Widgets im Lieferumfang
Visual CMS bietet als Basis eine Vielzahl verschiedener Widgets, deren allgemeine Einstellungen im Folgenden genauer erläutert werden sollen. Daran anschließend folgt ein Kapitel zu den Möglichkeiten der Designeinstellungen für Widgets & Spalten, über welche sich das responsive Verhalten der Widgets in verschiedenen Auflösungen steuern lässt.
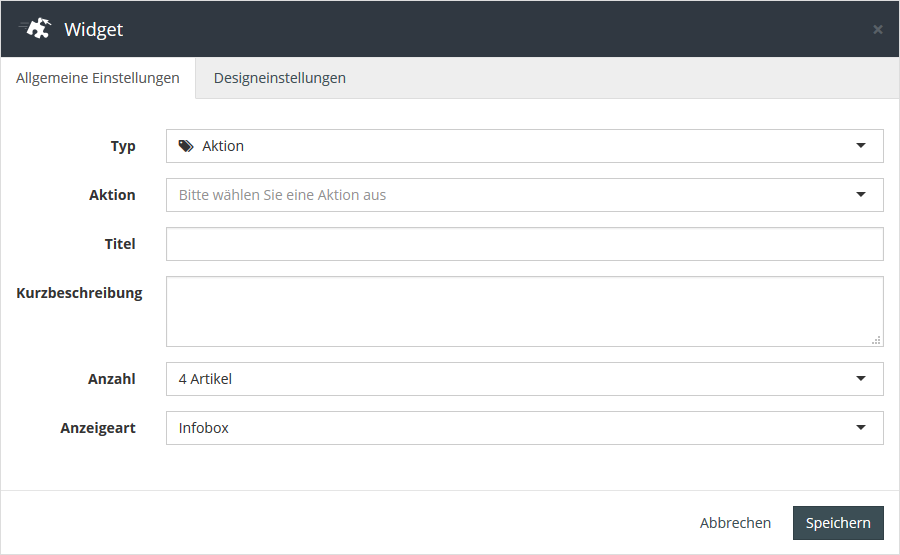
Aktion
Mit diesem Widget können dynamisch Artikel einer Aktion angezeigt werden. Aktionen werden im OXID eShop Administrationsbereich unter Kundeninformationen angelegt und verwaltet.

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Aktion
Hier wählen Sie die zuvor angelegte Aktion aus, indem Sie die ersten Buchstaben des Namens der gewünschten Aktion eintippen. Danach werden Ihnen passende Aktionen zur Auswahl angezeigt.
- Titel
Über dieses Widget kann eine Überschrift gesetzt werden, deren Text hier festgelegt werden kann.
- Kurzbeschreibung
Die Kurzbeschreibung bietet die Möglichkeit, unterhalb der Überschrift und oberhalb des Widget-Inhalts einen Text zu platzieren.
- Anzahl
Mit der Anzahl bestimmen Sie, wie viele Artikel in einer Zeile angezeigt werden sollen.
Note
Die maximal mögliche Anzahl, bevor es zu Problemen mit dem Layout kommt, ist dabei vom verwendeten Template und der Breite des Widgets abhängig.
- Anzeigeart
Über die Dropdown-Liste können für die Anzeige der Artikel verschiedene Layouts ausgewählt werden.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
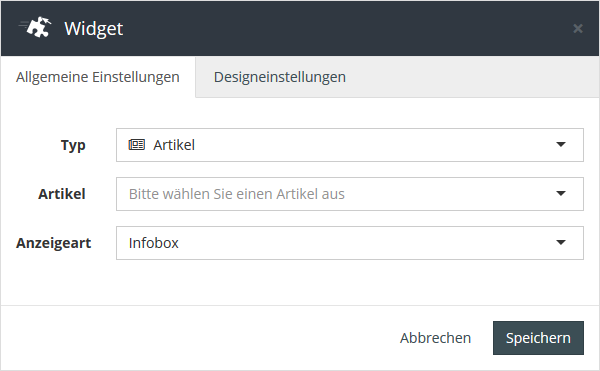
Artikel
Dieses Widget ermöglicht es, einzelne Artikel auf einer CMS-Seite zu platzieren.

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Artikel
Hier wählen Sie einen zuvor angelegten Artikel aus, indem Sie die ersten Buchstaben des Namens eintippen. Danach werden Ihnen passenden Artikel zur Auswahl angezeigt.
- Anzeigeart
Das Feld gibt für die Anzeige der Artikel verschiedene Layouts zur Wahl.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
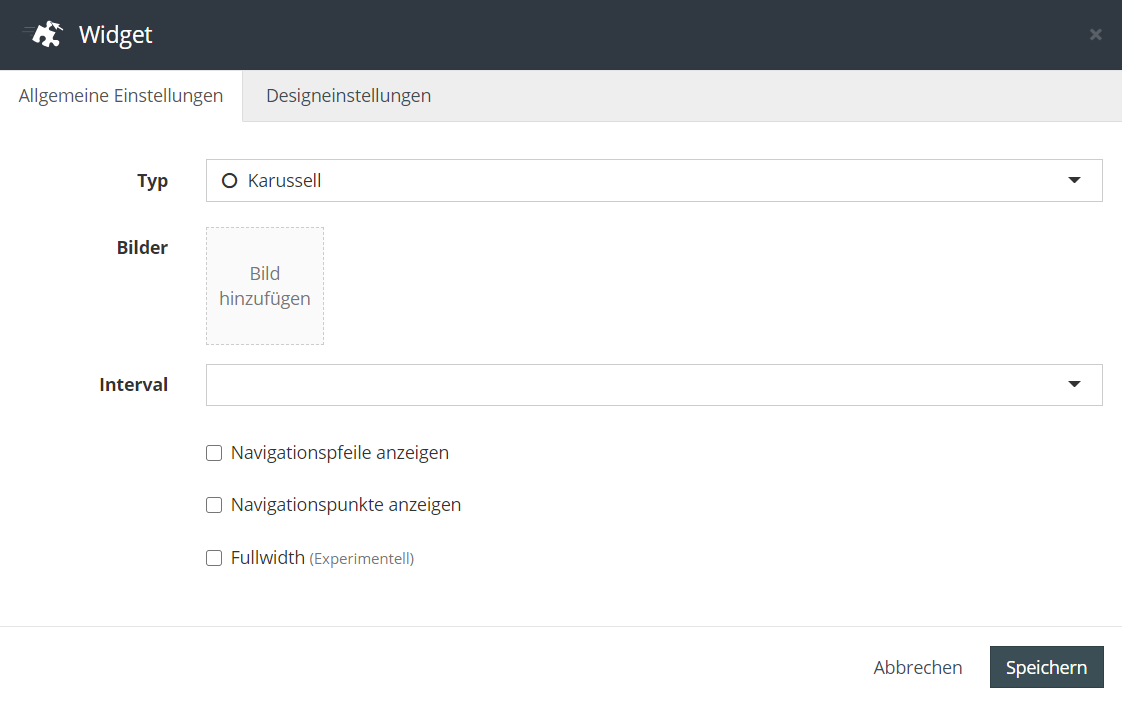
Karussell / Slider
Mit dem Karussell bzw. dem Slider können mehrere Bilder in einer Slideshow angezeigt werden.

