Grundfunktionen¶
Visual CMS erstellt automatisch für CMS-Inhalte, welche zum ersten Mal über den Editor bearbeitet werden, ein Text-Widget mit dem Inhalt der Seite.
Warning
Inhalte, die nicht mit Visual CMS bearbeitet werden, funktionieren auch weiterhin wie zuvor. Werden jedoch mit Visual CMS neue Inhalte angelegt oder Alte gespeichert, dann werden von Visual CMS Tags eingefügt. Danach ist eine korrekte Anzeige nur noch bei aktiviertem Visual CMS Modul möglich!

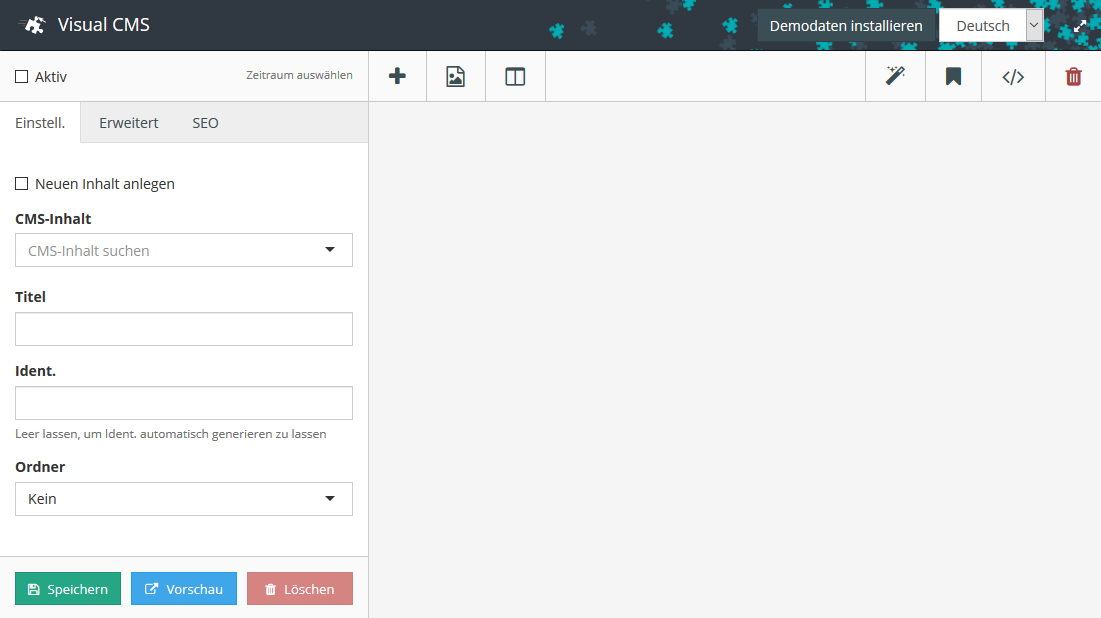
Um zu Visual CMS zu gelangen, gehen Sie zunächst im OXID eShop Administrationsbereich zu . Danach erscheint die folgende Ansicht. In dieser können Sie über das Kontrollkästchen Aktiv zunächst eine CMS-Seite manuell aktivieren/deaktivieren oder einen Aktivierungszeitraum festlegen (obiger Screenshot: ganz links oben). Darunter folgen die drei Registerkarten Einstell./Erweitert/SEO auf die im Folgenden eingegangen wird. Wiederum darunter ist es möglich eine CMS-Seite zu speichern, eine Vorschau anzeigen zu lassen, oder die Seite zu löschen.
Neuen CMS-Inhalt anlegen¶
Neue CMS-Inhalte können ganz bequem über Visual CMS angelegt werden:
Das Kontrollkästchen Neuen Inhalt anlegen anhaken
Titel und optional Ident. eingeben
Speichern klicken
CMS-Inhalt suchen¶
Ebenso simpel ist das Suchen von vorhandenen Inhalten:
In das Feld CMS-Inhalt klicken
Suchbegriff eintippen (die ersten Buchstaben reichen meist aus)
Gewünschten Inhalt aus der Livesuche auswählen
Basiskonfiguration von CMS-Inhalten¶
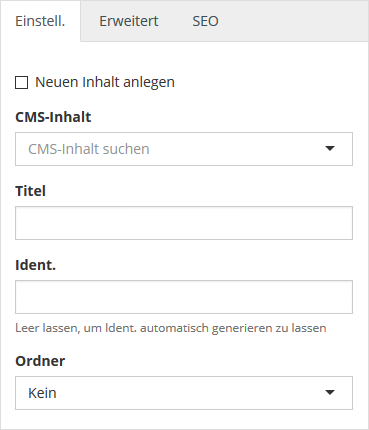
Einstellungen¶

