Umgang mit Widgets¶
Widget hinzufügen¶

Der einfachste und schnellste Weg, um eine CMS-Seite mit Inhalt zu füllen, ist über das Hinzufügen eines Text-Widgets:
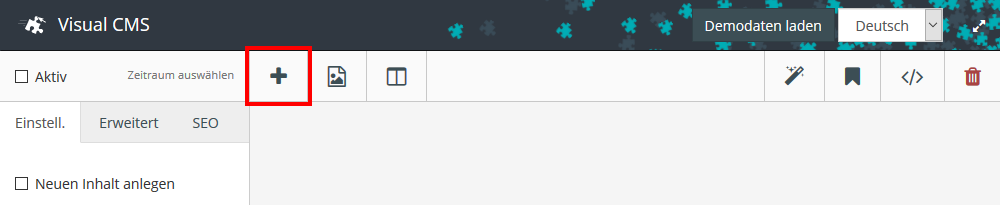
Die Schaltfläche Widget hinzufügen klicken
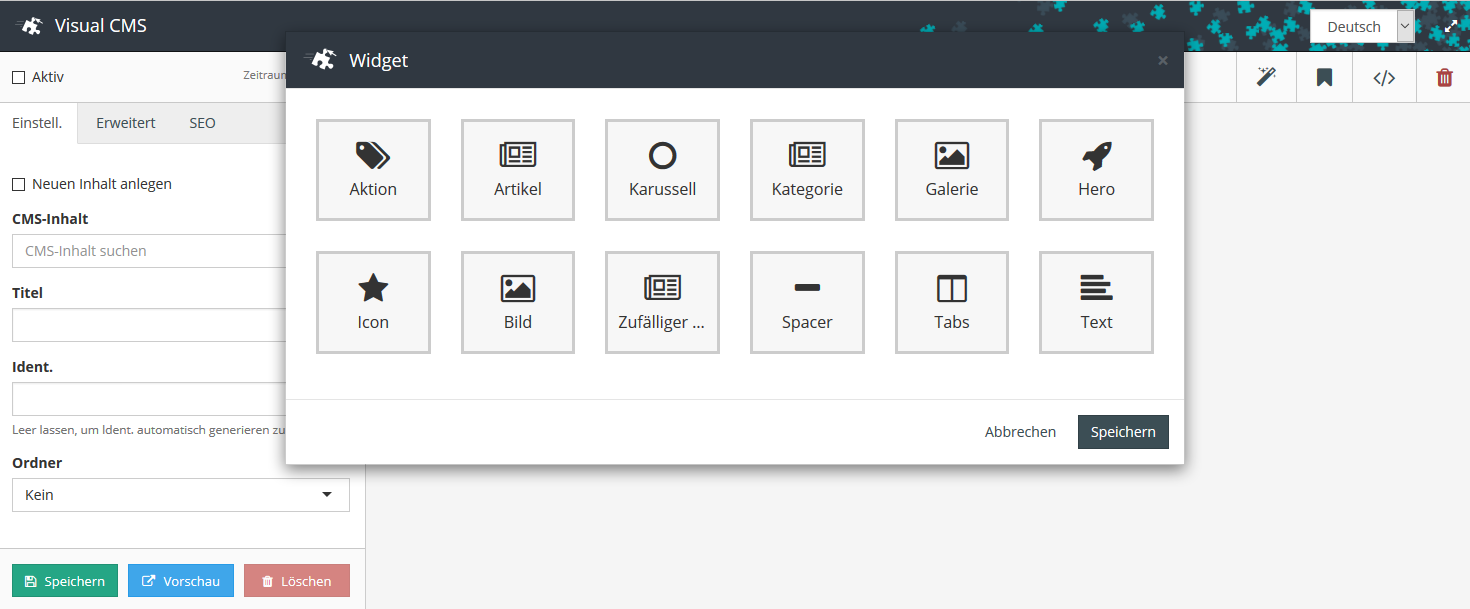
Text-Widget auswählen
In das Feld Inhalt klicken und den gewünschten Text eingeben
Das Widget speichern
Bei Bedarf die Widget-Größe anpassen
Speichern klicken
Weitere Widgets hinzufügen¶

Den zu bearbeitenden CMS-Inhalt laden
Die Schaltfläche Widget hinzufügen klicken
Gewünschtes Widget auswählen
Optionen und Inhalt bearbeiten
Widget speichern
Widget bearbeiten¶

Widgets lassen sich per Knopfdruck ganz einfach bearbeiten:
Den zu bearbeitenden CMS-Inhalt laden
Mit der Maus über das entsprechende Widget fahren
Das Symbol Bearbeiten anklicken
Das Widget bearbeiten
Änderungen des Widgets speichern
CMS-Seite speichern
- Widget kopieren
Über diese Schaltfläche können bereits angelegte Widgets kopiert werden.

- Widget löschen
Wird ein Widget nicht mehr benötigt, kann es hiermit entfernt werden.

Positionierung von Widgets¶
Per Drag & Drop können einzelne Widgets auf der CMS-Seite positioniert werden. Darüber hinaus ist es möglich, am rechten Rand eines Widgets auch dessen Breite per Maus zu ändern. Diese Einstellung betrifft nur die Geräte Tablets, Laptops und Desktops.