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Bilder
Die Bilder, die später angezeigt werden sollen, können hier hinzugefügt werden.
Klickt man auf das Feld Bild hinzufügen, erscheint das Menü für die Mediathek. In diesem kann in der Registerkarte Medien aus einer Liste mit bereits in Visual CMS hochgeladenen Bildern ausgewählt werden. Außerdem können neue Bilder in der Registerkarte Upload hochgeladen werden.
Note
Die vordefinierte Breite bei Nutzung des Flow Themes beträgt hier 1140 Pixel (ohne die Option Fullwidth). Die Höhe des Widgets wird durch die Höhe des Bildes bestimmt.
- Intervall
Das Intervall legt die Anzeigedauer pro Bild fest, bevor zum nächsten Bild gewechselt wird.
- Navigationspfeile anzeigen
Falls aktiviert, werden links und rechts im Karussell Navigationspfeile angezeigt, über die zum nächsten oder zum vorherigen Bild gewechselt werden kann.
- Navigationspunkte anzeigen
Durch Navigationspunkte, die unterhalb des Karussells angezeigt werden, ist sichtbar, wie viele Bilder es gibt und welches Bild gerade anzeigt wird. Außerdem kann darüber zu einem bestimmten Bild gesprungen werden.
- Fullwidth
Die Option ermöglicht die Anzeige des Widgets in voller Breite.
Note
Bei der Nutzung ist zu beachten, dass ein Bild mit einer Breite von ca. 2000 Pixel genutzt werden sollte, um ein Hochskalieren bei Besuchern mit hohen Bildschirmauflösungen zu vermeiden. Die Bildhöhe wird vom Widget auf 272 Pixel festgelegt.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
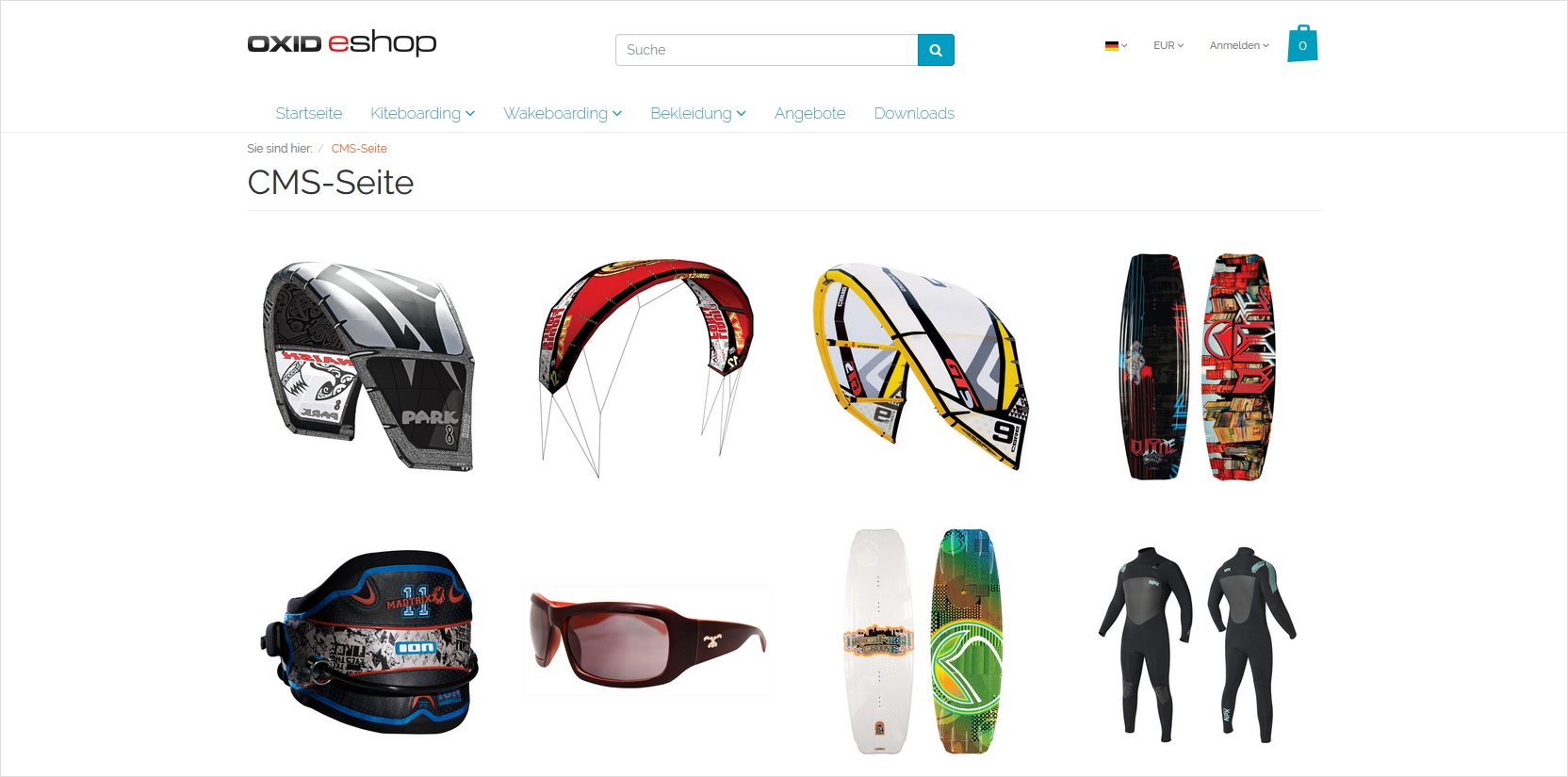
Kategorie
Mit dem Widget für Kategorie kann zum Beispiel eine CMS-Seite erstellt werden, die als Landing Page für eine Warenkategorie bestimmt sein soll. Für jede Kategorie, die angezeigt werden soll, muss ein Kategorie-Widget angelegt werden (als Beispiel mit der Kategorie Bekleidung).

