Umgang mit Widgets
Widget hinzufügen

Der einfachste und schnellste Weg, um eine CMS-Seite mit Inhalt zu füllen, ist über das Hinzufügen eines Text-Widgets:
Die Schaltfläche Widget hinzufügen klicken
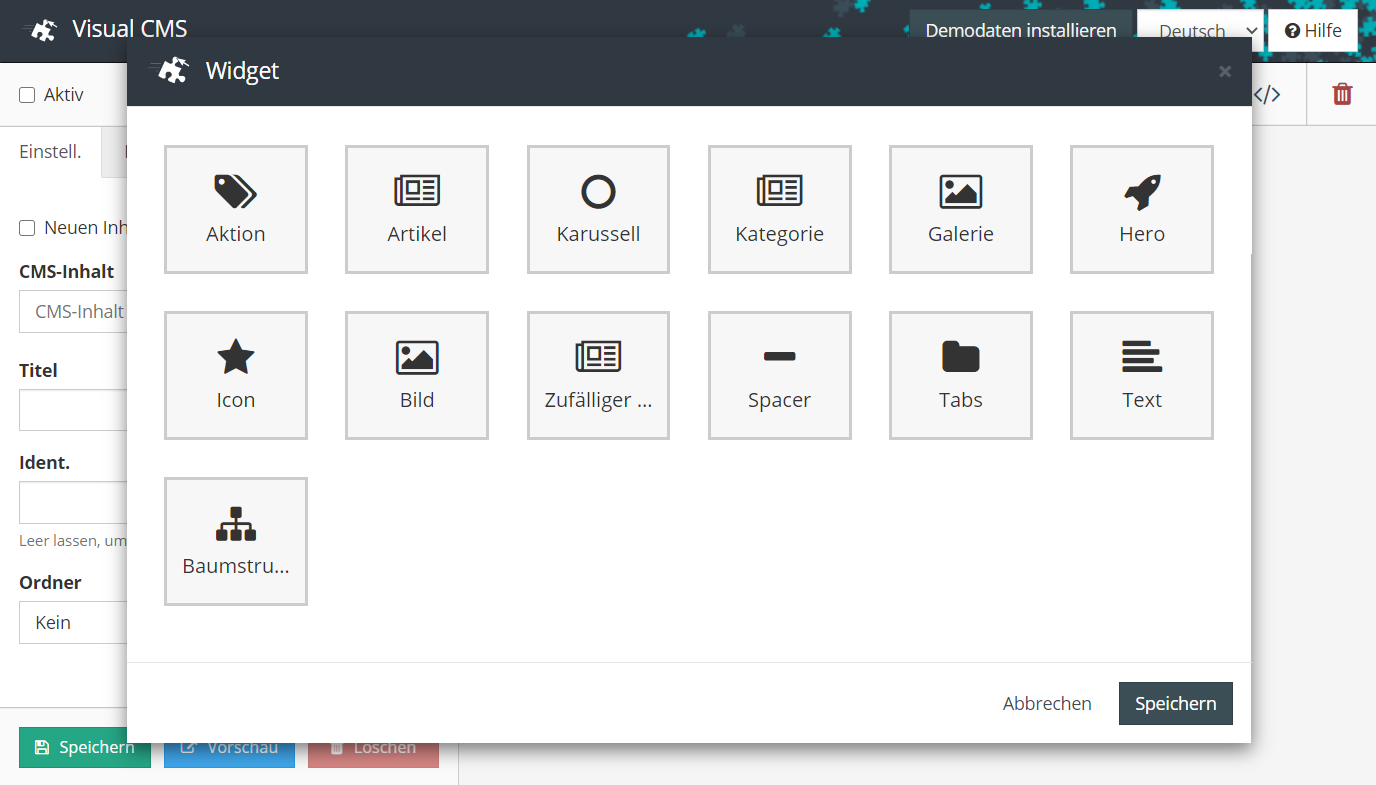
Text-Widget auswählen
In das Feld Inhalt klicken und den gewünschten Text eingeben
Das Widget speichern
Bei Bedarf die Widget-Größe anpassen
Speichern klicken
Weitere Widgets hinzufügen

Den zu bearbeitenden CMS-Inhalt laden
Die Schaltfläche Widget hinzufügen klicken
Gewünschtes Widget auswählen
Optionen und Inhalt bearbeiten
Widget speichern
Widget bearbeiten

Widgets lassen sich per Knopfdruck ganz einfach bearbeiten:
Den zu bearbeitenden CMS-Inhalt laden
Mit der Maus über das entsprechende Widget fahren
Das Symbol Bearbeiten anklicken
Das Widget bearbeiten
Änderungen des Widgets speichern
CMS-Seite speichern
- Widget kopieren
Über diese Schaltfläche können bereits angelegte Widgets kopiert werden.

