Entwicklerinformationen
Visual CMS lässt sich durch das Hinzufügen weiterer Widgets erweitern.
Der Editor erstellt aus allen Widgets Shortcodes (ähnlich wie BBCode) und speichert diese als Inhalt ab. Im Frontend werden die Shortcodes wieder geparst und die entsprechenden Klassen angestoßen.
Auch die Verwendung von eigenen Frontend-Gridsystemen ist möglich. Im Standard verwendet das Modul im Frontend eine reduzierte Version des Bootstrap Gridsystems.
Theme Integration
Die Visual CMS Shortcode Widgets sind kompatibel zum APEX Theme (und Wave, mit Smarty Template Engine). Für andere Themes sind eventuell kleinere Anpassungen nötig.
Die folgenden Informationen beziehen sich auf die Twig Template Engine. Falls Smarty eingesetzt wird, finden Sie diese Informationen in der Dokumentation für Visual CMS 3.6.
Inhaltsseiten
Die beiden Dateien content.html.twig und content_plain.html.twig müssen bei Bedarf um Abfragen erweitert werden (siehe Kommentar innerhalb des Quellcodes: „Anpassung:…“):
content.html.twig
{% capture append = "oxidBlock_content" %}
{% set oContent = oView.getContent() %}
{% set tpl = oViewConf.getActTplName() %}
{% set oxloadid = oViewConf.getActContentLoadId() %}
{% set template_title = oView.getTitle() %}
<div class="container-xxl">
{% if not oContent.oxcontents__ddhidetitle.value %}
<h1>{{ template_title }}</h1>
{% endif %}
<article class="cmsContent pb-5">
{{ oView.getParsedContent()|raw }}
</article>
</div>
{{ insert_tracker({title: template_title}) }}
{% endcapture %}
{% include "layout/page.html.twig" %}
{# Anpassung: Überprüfung der Anzeige der Sidebar #}
{% if sidebar %}
{% include "layout/page.html.twig" %}
{% else %}
{% include "layout/page.html.twig" with {sidebar: "Left"} %}
{% endif %}
content_plain.html.twig
{% capture append = "oxidBlock_content" %}
{% set oContent = oView.getContent() %}
{% set template_title = oView.getTitle() %}
{% set tpl = oViewConf.getActTplName() %}
{% set oxloadid = oViewConf.getActContentLoadId() %}
{# Anpassung: Überprüfung der Anzeige der Überschrift #}
{% if not oContent.oxcontents__ddhidetitle.value %}
<h1>{{ template_title }}</h1>
{% endif %}
{{ oView.getParsedContent() }}
{{ insert_tracker({title: template_title}) }}
{% endcapture %}
{% include "layout/popup.html.twig" %}
Mehr Informationen zu Twig in Modulen finden sich hier in der Entwicklerdokumentation.
Ein eigenes Widget erstellen
Um einen neuen Shortcode verfügbar zu machen, ist Folgendes nötig:
Registrierung als separater Dienst in der Datei
services.yaml.Verwendung eines speziellen Shortcode-Tags in der Dienstbeschreibung:
visualcms.shortcode.tag.twig(odervisualcms.shortcode.tag.smartybei Unterstützung der Smarty Legacy Engine).Erweiterung der Klasse
OxidEsales\\VisualCmsModule\\ShortCode\\BaseShortCodeoder Implementierung des InterfacesOxidEsales\\VisualCmsModule\\Contract\\ShortCodeInterfaceRückgabe eines eindeutigen String-Werts durch die Methode
getShortCode(), der den Bezeichner des Shortcodes enthält, z. B. „carousel“, „image“, „hero“. Sie können den Beispielkurzcode GoogleMap in vcms-example repository überprüfen.
OxidEsales\VcmsExamples\ShortCode\GoogleMap:
class: OxidEsales\VcmsExamples\ShortCode\GoogleMap
tags: [ 'visualcms.shortcode.tag.twig' ]
Nutzung von BaseShortCode
Die abstrakte Klasse BaseShortCode bietet eine grundlegende Implementierung der Schnittstelle OxidEsales\VisualCmsModule\Contract\ShortCodeInterface
und verfügt über mehrere Methoden zur Verwendung von erweiterten Shortcodes.
Folgender Namespace wird immer benötigt:
OxidEsales\VisualCmsModule\ShortCode;
Eine Shortcode-Klasse ist folgendermaßen aufgebaut:
class Article extends BaseShortCode
{
Der Klassenname besteht aus Dateiname (ohne Endung).