Einstellungen

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Kategorie
Hier wählen Sie eine zuvor angelegte Kategorie aus, indem Sie die ersten Buchstaben des Namens eintippen. Danach werden Ihnen passende Kategorien zur Auswahl angezeigt.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
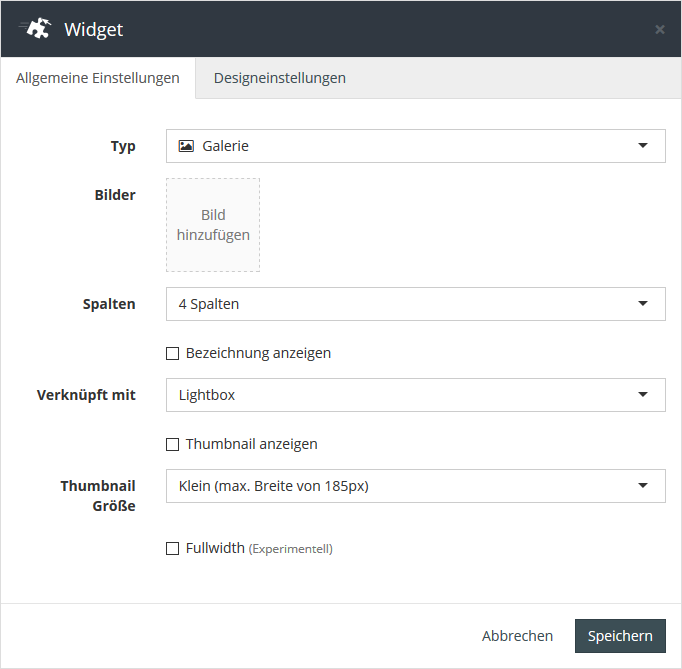
Galerie
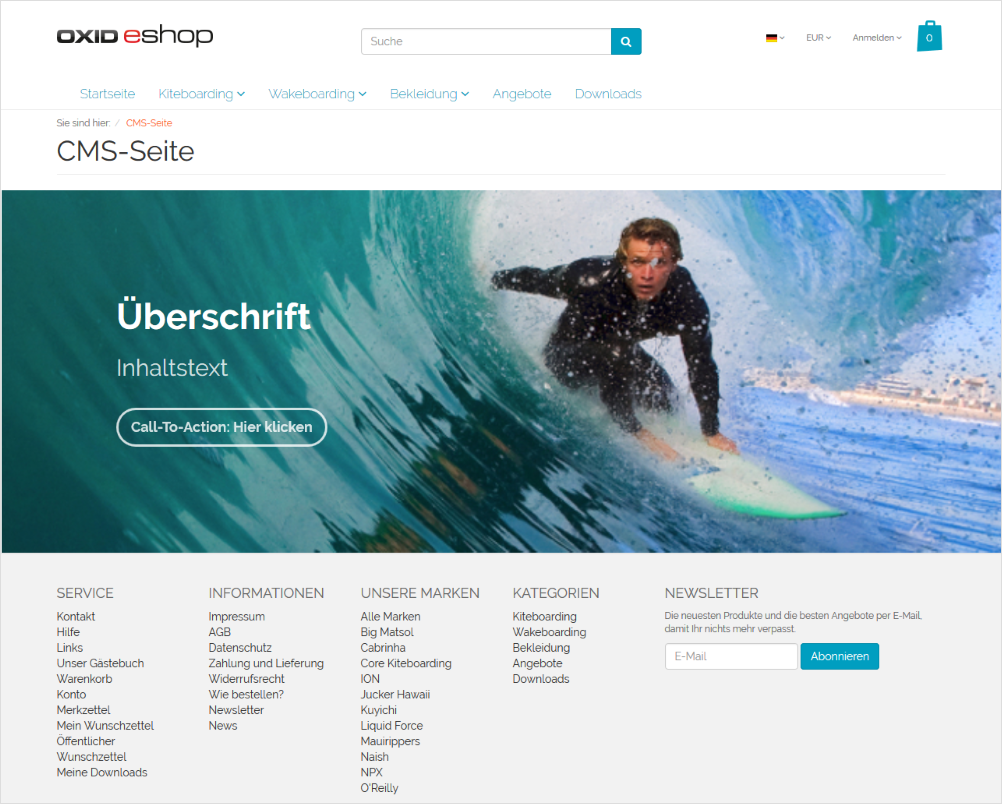
Mit der Galerie können mehrere Bilder zu einer Galerie zusammengefasst werden.