In den Einstellungen hier ist es möglich:
über Neuen Inhalt anlegen einen neuen CMS-Inhalt zu erstellen
mit CMS-Inhalt einen vorhandenen CMS-Inhalt anhand des Titels oder Identifikation zu öffnen
dem CMS-Inhalt einen Titel zu geben, der auf CMS-Seiten auch als Überschrift und in Menüs angezeigt wird
dem gewählten CMS-Inhalt einen eindeutigen Ident. zuzuweisen
CMS-Inhalte in Ordner einzusortieren
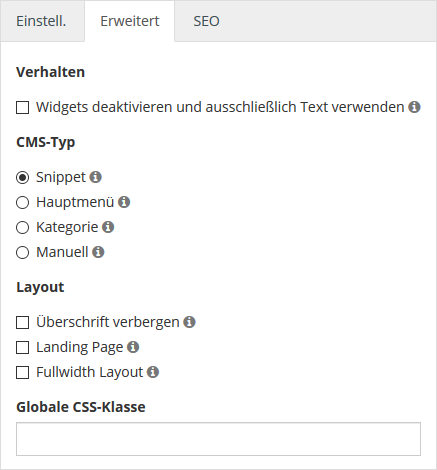
Erweitert¶

Verhalten¶
- Widgets deaktivieren und ausschließlich Text verwenden
Wenn aktiv, wird nur ein Textfeld zur Bearbeitung des Inhaltes angezeigt. Somit sind sämtliche Widget- und Layout-Funktionen deaktiviert und es werden keine Visual CMS spezifischen Tags eingefügt. Diese Option ist nützlich, wenn nur reiner Text möglich sein soll, wie er bei Plain-Text E-Mails oder Meta-Seiteninformationen nötig ist.
CMS-Typ¶
- Snippet
Wenn Sie Snippet auswählen, können Sie diesen Inhalt in anderen Inhalten/Seiten mit Hilfe des Idents einbinden:
[{ oxcontent ident=Ident_der_CMS_Seite }]
Hint
Da jeder mit Visual CMS erstellte CMS-Inhalt einen Ident erhält und somit einbindbar ist, ist ein setzen dieser Option nicht notwendig. Jedoch wird automatisch der passenden Code generiert, der sich so einfach kopieren lässt.
- Hauptmenü
Ist diese Option gesetzt, wird in der oberen Menüleiste ein Link zum der CMS-Inhalt angezeigt.
Hint
Diese Option ist seit dem Flow-Theme obsolete und nur noch der Kompatibilität wegen enthalten.
- Kategorie
Mit dieser Einstellung wird in der Kategorienavigation unter den normalen Kategorien ein Link zum CMS-Inhalt angezeigt. Um eine Kategorie zu setzen, muss zunächst auf Speichern geklickt werden. Danach erscheint darunter ein Dropdown-Menü mit allen angelegten Kategorien zur Auswahl, um den CMS-Inhalt einzuordnen. Damit eine selbst erstellte Seite in den Kategorien auftaucht, muss diese Option gesetzt werden.
- Manuell
Durch Setzen dieser Auswahl wird ein Link erzeugt, mit dem Sie den CMS-Inhalt manuell als Link in anderen Inhalten/Seiten einbinden können. Der Link wird in der Registerkarte Einstellungen unten angezeigt, wenn Sie die Option mit Speichern bestätigt haben.
Hint
Für jeden mit Visual CMS erstellten CMS-Inhalt kann eine SEO-URL generiert werden, somit ist ein setzen dieser Option nicht notwendig.
Layout¶
- Überschrift verbergen
Hiermit wird der Titel, der per Standard auf jeder CMS-Seite angezeigt wird, verborgen (nur für statische CMS-Seiten).
- Landing Page
Der Inhalt der Seite wird ohne Header, Footer und Sidebar ausgegeben (nur für statische CMS-Seiten).
- Fullwidth Layout
Mit Setzen dieser Option wird die CMS-Seite in voller Breite angezeigt (nur für statische CMS-Seiten).
- Globale CSS-Klasse
Der Inhalt der CMS-Seite bekommt einen DIV-Container. Wird hier eine CSS-Klasse vergeben, wird diese zu dem DIV-Container hinzugefügt. Dadurch lassen sich diese DIV-Container gezielt per CSS über die hinzugefügte CSS-Klasse anpassen.
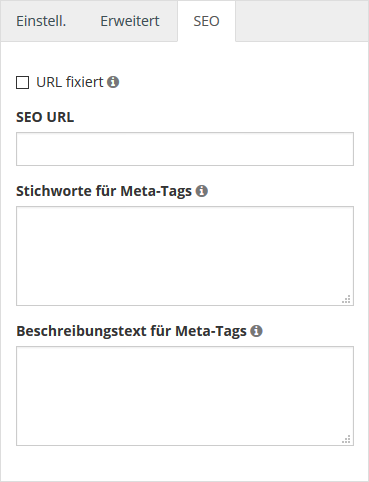
SEO¶

