Bilder
Ordnen Sie jedem Artikel bis zu zwölf Bilder zu, die in der Detailansicht des Artikels angezeigt werden.
Kleinere Artikelbilder zeigen den Artikel in den Artikellisten, in Produktboxen und im Warenkorb. Alle benötigten Bildarten werden automatisch generiert. Legen Sie maximale Bildgrößen und die Bildqualität fest, um das Laden der Bilder im Browser zu optimieren.
Legen Sie fest, ob Bestellbestätigungen mit Bildern gesendet werden sollen.
Bildgenerierung und -qualität festlegen
Die erforderlichen Einstellungen für die Bildgenerierung und für die Bildgrößen werden für alle Artikel im Administrationsbereich vorgenommen.
Grundeinstellungen anzeigen
Prüfen Sie bei Bedarf die Version der Software, die für das dynamische Erzeugen von Bildern zuständig ist.
Vorgehen
Wählen Sie unter die Registerkarte Einstell.
Klicken Sie auf Bilder, um die Einstellungen anzuzeigen.
Prüfen Sie die Version der GDLib, der Software auf dem Server, die Grafiken dynamisch erzeugt.
Prüfen Sie, ob das automatische Generieren von Icons aktiviert ist.
Lassen Sie beide Einstellungen unverändert.
Bildqualität festlegen
Erhöhen Sie bei Bedarf die Geschwindigkeit, mit der Seiten im Browser geladen werden, indem Sie die Bildqualität anpassen.
Vorgehen
Wählen Sie unter die Registerkarte System..
Wählen Sie den Abschnitt Bilder.
Sie haben folgende Möglichkeiten:
Bildqualität: Legen Sie die Bildqualität beim Generieren der Bilder fest.
Die Standardeinstellung ist 75 und ist ein guter Kompromiss zwischen Bildqualität und Dateigröße.
Bei einem deutlich kleineren Wert sind die Artikelbilder stark komprimiert, haben daher eine kleine Dateigröße, aber eine schlechte Bildqualität (Unschärfen und Kompressionsartefakte).
Ist der Wert größer als 75, steigt die Bildqualität, aber auch die Größe der Datei (längere Ladezeiten).
Bilder automatisch ins WebP-Format konvertieren: Erhöhen Sie die Browser-Geschwindigkeit.
Konvertieren Sie dazu die Bilder automatisch ins Bildformat WebP.
Bestellbestätigungen mit Bildern senden
Entscheiden Sie, ob Bestellbestätigungen Bilder enthalten sollen.
Hintergrund
E-Mails mit Artikelbildern können schnell groß werden, was zu Problemen beim Versand und beim Empfang der Mail führen kann.
Standardmäßig werden E-Mails ohne Artikelbilder versendet.
Die Artikelbilder werden beim Lesen der E-Mail durch das Mail-Programm des Kunden nachgeladen.
Vorgehen
Wählen Sie unter die Registerkarte System..
Wählen Sie den Abschnitt Bilder.
Um Artikelbilder in Bestellbestätigung zu senden, aktivieren Sie das Kontrollkästchen E-Mails mitsamt Bildern versenden.
Bildgrößen optimieren
Um die Geschwindigkeit zu optimieren, mit der Seiten geladen werden, legen Sie möglichst kleine Bildgrößen fest. Ihre Bilder werden dann vor dem Laden durch den Browser auf diese maximale Bildgröße heruntergerechnet.
Die tatsächlich angezeigte Größe der Bilder für Artikel und Kategorien sowie der Hersteller- und Markenlogos ist abhängig vom Design Ihres OXID eShops. Diese Werte legen Sie mit Ihrem CSS fest.