Einstellungen

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Bilder
Die Bilder, die später angezeigt werden sollen, können hier hinzugefügt werden.
Klickt man auf das Feld Bild hinzufügen, erscheint das Menü für die Mediathek. In diesem kann in der Registerkarte Medien aus einer Liste mit bereits in Visual CMS hochgeladenen Bildern ausgewählt werden. Außerdem können neue Bilder in der Registerkarte Upload hochgeladen werden.
- Spalten
Hier kann festgelegt werden, wie viele Bilder pro Spalte angezeigt werden sollen.
- Bezeichnung anzeigen
Bei Aktivierung wird unten über den Bildern jeweils eine Bezeichnung angezeigt, die aus dem Dateinamen der Bilder generiert wird.
Verknüpft mit:
Lightbox: Angeklickte Bilder der Galerie werden in einer Lightbox angezeigt. Zusätzlich kann in der Lightbox zum nächsten und vorherigen Bild gewechselt werden.
Bild URL: Werden Bilder mit dieser Option angeklickt wird, werden diese direkt über ihren Link aufgerufen und im Browser angezeigt.
- Thumbnail anzeigen
Die Vorschaubilder werden für die Galerie verkleinert und auf eine einheitliche und quadratische Größe zugeschnitten.
- Thumbnail-Größe
Hier kann die maximale Breite der Vorschaubilder festgelegt werden, wenn die darüber liegende Option Thumbnail anzeigen aktiviert ist.
- Fullwidth
Die Option ermöglicht die Anzeige des Widgets in voller Breite.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
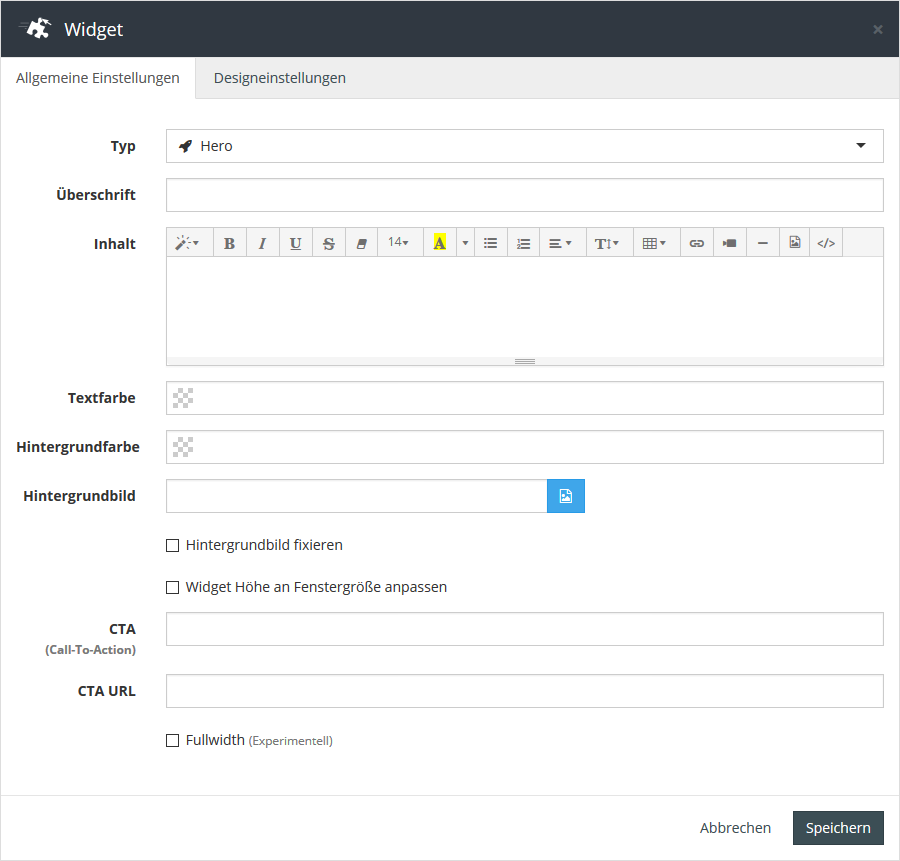
Hero
Mit dem Hero-Widget kann ein Hero-Image erstellt werden. Dieses stellt eine besondere Art von Web-Banner dar. Es ist meist zentriert und nimmt die ganze Bildschirmbreite ein. Mit dem Widget ist es möglich, Text darüber zu platzieren, außerdem kann eingestellt werden, dass das Hero-Image beim Scrollen fixiert bleibt.

