CMS Pages
Manage your shop’s text content centrally using the CMS pages in the Admin panel. CMS stands for Content Management System and allows you to display content in the OXID eShop frontend without needing programming skills.
Use CMS pages for full informational pages such as Legal notice, Terms and Conditions, or Payment and Shipping. You can also include CMS content in specific areas of the shop – for example, in the footer or in automatically sent emails.
At the bottom of the shop (footer), for example, the slogan defined via a CMS page is displayed (Fig.: Footer in the frontend, item 1):

Fig.: Footer in the frontend
Procedure
Open the Admin panel.
Go to .
The list shows all CMS pages with their Title and Ident.. A green check mark indicates active pages.
Use the available search fields to find CMS pages by title or identifier.
Filter the list by folders (e.g., Emails, Customer Info, Product Info).
Select None to show CMS pages that aren’t assigned to any folder.
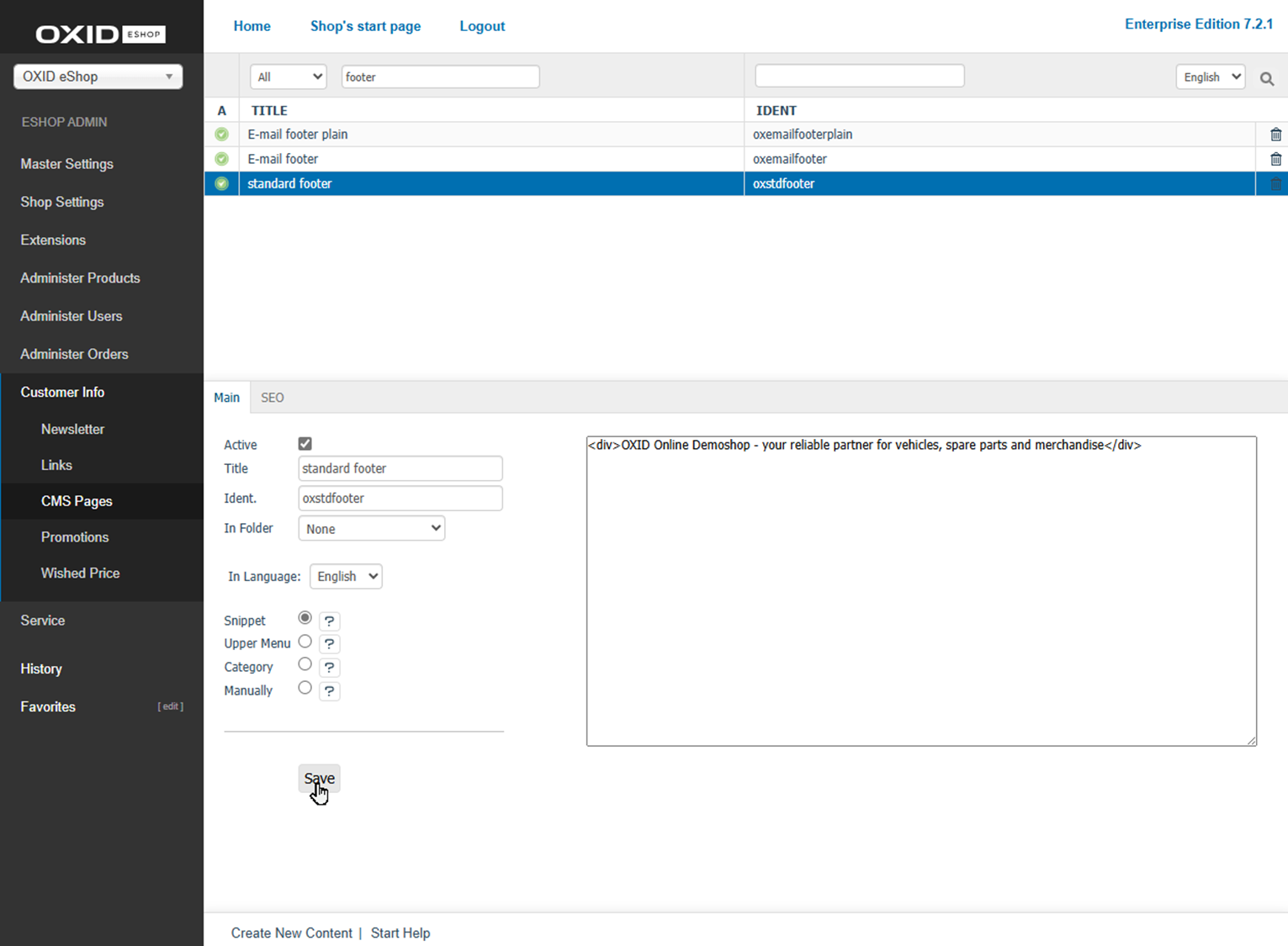
Edit an existing page (Fig.: Editing the CMS page) or click on Create new CMS page to create a new one.

Fig.: Editing the CMS page
Save your changes.
Background
You define the available folders under .
Example: The entry CMSFOLDER_EMAILS => #706090 creates the folder Emails in dark violet font color. The actual folder names are language-dependent and come from the Admin panel’s language files.
Result
After saving, the CMS content becomes available in the frontend or in system emails – depending on the intended purpose of the CMS page (in this example: the footer – see Fig.: Footer in the frontend, Pos. 1).
To permanently delete a CMS page, click on the trash icon at the end of the respective line.
Main tab
Content: active CMS page, title, identifier, folder, snippet, main menu, category, category navigation link, manual inclusion, content editor, WYSIWYG, HTML code
Read more 
SEO tab
Content: search engine optimisation, SEO, fixed URL, oxseohistory, redirect, 301, SEO URL, metadata, meta-tags, meta name=”description”, meta name=”keywords”
Read more 