Bei Smartphones sind Widgets per Standard so voreingestellt, dass diese die volle Bildschirmbreite nutzen. Die Breite des Widgets für Smartphones wird jeweils rechts unten angezeigt. Mehr zu den Einstellungen für verschiedene Geräte finden Sie im Kapitel Designeinstellungen für Widgets.
Löschen aller Widgets¶
Mit diesem Schaltfläche lassen sich alle Widgets der geöffneten CMS-Seite löschen.

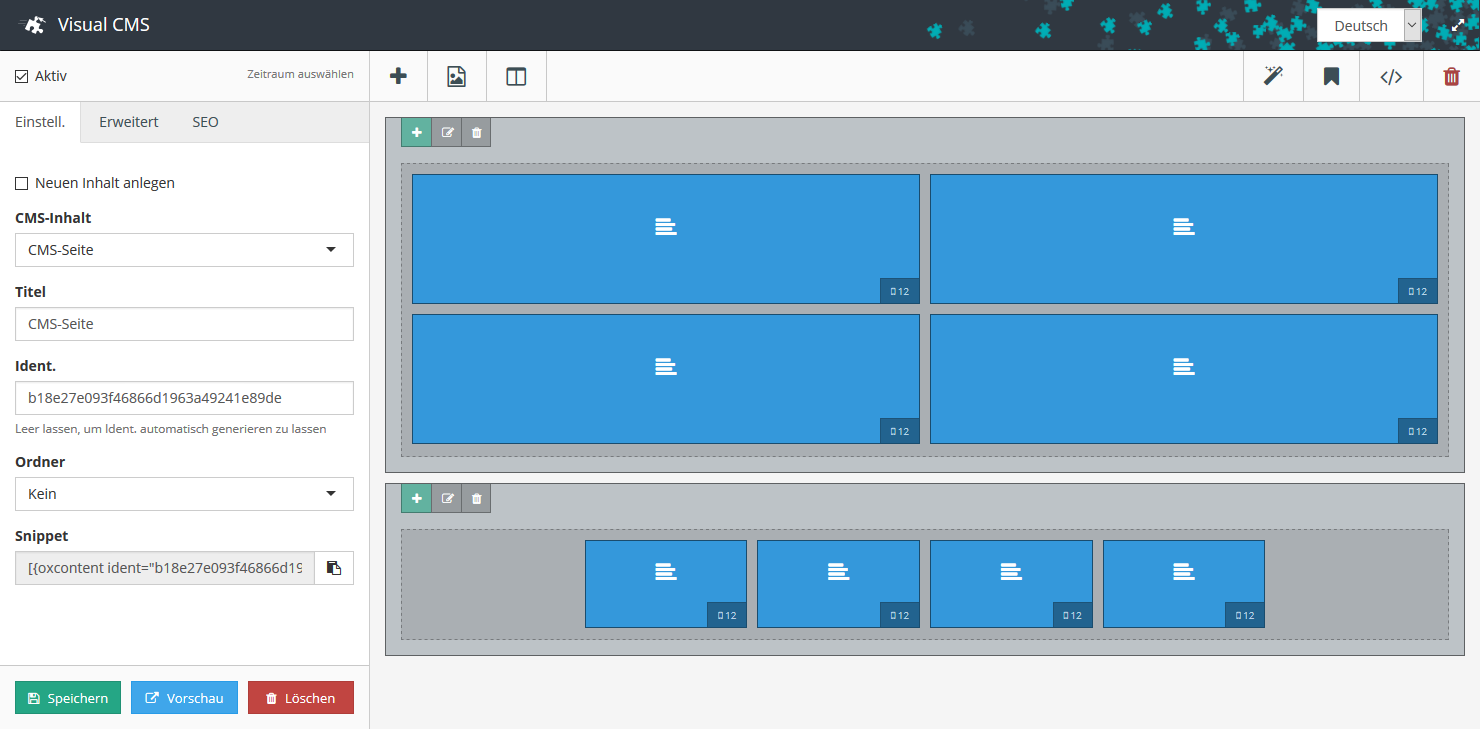
Spalten¶
Mit Spalten können noch komplexere responsive Seiten aufgebaut werden, denn diese ermöglichen es, für jedes Gerät komplett unterschiedliche Webseiten mit unterschiedlichen Widgets und Inhalten zu gestalten.

Aber auch einfach nur unterschiedliche Umbrüche werden dadurch möglich.

Im Beispiel ist in der oberen Spalte die gewünschte Darstellung auf Tablets zu sehen. Dort sollen sich vier Text-Widgets über zwei Zeilen verteilen. Darunter befindet sich eine Spalte für die Darstellung in einer Zeile für Laptops und Desktop Computer. Die Darstellung für Smartphones ist dort ebenfalls festgelegt. Denn dort werden die Widgets wie gewohnt auf voller Breite angezeigt. Dann also in vier Zeilen.
Um das zu erreichen, kann in den einzelnen Spalten in den Designeinstellungen definiert werden, welche Spalte auf welchem Gerät sichtbar sein soll. Siehe dazu das Kapitel Designeinstellungen für Widgets.
Damit die identischen Inhalte der Text-Widgets nicht in jeder Spalte extra gepflegt werden müssen, kann für jedes Text-Widget eine eigene CMS-Seite angelegt werden. Anschließend kann diese mit dem Snippet Code [{ oxcontent ident=Ident_der_CMS_Seite }] in die Text-Widgets eingefügt werden.