Einstellungen

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Überschrift
Der Text für die Überschrift wird hier eingegeben.
- Inhalt
Hier ist es möglich, Text zu formatieren, aber auch Bilder, Tabellen, Links und Videos einzufügen. Zusätzlich ist es möglich in einer Quelltextansicht zu arbeiten.
- Textfarbe
Die Schriftfarbe für die Überschrift und den Inhalt kann hier bestimmt werden. Ohne Angabe eines Wertes wird die Schriftfarbe des Templates verwendet.
- Hintergrundfarbe
Die Farbe des Hintergrunds kann hier entweder über ein Farbfeld festgelegt oder als Hex-Schreibweise (#000000) abgebildet werden.
- Hintergrundbild
Das Hintergrundbild kann hier hinzugefügt werden.
Klickt man rechts neben dem Feld auf die Schaltfläche, erscheint das Menü für die Mediathek. In diesem kann in der Registerkarte Medien aus einer Liste mit bereits in Visual CMS hochgeladenen Bildern ausgewählt werden. Außerdem können neue Bilder in der Registerkarte Upload hochgeladen werden.
Note
Die vordefinierte Auflösung für das Flow Theme beträgt hier 1140×272 Pixel (ohne die Optionen Fullwidth, Fixierung oder an Fenstergröße anpassen).
Tip
Soll die Höhe angepasst werden, kann dies über die Klasse dd-background per CSS erreicht werden.
- Hintergrundbild fixieren
Ist diese Option gesetzt, bleibt das Hintergrundbild beim Scrollen fixiert, während sich der Rest der Seite darüber bewegt. Dabei ist das Hintergrundbild in dem Bereich zu sehen, in dem sich das Widget befindet.
Tip
Die empfohlene Auflösung beträgt hier ca. 2000x1200 Pixel. Wenn Fullwidth nicht gewünscht ist, kann beim Flow Theme statt vorgegebenem background-size:cover; dann background-size:1140px; eingesetzt werden. Für die Runterskalierung des Bildes bei Bildschirmauflösungen kleiner 1140 Pixel (940px > 720px > stufenlos) empfielt sich @media einzusetzen.
- Widget-Höhe an Fenstergröße anpassen
Hierbei wird das Hintergrundbild in seiner vollen Höhe angezeigt. Dies kann für Landing Pages genutzt werden, auf denen nur der Hero sichtbar sein soll.
Note
Bei der Nutzung ist zu beachten, dass ein Bild mit hoher Auflösung (ca. 2000x1200 Pixel) genutzt werden sollte, um ein Hochskalieren bei Besuchern mit hohen Bildschirmauflösungen zu vermeiden.
- CTA (Call-To-Action)
Mit einer Call-To-Action soll der Besucher durch gezielte Platzierung dazu aufgefordert werden, eine erwünschte Handlung, wie „Jetzt kaufen“, zu vollziehen. Erreicht wird dies, indem der Besucher nach einer Werbebotschaft noch einmal direkt angesprochen wird. Damit soll noch ein weiterer, vielleicht letzter nötiger Impuls gegeben werden, das Produkt zu kaufen oder sich weiter damit zu beschäftigen, ohne den Kunden zu bevormunden.
Empfohlen wird die Call-To-Action kurz und prägnant zu gestalten.
- CTA URL
Hier kann der Link zur Call-To-Action Zielseite angegeben werden.
- Fullwidth
Die Option ermöglicht die Anzeige des Widgets in voller Breite.
Tip
Bei der Nutzung ist zu beachten, dass ein Bild mit einer Breite von ca. 2000 Pixel genutzt werden sollte, um ein Hochskalieren bei Besuchern mit hohen Bildschirmauflösungen zu vermeiden. Die Bildhöhe wird vom Widget auf 272 Pixel festgelegt.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
Icon
Visual CMS liefert eine Vielzahl an Icons mit, die mit dem Icon-Widget genutzt werden können.
Einstellungen
- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Icon
Welches Icon angezeigt werden soll, kann hier aus einer Liste ausgewählt werden.
- Position
Das Icon kann innerhalb seiner Spalte oben oder links positioniert werden.
- Farbe
Die Farbe des Icons kann hier entweder über ein Farbfeld festgelegt oder als Hex-Schreibweise (#000000) abgebildet werden.
- Icon in einem Kreis darstellen
Durch diese Einstellung nimmt das Icon die Hintergrundfarbe der Seite an. Der Kreis um das Icon wird mit der zuvor gewählten Farbe versehen.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
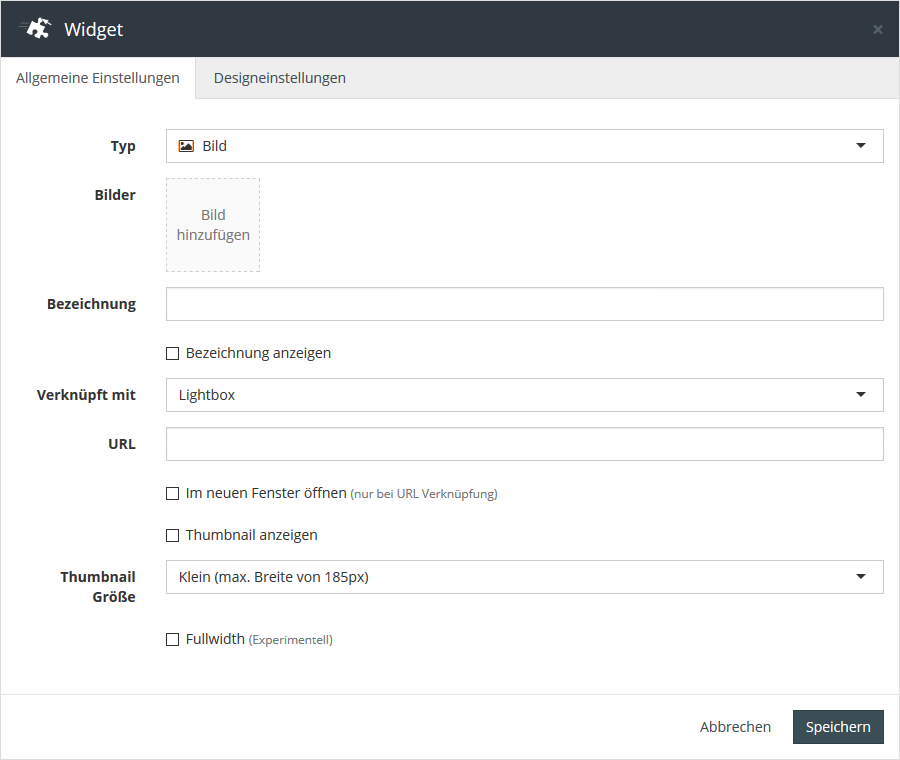
Bild
Bilder lassen sich über das Bild-Widget auf der CMS-Seite einfügen.
Um ein einfaches Bild auf eine CMS-Seite hinzuzufügen, befindet sich neben der Schaltfläche Widget hinzufügen eine weitere Schaltfläche. Bei deren Nutzung wird auf die Anzeige von weiteren Widget-Einstellungen verzichtet. Diese können aber nach der Platzierung nachträglich noch angepasst werden.