- URL fixiert
Wenn sich die Daten eines Artikels, einer Kategorie usw. ändern, wird auch die SEO URL neu berechnet. Eine Kategorie bekommt z. B. eine neue SEO URL, wenn Sie den Titel der Kategorie ändern. Die Einstellung URL fixiert unterbindet das: Wenn aktiv, wird die alte SEO URL beibehalten und keine neue SEO URL berechnet.
- SEO URL
Statt die automatisch generierte SEO URL zu verwenden, kann hier eine eigene URL vergeben werden.
- Stichworte für Meta-Tags
Die Stichwörter werden in den HTML-Quelltext (Meta Keywords) eingebunden. Diese werden von Suchmaschinen ausgewertet. Wenn Sie nichts eingeben, werden die Stichwörter automatisch erzeugt.
- Beschreibungstext für Meta-Tags
Dieser Beschreibungstext wird in den HTML-Quelltext (Meta Description) eingebunden. Der Text wird von vielen Suchmaschinen bei den Suchergebnissen angezeigt. Wenn Sie nichts eingeben, wird die Beschreibung automatisch erzeugt. Gleichzeitig wird der Text auch für den OpenGraph Metatag og:description verwendet und somit in der Linkpreview verschiedener Seiten wie Facebook, WhatsApp, Google+ oder Twitter angezeigt.
Individuelles CSS / LESS¶
Soll dem erstellten Inhalt oder einzelnen Elementen wie Widgets ein anderes Aussehen gegeben werden (beispielsweise bei Landing Pages), dann kann hier eigenes CSS oder LESS eingefügt werden.

Hint
Um vorhandene Styles zu überschreiben, muss gegebenenfalls die Gewichtung der eigenen Regeln mit dem Schlüsselwort „!important“ erhöht werden.
Vorlagen¶
Vorlagen können dazu genutzt werden, öfter benötigte Layouts für neue Seiten oder Inhalte zu übernehmen. Aber auch, um Vorlagen zeitgesteuert auf CMS-Inhalte oder ganze CMS-Seiten anzuwenden.