Beispiel
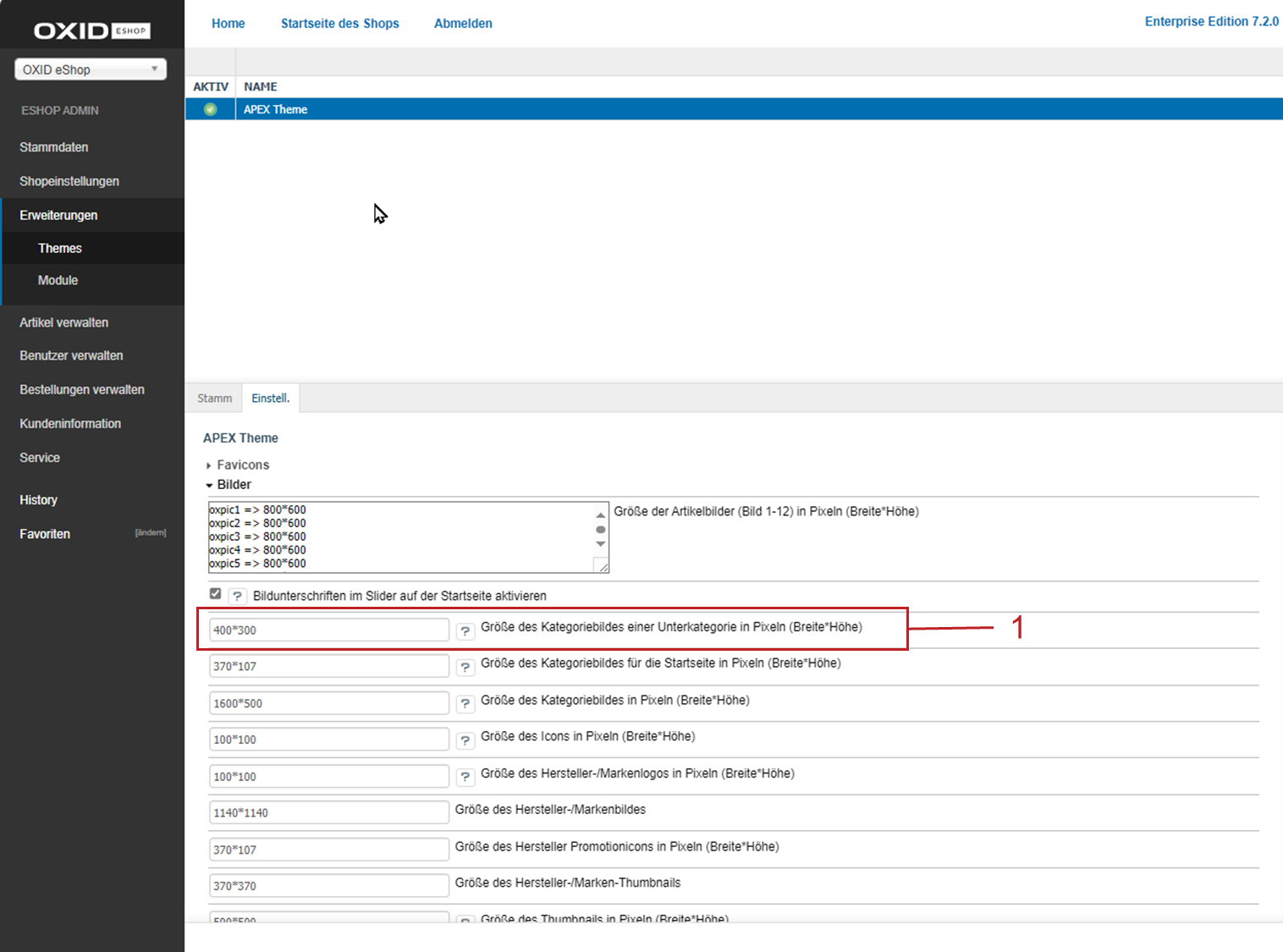
In unserem Demo-Shop werden die Bilder für die Anzeige von Unterkategorien (Abb.: Kategoriebild einer Unterkategorie) auf eine Größe von 400x300 Pixel heruntergerechnet (Abb.: Beispiel: Maximale Bildgröße 400x300 Pixel festlegen, Pos. 1). Dies ist die Größe, die der Browser auf dem Endgerät herunterladen würde.