Einstellungen

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Bilder
Die Bilder, die später angezeigt werden sollen, können hier hinzugefügt werden.
Klickt man auf das Feld Bild hinzufügen, erscheint das Menü für die Mediathek. In diesem kann in der Registerkarte Medien aus einer Liste mit bereits in Visual CMS hochgeladenen Bildern ausgewählt werden. Außerdem können neue Bilder in der Registerkarte Upload hochgeladen werden.
- Bezeichnung
An dieser Stelle kann der Alt-Text des Bildes festgelegt werden.
Das Alt-Attribut soll sehbehinderten Menschen den Inhalt des Bildes vermitteln. Inzwischen hilft der Alt-Text aber auch Robots (Software zur Indexierung von Webseiten) von Suchmaschinen, die Bilder und damit den Inhalt der Webseite besser zu verstehen. Es ist somit ein Kriterium für die Onpage-Suchmaschinenoptimierung.
- Bezeichnung anzeigen
Bei Aktivierung wird unterhalb den Bildern jeweils die Bezeichnung angezeigt, welche im Feld Bezeichnung angegeben wurde.
Verknüpft mit
- Lightbox
Angeklickte Bilder der Galerie werden in einer Lightbox angezeigt. Zusätzlich kann in der Lightbox zum nächsten und vorherigen Bild gewechselt werden.
- Bild-URL
Werden Bilder mit dieser Option angeklickt, werden diese direkt über ihren Link aufgerufen und im Browser angezeigt.
- Keine Verknüpfung
Ist diese Einstellung gesetzt, wird auf der CMS-Seite ein einfaches Bild angezeigt, welches nicht anklickbar ist.
- URL
Hier kann das Bild mit einer URL verlinkt werden, wenn Bild URL unter Verknüpft mit ausgewählt wurde.
- Im neuen Fenster öffnen
Durch diese Option wird beim Klicken auf das Bild ein Link in einem neuen Fenster geöffnet, wenn Bild URL unter Verknüpft mit ausgewählt und in der Option URL ein Link definiert wurde.
- Thumbnail anzeigen
Die Vorschaubilder werden für die Galerie verkleinert und auf eine einheitliche und quadratische Größe zugeschnitten.
- Thumbnail-Größe
Die maximale Breite der Vorschaubilder kann hier festgelegt werden. Die darüber liegende Option Thumbnail anzeigen muss dafür aktiviert sein.
- Fullwidth
Die Option ermöglicht die Anzeige des Widgets in voller Breite.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
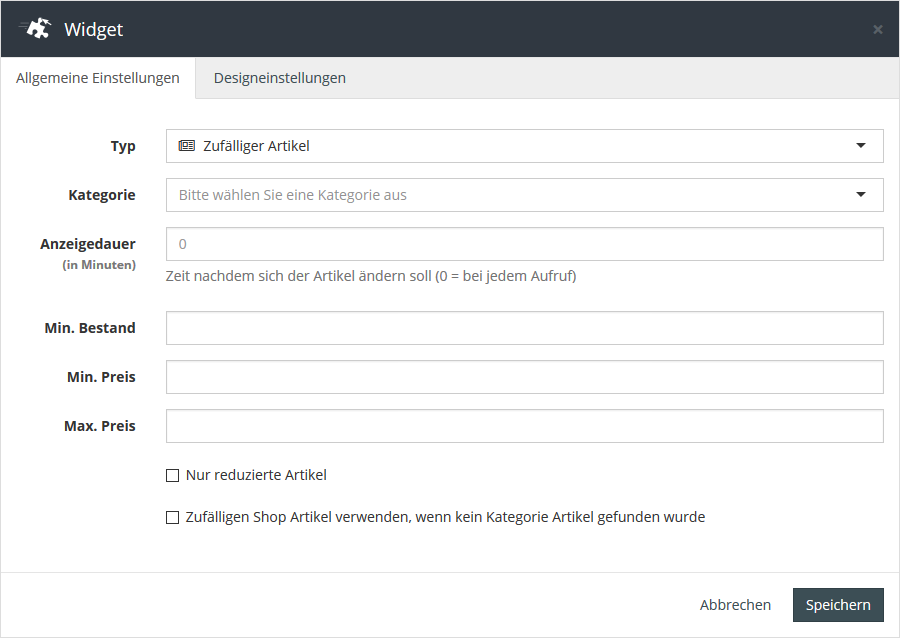
Zufälliger Artikel
Dieses Widget ermöglicht es, einzelne zufällige Artikel aus einer Kategorie auf einer CMS-Seite anzuzeigen.

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Kategorie
Hier wählen Sie die gewünschte Kategorie aus, aus welcher die Artikel angezeigt werden sollen.
- Anzeigedauer
Die Anzeigedauer legt fest, wie lange in Minuten Artikel angezeigt werden, bevor diese durch zufällige andere Artikel ausgetauscht werden. Per Default steht der Wert auf 0, wodurch Artikel nur bei einem erneuten Seitenaufruf wechseln.
- Min. Bestand
Bestimmt, wie groß der im Artikel hinterlegte Lagerbestand sein muss, um als Artikel angezeigt zu werden.
- Min. Preis
Der minimale Preis, den ein Artikel haben muss, um angezeigt zu werden.
- Max. Preis
Der maximale Preis, den ein Artikel haben muss, um angezeigt zu werden.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
Spacer
Mit dem Spacer ist es möglich, einen vertikalen Abstand zwischen zwei Zeilen bzw. zwei übereinanderliegenden Widgets festzulegen.

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Abstand
Die Größe des Abstands kann hier in Pixeln angegeben werden.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
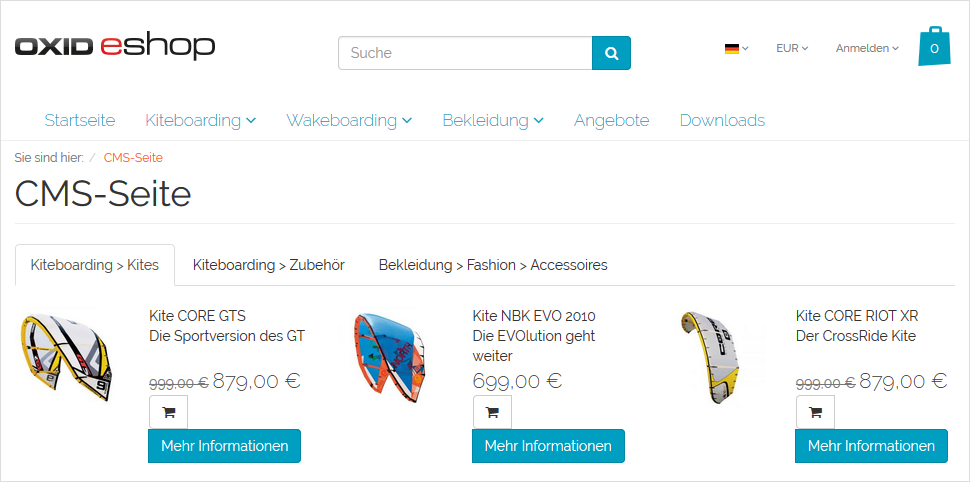
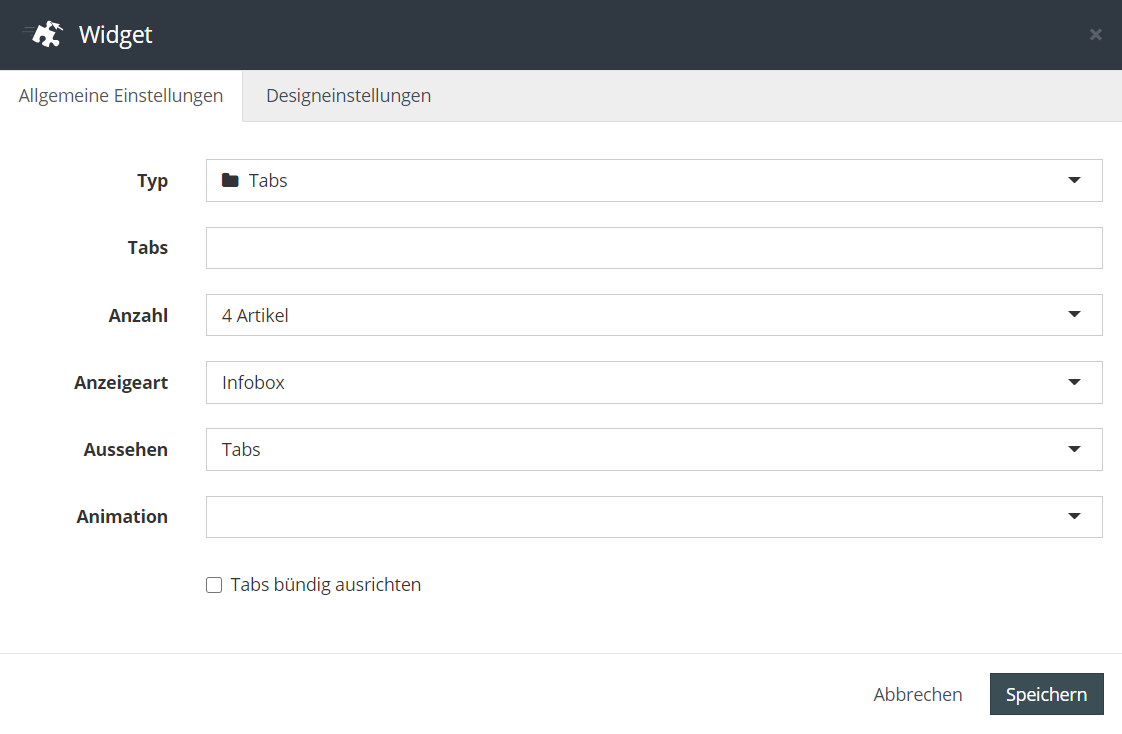
Tabs
Über das Widget Tabs lassen sich eine oder mehrere Kategorien in Tabs organisieren.