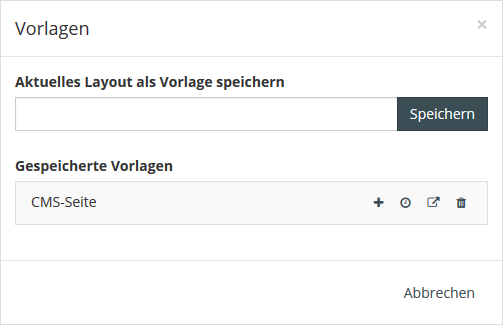
Einstellungen¶

- Aktuelles Layout als Vorlage speichern
Hier kann der Name festgelegt werden, unter dem das Layout des aktuell geöffneten Inhalts gespeichert wird.
- Gespeicherte Vorlagen
Die bereits gespeicherten Vorlagen werden hier aufgelistet und bieten über vier Minischaltflächen auf der rechten Seite folgende Möglichkeiten:
- Vorlage übernehmen (
 )
) Der aktuell geöffnete Inhalt wird mit dem Inhalt der Vorlage überschrieben.
- Vorlage übernehmen (
- Zeitsteuerung (
 )
) Mit dem Setzen der Zeitsteuerung wird der Inhalt des ausgewählten CMS-Inhaltes mit dem Inhalt der Vorlage zur angegebenen Zeit ersetzt.
- Zeitsteuerung (
- CMS-Inhalt
Hier kann der CMS-Inhalt oder eine ganze CMS-Seite ausgewählt werden, die von der Vorlage überschrieben werden soll. Die ersten Buchstaben einzutippen reicht meist aus, um den gewünschten CMS-Inhalt zu finden.
- Datum
Datum und Uhrzeit, zu der die Änderung ausgeführt werden soll, kann hier festgelegt werden (Schreibweise: YYYY-MM-DD HH:MM:SS).
Nach Abschluss der Einstellungen, wird in der Vorlagenübersicht unterhalb der Vorlage der Zeitpunkt für die geplante Ausführung angezeigt.
Visual CMS liefert den nötigen Controller für die Zeitsteuerung mit, führt ihn aber selbst nicht aus. Er ist unter
ddoe/visualcms/Application/Controller/CronController.phpzu finden. Dieser muss von außen (z. B. durch einen Cronjob) aufgerufen werden, damit der Prozess zur Prüfung, ob Inhalte geändert werden müssen, angestoßen wird.Beispielhaft möglich ist dies mit folgendem PHP-Skript:
require_once 'bootstrap.php'; // needed if Cronjob key in Visual CMS module settings is set $_POST = ['key' => 'Cronjob Key']; $oCron = oxNew(OxidEsales\VisualCmsModule\Application\Controller\CronController::class); $oCron->run();
Nach Ausführung werden alle Vorlage zugewiesen deren festgelegten Zeiten in der Zeitsteuerung in der Vergangenheit liegen.
Die Methode kann auch über Browserparameter von jedem Shop-Besucher ausgeführt werden. Um das zu verhindern, kann in den Moduleinstellungen unter Sonstiges ein Schlüssel definiert werden. Dieser muss dann beim Aufruf des Controllers über den Parameter key übergeben werden.
- Vorlage ansehen (
 )
) Eine Preview der Vorlage kann über diesen Button angezeigt werden.
- Vorlage ansehen (
- Vorlage löschen (
 )
) Wird eine Vorlage nicht mehr benötigt, kann diese hier gelöscht werden. Verknüpfungen mit anderen Inhalten/Seiten bestehen nicht. Es geht somit beim Löschen kein Inhalt von z.B. CMS-Seiten verloren, die diese Vorlage benutzt haben.
- Vorlage löschen (
Quellcodeansicht für CMS-Inhalte¶

Hier kann der Visual CMS Quellcode angesehen und geändert werden.
Alle Widgets löschen¶

Mit diesem Button werden alle aktuell im Editor enthaltenen Widgets gelöscht.
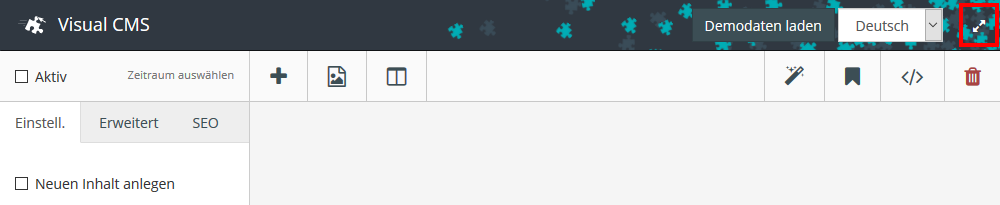
Demodaten laden¶

Über diesen Button wird die Demoseite „Great summer“ geöffnet. Diese soll beispielhaft die Möglichkeiten der Erstellung einer Seite und den Umgang mit Widgets aufzeigen.
Sprachen von CMS-Inhalten verwalten¶
Durch dieses Dropdown-Menü kann zwischen den verschiedenen Sprachversionen von CMS-Inhalten hin und her gewechselt werden. Es ist somit möglich, jede Sprachversion individuell zu gestalten.

Dabei ist zu beachten, dass wenn die Sprache gewechselt wird, alle nicht gespeicherten Änderungen des geöffneten CMS-Inhalts verloren gehen. Beim Umschalten kann zwischen folgenden Optionen gewählt:
- Sprache laden
Nicht gespeicherte Änderungen gehen verloren und der Inhalt der ausgewählten Sprache wird geladen.
- Inhalt übernehmen
Die aktuellen Daten werden für die ausgewählte Sprache übernommen. Wenn bereits Daten in der Sprache vorhanden sind, werden diese überschrieben.
Visual CMS in einem eigenen Fenster öffnen¶
Diese Schaltfläche ermöglicht es Visual CMS von der Oberfläche des OXID eShop Administrationsbereichs zu lösen und in einem eigenen Fenster im Browser anzeigen zu lassen. Dadurch erhalten Sie sowohl eine größere Übersicht, als auch mehr Platz beim Arbeiten mit CMS-Inhalten.