Abb.: Beispiel: Maximale Bildgröße 400x300 Pixel festlegen
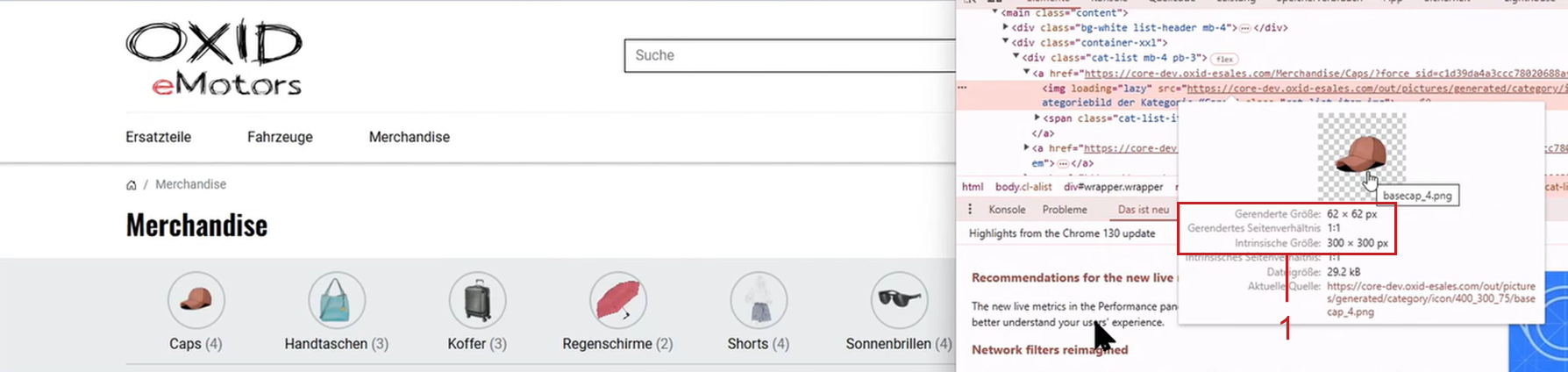
Das Stylesheet wiederum verkleinert das Bild auf 62x62 Pixel. Dies ist die tatsächlich angezeigte (gerenderte) Größe gegenüber der intrinsischen Größe des vom Browser heruntergeladenen Bilds (Abb.: Gerenderte Bildgröße 62x62 Pixel im Stylesheet, Pos. 1).
Die angezeigte intrinsische Größe 300 x 300 Pixel weicht von der maximalen Größe ab, weil es sich um ein quadratisches Bild handelt. In diesem Fall legt das System die kleinste Seitenlänge zugrunde, in diesem Beispiel also 300 Pixel.

Abb.: Gerenderte Bildgröße 62x62 Pixel im Stylesheet
Vorgehen
Wählen Sie unter das Theme.
Wählen Sie die Registerkarte Einstell., und wählen Sie Bilder.
Sie haben folgende Möglichkeiten, die Bildgrößen anzupassen:
Größe der Artikelbilder (Bild 1-12) in Pixeln (Breite*Höhe)
Artikelbild, das auf der Detailseite angezeigt wird.
Definieren Sie die maximale Größe von bis zu 12 Artikelbildern.
Dadurch sind Artikelbilder mit unterschiedlichen Größen möglich.
Für jedes Artikelbild gibt es eine Zeile, an deren Anfang
oxpicund eine Zahl steht.oxpic1steht für das erste Artikelbild,oxpic2für das zweite Artikelbild usw.Hint
Verwenden Sie die Möglichkeit unterschiedlicher Bildgrößen mit Umsicht.
Verschieden große Artikelbilder könnten eventuell zu einer eher unprofessionell wirkenden Präsentation der Artikel führen.
Größe des Kategoriebildes einer Unterkategorie in Pixeln (Breite*Höhe)
Bild für die Anzeige von Unterkategorien in der Kategorie-Übersicht.