Einstellungen

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Tabs
Die in den Tabs gewünschten Kategorien können hier ausgewählt werden. Dabei ist es möglich, mehrere Kategorien hintereinander zu setzen. Die Reihenfolge hier bestimmt auch die Reihenfolge für die Anzeige der Tabs.
- Anzahl
Mit der Anzahl wird bestimmt, wie viele Artikel in einer Zeile platziert werden sollen. Die maximal mögliche Anzahl wird dabei vom Template beschränkt.
- Anzeigeart
Das Feld gibt für die Anzeige der Artikel verschiedene Layouts zur Wahl.
- Aussehen
Hier kann das Aussehen der anklickbaren Kategorien geändert werden. Entweder haben diese die Form von Tabs oder Schaltflächen.
- Animation
Wird zwischen Kategorien gewechselt, kann hier eingestellt werden, ob die Artikel sofort angezeigt oder über eine kurze Animation eingeblendet werden.
- Tabs bündig ausrichten
Ist diese Option gesetzt, werden die Tabs auf die volle Breite der Seite verteilt.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
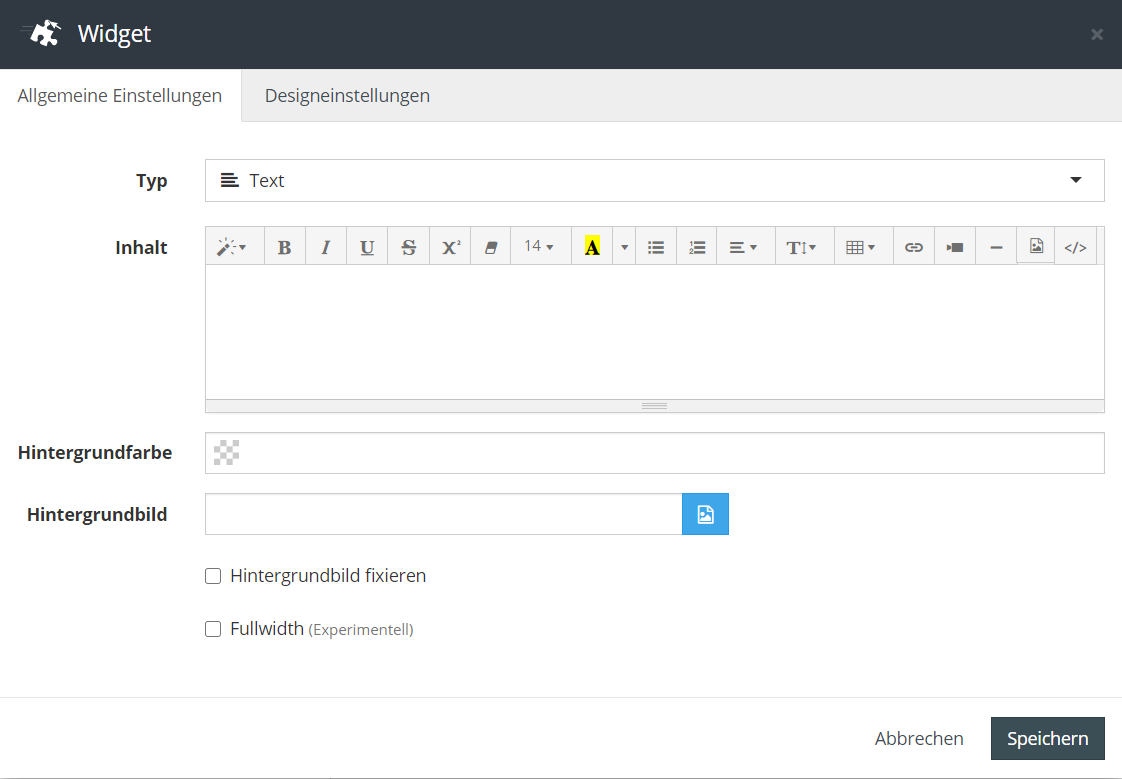
Text
Das Widget Text beinhaltet einen umfangreichen WYSIWYG-Editor, mit dem der Inhalt von CMS-Inhalten bis ins kleinste Detail gestaltet werden kann.