- Widget ausschneiden
Soll ein Widget in oder aus einem Spalten-Widget verschoben werden, so kann hierfür die Ausschneiden-Funktion genutzt werden. Auch ein Verschieben zwischen mehreren Spalten-Widgets ist möglich. Wird auf die Schaltfläche geklickt, so werden alle mögliche Ziele angezeigt. Mit erneuten Klick auf das gewünschte Ziel wird das Widget dorthin verschoben.

- Widget löschen
Wird ein Widget nicht mehr benötigt, kann es hiermit entfernt werden.

Positionierung von Widgets
Per Drag & Drop können einzelne Widgets auf der CMS-Seite positioniert werden. Darüber hinaus ist es möglich, am rechten Rand eines Widgets auch dessen Breite per Maus zu ändern. Diese Einstellung betrifft nur die Geräte Tablets, Laptops und Desktops.

Bei Smartphones sind Widgets per Standard so voreingestellt, dass diese die volle Bildschirmbreite nutzen. Die Breite des Widgets für Smartphones wird jeweils rechts unten angezeigt. Mehr zu den Einstellungen für verschiedene Geräte finden Sie im Kapitel Designeinstellungen für Widgets.
Löschen aller Widgets
Mit diesem Schaltfläche lassen sich alle Widgets der geöffneten CMS-Seite löschen.

Spalten
Die Spalte ist ein besonderes Widget mit dem andere Widgets organisiert werden können um noch komplexere responsive Seiten aufzubauen. Denn es ermöglicht für verschiedene Bildschirmgrößen komplett unterschiedliche Webseiten mit unterschiedlichen Widgets und Inhalten zu gestalten. Spalten können darüber hinaus auch eine Höhe über mehrere Zeilen haben, wodurch unterschiedlich hohe Widgets nebeneinander möglich sind. Hierfür kann das Widget am unteren Rand mit der Maus nach unten gezogen werden.

Allgemeine Einstellungen
- Hintergrundfarbe
Die Einstellung einer Farbe für den Hintergrund ist hier möglich.
- Hintergrundbild
Hier kann ein Bild für den Hintergrund der Spalte festgelegt werden.
Anwendungsbeispiel 1
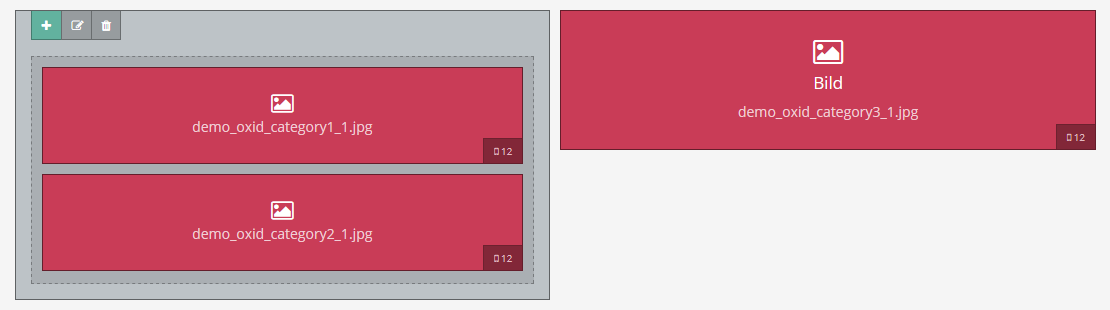
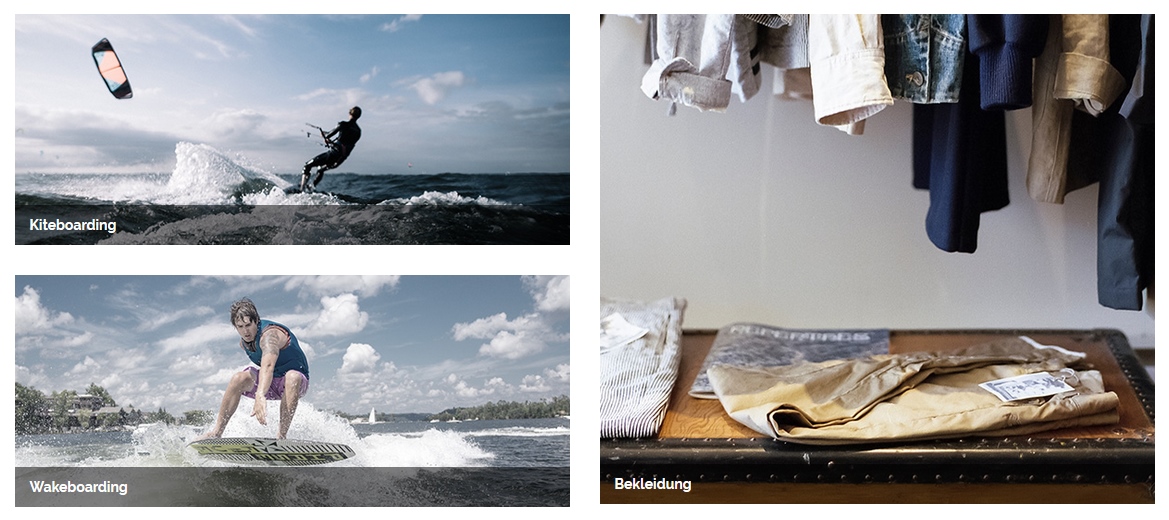
Um zwei Widgets übereinander neben einem doppelt so hohen Widget zu platzieren kann die Spalte wie im folgenden Beispiel genutzt werden.