Name der Funktion:
category.getIconUrl
Name des Parameters:sCatIconsize
Standardgröße: 400 Pixel breit und 300 Pixel hoch.
Abb.: Kategoriebild einer Unterkategorie
Größe des Kategoriebildes für die Startseite in Pixeln (Breite*Höhe)
Bild für die Anzeige der Kategorie-Übersicht. Dieser Bildtyp wird derzeit nicht verwendet, bleibt jedoch erhalten, um die Abwärtskompatibilität sicherzustellen, eine zukünftige Nutzung zu ermöglichen und Ihnen bei Bedarf die Einbindung in eigene Templates zu erlauben.
Name der Funktion:
category.getPromotionIconUrl
Name des Parameters:sCatPromotionsize
Standardgröße: 370 Pixel breit und 107 Pixel hoch.
Größe des Kategoriebildes (Breite*Höhe)
Bild der Kategorie, die auf der Startseite beworben wird.
Dieser Bild-Typ wird in den aktuellen Demodaten nicht verwendet. Er ist aber Teil des APEX-Themes und kann jederzeit eingesetzt werden (Beispiel: Abb.: Kategoriebild).
Name der Funktion:
category.getThumbUrl
Name des Parameters:sCatThumbnailsize
Standardgröße: 1600 Pixel breit und 500 Pixel hoch.
Abb.: Kategoriebild
Größe des Icons in Pixeln (Breite*Höhe)
Icons sind die kleinsten Artikelbilder. Sie werden verwendet
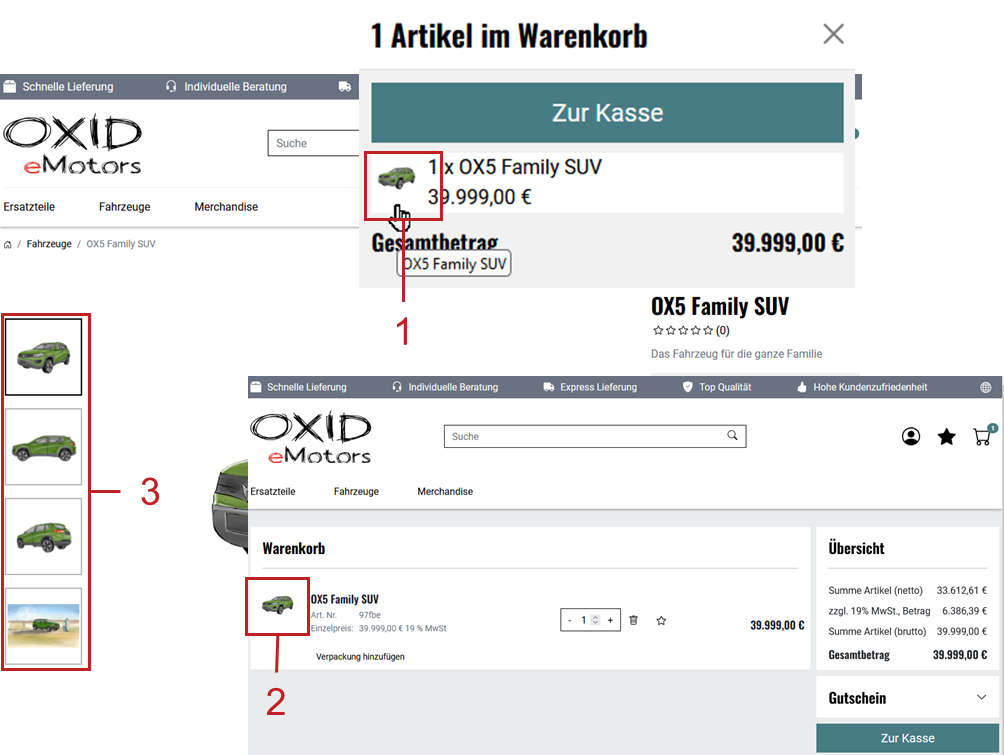
in der Warenkorb-Vorschau (Minibasket) (Abb.: Icon in verschiedenen Funktionen, Pos. 1)
im Warenkorb (Abb.: Icon in verschiedenen Funktionen, Pos. 2)
als Bildumschalter (Abb.: Icon in verschiedenen Funktionen, Pos. 3)
als Bildumschalter für den Modal-Zoom
für die Größe der Geschenkverpackung
Name der Funktion:
article.getIconUrl
Name des Parameters:sIconsize
Standardgröße: 100 Pixel breit und 100 Pixel hoch.