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Inhalt
Hier ist es möglich Text zu formatieren, aber auch Bilder, Tabellen, Links und Videos einzufügen. Zusätzlich kann in einer Quelltextansicht gearbeitet werden.
- Hintergrundfarbe
Die Farbe des Hintergrunds kann hier entweder über ein Farbfeld festgelegt, oder als Hex-Schreibweise (#000000) abgebildet werden.
- Hintergrundbild
Das Hintergrundbild kann hier hinzugefügt werden.
Klickt man rechts neben dem Feld auf die Schaltfläche, erscheint das Menü für die Mediathek. In diesem kann in der Registerkarte Medien aus einer Liste mit bereits in Visual CMS hochgeladenen Bildern ausgewählt werden. Außerdem können neue Bilder in der Registerkarte Upload hochgeladen werden.
- Hintergrundbild fixieren
Ist diese Option gesetzt, bleibt das Hintergrundbild beim Scrollen fixiert, während sich der Rest der Seite darüber bewegt. Dabei ist das Hintergrundbild in dem Bereich zu sehen, in dem sich das Widget befindet.
- Fullwidth
Die Option ermöglicht die Anzeige des Widgets in voller Breite.
Tip
Bei der Nutzung ist zu beachten, dass ein Bild mit hoher Auflösung (ca. 2000x1200 Pixel) genutzt werden sollte, um ein Hochskalieren bei Besuchern mit hohen Bildschirmauflösungen zu vermeiden.
Auf die Registerkarte Designeinstellungen wird im späteren Kapitel Designeinstellungen für Widgets eingegangen.
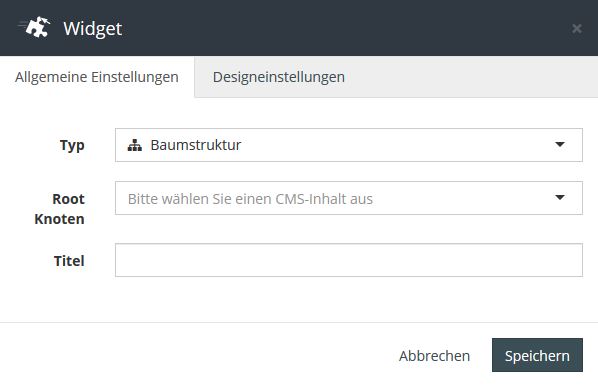
Baumstruktur
Über das Baumstruktur-Widget kann eine hierarchische Navigation eingefügt werden. Deren Struktur und Inhalt kann über die Baumstruktur Konfiguration festgelegt werden.

- Typ
Über das Feld können Sie nachträglich den Widget-Typ ändern.
- Root Knoten
Hier kann die oberste Ebene der Navigation ausgewählt werden. Nur die Punkte unterhalb des gewählten CMS-Inhaltes werden in der Navigation angezeigt.
- Titel
Eine Überschrift, welche über dem Widget angezeigt wird, kann hier festgelegt werden kann.
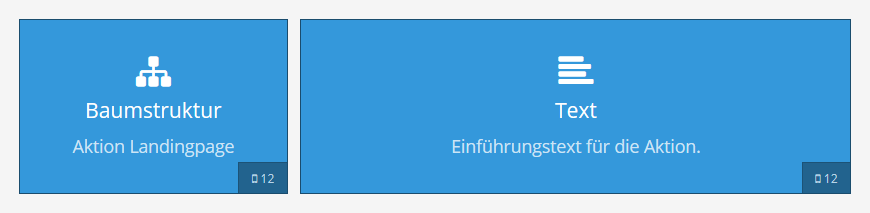
Die Navigation kann beispielhaft wie folgt in eine Seite eingefügt werden:

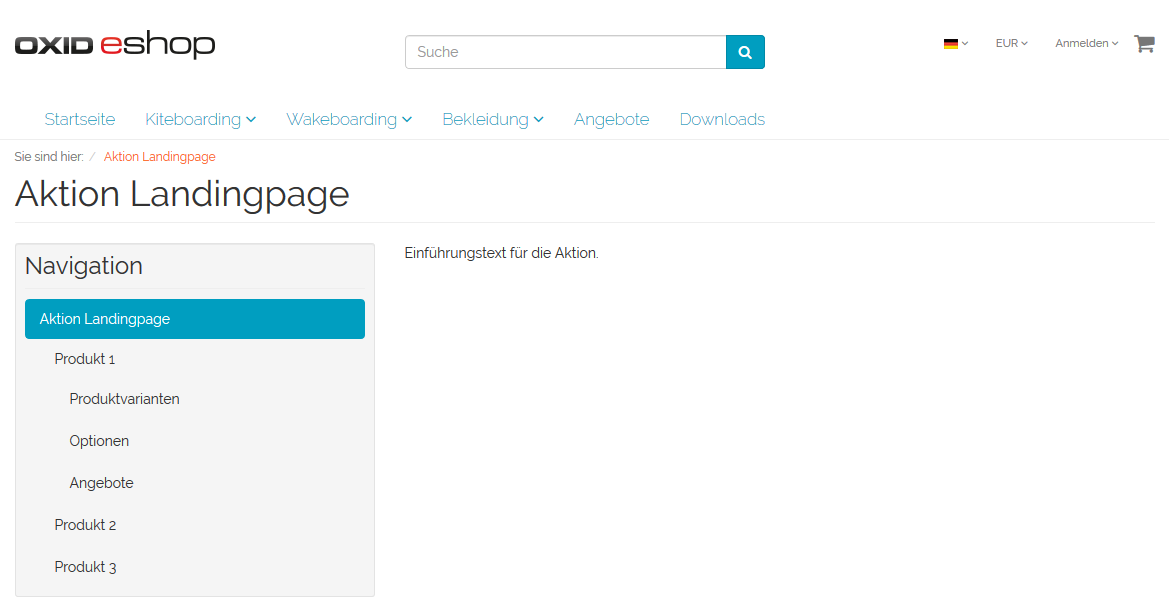
Das Ergebnis würde wie folgt aussehen:

Tip
Das Widget Baumstruktur muss auf jeder Unterseite enthalten sein, damit dort die Navigation ebenfalls auftaucht. Um sich die Arbeit zu erleichtern, empfiehlt es beim Erstellen der Unterseiten die Vorlagenfunktion von Visual CMS zu nutzen.