Note
Die Höhe des Bild-Widgets wird jeweils durch die Höhe des verwendeten Bildes bestimmt. Im Beispiel oben wurde auf der linken Hälfte Bilder mit einer Höhe von 250px genutzt und rechts 530px. Das rechte Bild muss also doppelt so hoch sein plus dem Abstand zwischen den Widgets links, um eine bündige Anordnung zu gewährleisten.
Anwendungsbeispiel 2
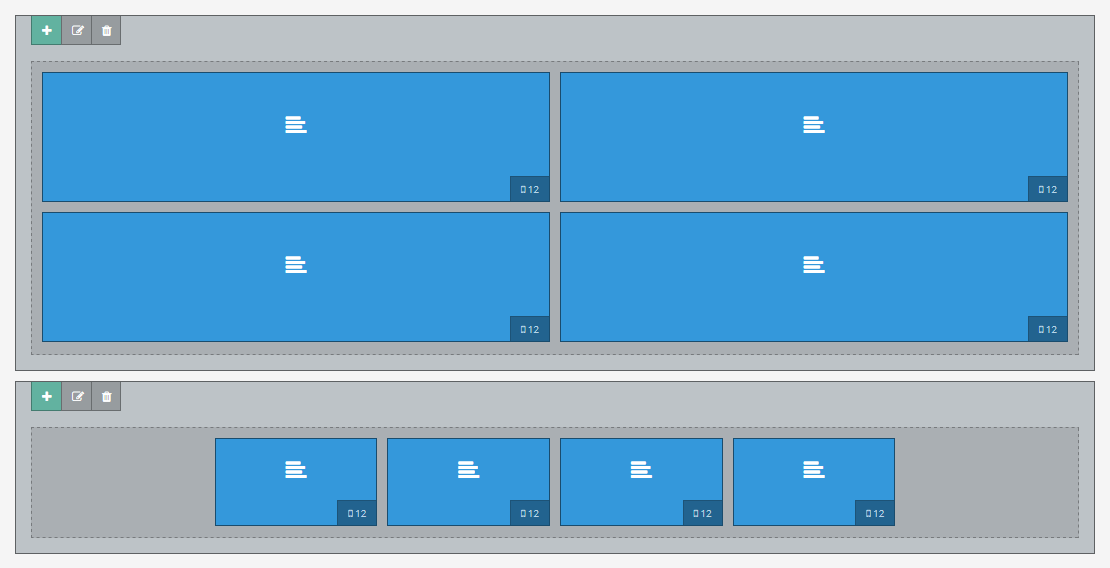
Im folgenden Beispiel sollen für verschiedene Geräte unterschiedliche Umbrüche angelegt werden.

Im Beispiel ist in der oberen Spalte die gewünschte Darstellung auf Tablets zu sehen. Dort sollen sich vier Text-Widgets über zwei Zeilen verteilen. Darunter befindet sich eine Spalte für die Darstellung in einer Zeile für Laptops und Desktop Computer. Die Darstellung für Smartphones ist dort ebenfalls festgelegt. Denn dort werden die Widgets wie gewohnt auf voller Breite angezeigt. Dann also in vier Zeilen.
Um das zu erreichen, kann in den einzelnen Spalten in den Designeinstellungen definiert werden, welche Spalte auf welchem Gerät sichtbar sein soll. Siehe dazu das Kapitel Designeinstellungen für Widgets.
Tip
Damit identische Inhalte der Widgets nicht in jeder Spalte extra gepflegt werden müssen, kann für jedes Widget ein eigener CMS-Inhalt angelegt werden. Anschließend kann dieser mit dem Smarty Code [{oxcontent ident=Ident_des_CMS_Inhalts}] als Snippet in Text-Widgets eingebunden werden.
Note
Widgets außerhalb von Spalten können nicht in Spalten gezogen werden und umgekehrt.