Abb.: Icon in verschiedenen Funktionen
Größe des Hersteller-/Markenlogos in Pixeln (Breite*Höhe)
Logo, das angezeigt wird
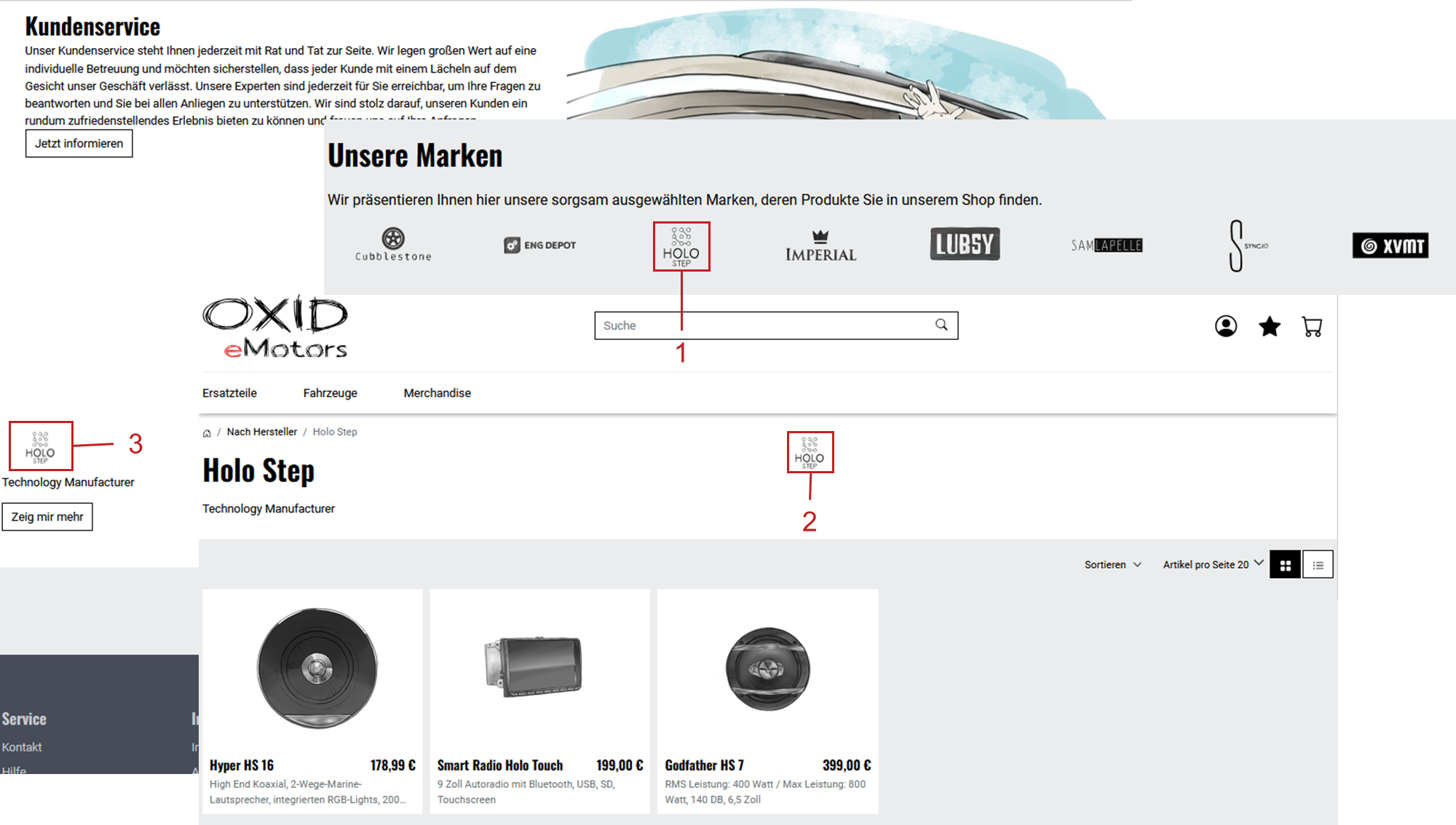
in der Marken-Übersicht auf der Startseite (Abb.: Hersteller-/Markenlogo in verschiedenen Funktionen, Pos. 1)
in der Produktübersicht pro Hersteller (Abb.: Hersteller-/Markenlogo in verschiedenen Funktionen, Pos. 1)
auf der Produkdetalseite (Abb.: Hersteller-/Markenlogo in verschiedenen Funktionen, Pos. 1)
Name der Funktion:
vendor.getIconUrl
Name des Parameters:sManufacturerIconsize
Standardgröße: 100 Pixel breit und 100 Pixel hoch.