Die Klasse sollte sich immer von der Klasse
BaseShortCodeableiten, damit Standard-Eigenschaften und Methoden übernommen werden.
Eigenschaften
BaseShortCode verwendet mehrere Attribute, die überschrieben werden können:
$title: Bezeichnung des Widgets (Lang-String)
$backgroundColor: Farbe des Widgets im Administrationsbereich
$icon: CSS-Klasse für das Icon des Widgets im Administrationsbereich (siehe
http://fontawesome.io/icons/)$shortCode: Shortcode-Name - der Bezeichner des Shortcodes, wie „carousel“, „image“, „hero“. Dieser sollte eindeutig sein.
$template: Das Frontend-Template des ShortCodes.
Beispiel:
protected string $title = 'DD_VISUAL_EDITOR_SHORTCODE_ARTICLE';
protected string $backgroundColor = '#e74c3c';
protected string $icon = 'fa-newspaper-o';
protected string $shortCode = 'article';
protected string $template = '@ddoevisualcms/shortcodes/visualcms_shortcode_article';
setInterfaceOptions()-Methode
Die
setInterfaceOptions()-Methode wird beim Initialisieren der Widgets im Administrationsbereich aufgerufen.Anschließend werden die Widget-Optionen bzw. -Eingabefelder im Administrationsbereich gesetzt.
public function setInterfaceOptions(): void
{
$oLang = Registry::getLang();
$this->setOptions([
'id' => new SelectFromDataOption(
// Label Bezeichnung
label: $oLang->translateString('DD_VISUAL_EDITOR_WIDGET_ARTICLE'),
// Legt eine Methode fest, welche bei einer Livesuche angesprochen wird
data: 'searchArticle',
// Platzhalter Bezeichnung
placeholder: $oLang->translateString('DD_VISUAL_EDITOR_WIDGET_CHOOSE_ARTICLE'),
// Felder die bei einer Auswahl ebenfalls berücksichtigt werden (nur bei Typ "select")
dataFields: ['name' => 'label']
),
'articletype' => new SelectOption(
label: $oLang->translateString('DD_VISUAL_EDITOR_WIDGET_ARTICLE_TYPE'),
values: [
'grid' => $oLang->translateString('DD_VISUAL_EDITOR_WIDGET_ARTICLE_TYPE_GRID'),
'line' => $oLang->translateString('DD_VISUAL_EDITOR_WIDGET_ARTICLE_TYPE_LINE'),
],
defaultValue: 'grid'
),
'name' => new HiddenOption()
]);
}
Hint
Bitte beachten Sie, dass die setOptions() Methode das Array vom Objekt OxidEsales\VisualCmsModule\Contract\ShortCodeOptionInterface benötigt. Die Optionen decken die meisten Fälle ab, mit denen Widgets konfiguriert werden müssen. Ansonsten besteht die Möglichkeit, eigene Optionen hinzuzufügen und diese direkt bei der Initialisierung des Shortcodes zu verwenden.
prepareTemplateParams()-Methode
Im Folgenden wird der Ablauf für das Text-Widget beschrieben. Beim Speichern eines CMS-Inhalts im Admin werden die Daten in der Tabelle oxcontent wie folgt abgelegt.
Die
prepareTemplateParams()-Methode wird ausgeführt, wenn der Shortcode im Frontend ausgelesen wird.Der Parameter
$contentist reserviert für die Widget-Option content.Alle weiteren Werte werden im Array des zweiten Parameters übergeben.
public function prepareTemplateParams(string $content, array $params): array
{
$frontendController = oxNew(FrontendController::class);
$listType = $frontendController->getListDisplayType();
$viewConfig = Registry::get('oxViewConfig');
if (!$params['articletype']) {
if (Registry::getConfig()->getTopActiveView()->getClassKey() == 'start') {
if (($sStartType = $viewConfig->getViewThemeParam('sStartPageListDisplayType'))) {
$listType = $sStartType;
}
}
} else {
$listType = $params['articletype'];
}
$params = array_merge($params, [
'listType' => $listType
]);
return parent::prepareTemplateParams($content, $params);
}
Ein Text-Widget, welches über den Admin konfiguriert wurde, wird wie folgt in oxcontent gespeichert:
[text background_color="#875c5c" background_image="vcms_Car_03_Mood_1.png" background_fixed="1" fullwidth="" class=""]some text widget contents[/text]
Während des Parsens dieses Teils für das Frontend wird die Methode BaseShortCode::prepareTemplateParams aufgerufen. Sie erhält den Inhalt des Text-Widgets als $content sowie weitere Parameter:
array(5) {
["background_color"]=>
string(7) "#875c5c"
["background_image"]=>
string(22) "vcms_Car_03_Mood_1.png"
["background_fixed"]=>
string(1) "1"
["fullwidth"]=>
string(0) ""
["class"]=>
string(0) ""
}
Die Keys „shortcode“ und „content“ kommen von BaseShortCode::prepareTemplateParams.
