Benutzerdefinierte Dienste integrieren
Usercentrics hat eine Datenbank mit vordefinierten Datenverarbeitungsdiensten.
Diese enthalten eine kurze Beschreibung des Dienstes sowie weitere gesetzlich vorgeschriebene Informationen.
Wenn Sie in Ihrem OXID eShop einen Dienst verwenden, der nicht in dieser Datenbank vorhanden ist, konfigurieren Sie den Dienst in Ihrem OXID eShop und legen ihn im Usercentrics Admin Interface als benutzerdefinierten Dienst an.
Konfiguration des Dienstes im OXID eShop
Ein benutzerdefinierter Dienst erfordert eine Datei usercentrics.yaml, welche im Ordner /oxideshop/var/configuration/ gespeichert wurde. Das Beispiel zeigt den Aufbau dieser Datei für den benutzerdefinierten Dienst „MyTestService“.
services:
- { name: MyTestService, id: MyTestServiceId }
scriptSnippets:
- { service: MyTestServiceId, id: '530d2e216c39c52320da3301651baf8f' }
scripts:
- { service: MyTestServiceId, path: js/libs/test.js }
servicesnimmt den Namem des benutzerdefinierten Dienstes auf, wie er im UserCentrics Admin Interface definiert werden muss.
scriptSnippetsist für die Verwendung von add-Kommandos. Beispiel:
[{oxscript add="alert('This is a custom javascript service.')" }]
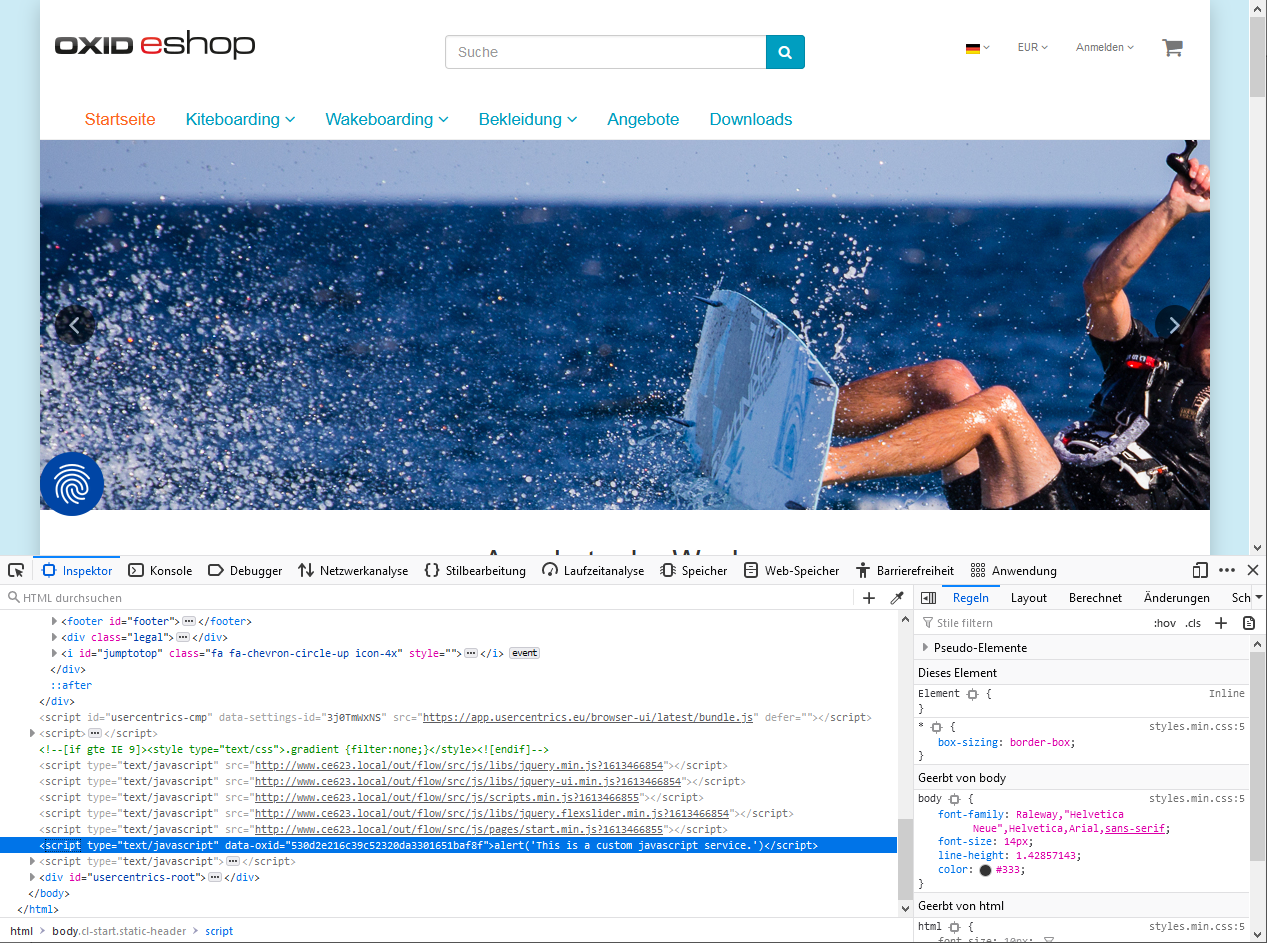
Um den Hash für ein Snippet zu erhalten, fügen Sie das Snippet einer Seite des Shops hinzu und rufen Sie diese im Browser auf. Über die Tools für Web-Entwickler können Sie jetzt auf den Wert des data-oxid-Attributs zugreifen.

scriptswird für das Einbinden von JavaScript-Dateien verwendet. Beispiel:
[{oxscript include="js/libs/test.js"}]
Anlegen des Dienstes im UserCentrics Admin Interface
Der Dienst wird nun im UserCentrics Admin Interface definiert.
Legen Sie den Dienst dort im Abschnitt Service Settings unter Data Processing Services an.
Verwenden Sie dafür Create Custom Service.

Der Dienst wird von diesem Zeitpunkt an in den Datenschutzeinstellungen angezeigt und erfordert die Zustimmung des Benutzers.