Abb.: Hersteller-/Markenlogo in verschiedenen Funktionen
Größe des Hersteller-/Markenbildes
Dieser Bildtyp wird derzeit nicht verwendet, bleibt jedoch erhalten, um die Abwärtskompatibilität sicherzustellen, eine zukünftige Nutzung zu ermöglichen und Ihnen bei Bedarf die Einbindung in eigene Templates zu erlauben.
Name der Funktion:
manufacturer.getPictureUrl
Name des Parameters:sManufacturerPicturesize
Standardgröße: 1140 Pixel breit und 1140 Pixel hoch.
Größe des Hersteller Promotionicons in Pixeln (Breite*Höhe)
Dieser Bildtyp wird derzeit nicht verwendet, bleibt jedoch erhalten, um die Abwärtskompatibilität sicherzustellen, eine zukünftige Nutzung zu ermöglichen und Ihnen bei Bedarf die Einbindung in eigene Templates zu erlauben.
Name der Funktion:
manufacturer.getPromotionIconUrl
Name des Parameters:sManufacturerPromotionsize
Standardgröße: 370 Pixel breit und 107 Pixel hoch
Größe des Hersteller-/Marken-Thumbnails
Dieser Bildtyp wird derzeit nicht verwendet, bleibt jedoch erhalten, um die Abwärtskompatibilität sicherzustellen, eine zukünftige Nutzung zu ermöglichen und Ihnen bei Bedarf die Einbindung in eigene Templates zu erlauben.
Name der Funktion:
manufacturer.getPromotionIconUrl
Name des Parameters:sManufacturerThumbnailsize
Standardgröße: 370 Pixel breit und 370 Pixel hoch
Größe des Thumbnails in Pixeln (Breite*Höhe)
Thumbnails sind Vorschaubilder und werden überall dort angezeigt, wo Produkte aufgelistet werden, beispielsweise in
Produktvergleichsseiten
Artikellisten, wie Kategorie-Übersichten und Suchergebnisse
Aktionen (Beispiel: Frisch eingetroffen!)