prepareTemplateParams() kann mit zusätzlicher Logik erweitert werden, dabei wird der Parent von prepareTemplateParams() benötigt.
Dieses Array wird an die Shortcode-Vorlage übergeben, und die Daten sind als reguläre Template-Variablen zugänglich.
Services
Die Informationen können beispielsweise in der Text-Widget-Vorlage verwendet werden, um Benutzerinformationen einzubeziehen oder auf frühere Benutzeraktionen zu reagieren. Es besteht auch die Möglichkeit, Dienste in die Shortcodes einzubauen, wobei jedoch der BaseShortCode-Constructor aufgerufen werden sollte, um die Initialisierung der Parameter der Verwaltungsschnittstelle zu übernehmen:
public function __construct( protected \OxidEsales\VisualCmsModule\Service\Categories $categoriesService ) { parent::__construct(); }
Die beiden Methoden und oben genannten Eigenschaften reichen aus, um ein Widget bzw. Shortcode zu erstellen. Alles Weitere hängt von der Komplexität der Widgets ab.
Note
Alle mitgelieferten Widgets liegen quelloffen im Modulordner von VisualCMS unter src/ShortCode. Diese können als Beispiele verwendet werden.
Einen bestehenden Shortcode überschreiben
Wenn Sie einen bestehenden Shortcode überschreiben möchten, finden Sie unten ein Beispiel, in dem wir den Shortcode Text überschreiben und ein zusätzliches Feld Überschrift hinzufügen, das unter vcms-example repository angegeben ist.
OxidEsales\VisualCmsModule\ShortCode\Text:
class: OxidEsales\VcmsExamples\ShortCode\Text
tags: [ 'visualcms.shortcode.tag.twig' ]
Überschreiben einer Shortcode-Vorlage
Wenn Sie nur eine Vorlage für einen Shortcode überschreiben möchten, finden Sie unten ein Beispiel aus dem vcms-example repository.
vcmsTemplateOverrideForApexTheme:
class: OxidEsales\VisualCmsModule\DataType\ThemeTemplatesConfiguration
arguments:
$themeId: 'apex'
$templates:
column: '@@oe_vcmsexamples/shortcodes/vcmsexamples_shortcode_column'
action: '@@oe_vcmsexamples/some_other_template_for_overwriting_the_original_action_template_for_apex'
tags: [ 'shortcode.themeTemplates' ]
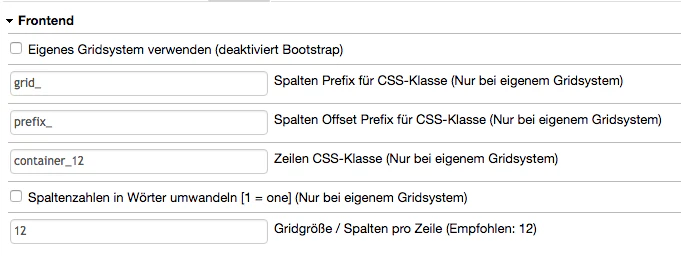
Eigenes Gridsystem
Um ein eigenes Gridsystem zu verwenden sind nur einige Einstellungen notwendig.
Navigieren Sie im OXID eShop Administrationsbereich zu
Das Kontrollkästchen Eigenes Gridsystem verwenden unter dem Punkt Frontend anhaken
CSS-Klassen Prefixe für Ihr Gridsystem eintragen
Anzahl der max. Spalten des Gridsystems eintragen
Speichern
Danach lassen sich Offsets und Spaltenbreiten nicht mehr per Designeinstellungen des Widgets anpassen, sondern müssen per Drag & Drop in der Layout Ansicht vorgenommen werden. Siehe auch unter Positionierung von Widgets.
Beispiele
Foundation

960 Gridsystem

Note
Das Gridsystem Ihrer Wahl muss im Theme eingebunden sein.