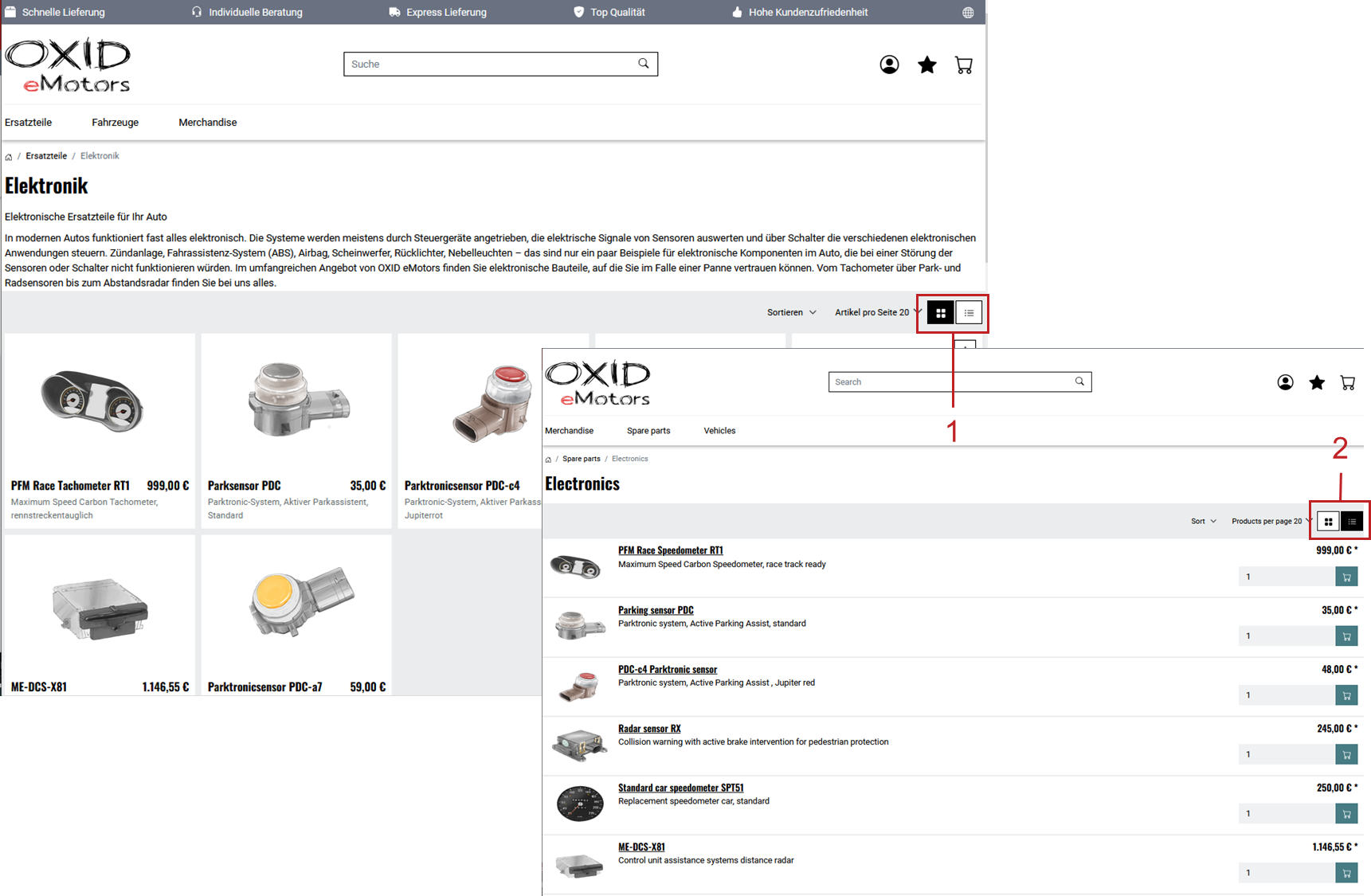
Sie können vorkommen in Gitter- (Abb.: Thumbnails in Gitter- und Listenansicht, Pos. 1) oder Listenansicht (Abb.: Thumbnails in Gitter- und Listenansicht, Pos. 2).
Name der Funktion:
article.getThumbnailUrl
Name des Parameters:sThumbnailsize
Standardgröße: 500 Pixel breit und 500 Pixel hoch.
Abb.: Thumbnails in Gitter- und Listenansicht
Größe der modalen Zoom-Bilder (Zoom 1-4) in Pixeln (Breite*Höhe)
Vergrößerte Anzeige modaler Artikelbilder, die sich auf der Detailseite aufrufen lässt.
Name der Funktion:
article.getZoomPictureUrl
Name des Parameters:sZoomImageSize
Standardgröße: 1200 Pixel breit und 1200 Pixel hoch.