Konfiguration
Modul Einstellungen
Um die Moduleinstellungen zu erreichen, navigieren Sie im OXID eShop Administrationsbereich zu
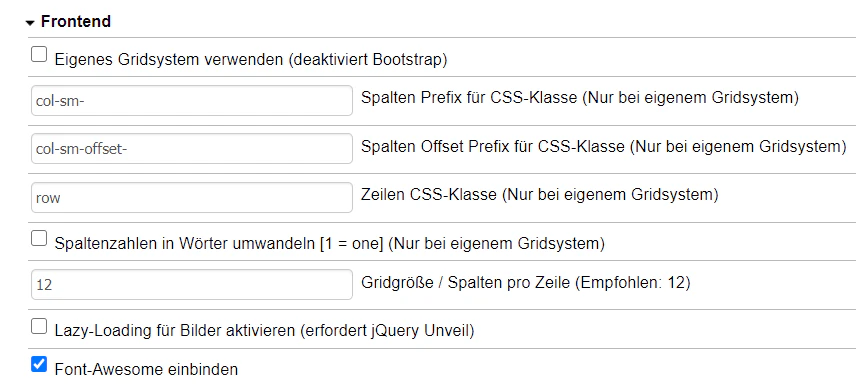
Frontend

In der Frontend-Einstellung ist es möglich, ein eigenes Gridsystem zu verwenden und deren Prefixe für CSS-Klassen zu benennen. Ebenso kann die Gridgröße festgelegt werden.
Außerdem erlaubt es hier ein Lazy-Loading für die Bilder im Bild-Widget, Gallery-Widget und Kategorie-Widget zu aktivieren. Die jQuery Unveil-Bibliothek wird dabei vom Shop bereits mit geliefert.
Zusätzlich kann hier die Einbindung der Font-Awesome Bibliothek deaktiviert werden. Dies erlaubt das Einbinden einer anderen oder einer Pro Version.
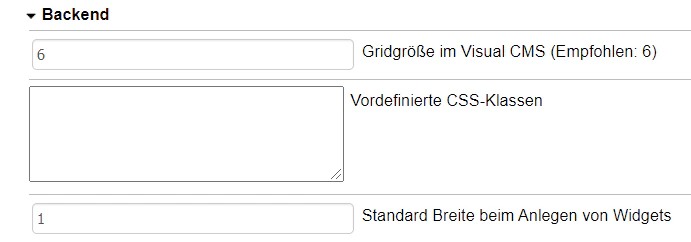
Backend

Die Backend-Einstellungen ermöglichen es über die Gridgröße die minimale Breite von Widgets und Offsets in der Visual CMS Oberfläche zu definieren, sowie die Standardbreite von neuen Widgets. Außerdem können eigene CSS-Klassen vorgegeben werden.
Tip
Eine von 12 ermöglicht eine spaltengenaue Platzierung von Widgets. Dadurch sind dann für das Standardgerät (Tablet) auch ungerade Widgetgrößen/Abstände, von z.B. 3 Spalten, möglich. In dem Zusammenhang bietet sich dann im Feld der Wert 2 an.
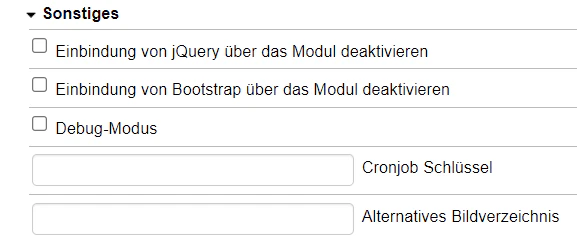
Sonstiges

- Einbindung von jQuery über das Modul deaktivieren
Wenn das Template jQuery bereits einbindet, wird so eine doppelte Einbindung verhindert. Eine Doppeleinbindung kann aber nötig werden, wenn das verwendete Template eine andere jQuery Version nutzt, die mit Visual CMS nicht kompatibel ist.
- Einbindung von Bootstrap über das Modul deaktivieren
Falls das verwendete Template Bootstrap einbindet, kann mit dieser Option eine doppelte Einbindung vermieden werden. Eine Doppeleinbindung kann aber nötig werden, wenn das verwendete Template eine andere Bootstrap Version nutzt, die mit Visual CMS nicht kompatibel ist.
- Debug-Modus
Wenn aktiviert, werden in der Debug Konsole des benutzten Browsers zusätzliche Debuginformationen ausgegeben.
- Cronjob Schlüssel (ab OXID 7.0 ohne Funktion)
Um das Ausführen von Visual CMS Cronjobs (für die zeitgesteuerte Anpassung von CMS-Inhalten) durch URL-Parameter im Browser zu verhindern, kann hier ein Schlüssel vorgegeben werden. Ohne Übergabe des Schlüssels kann der Cronjob dann nicht mehr aufgerufen werden.
- Alternatives Bildverzeichnis
Ist hier ein Wert festgelegt, so wird das Modul automatisch für den Abruf von Mediendateien von einem separaten Speicherort (CDN) konfiguriert. Hierbei können sowohl lokale als auch externe Pfade eingetragen werden.
Warning
Die Modulfunktionen für das Hochladen und das Bearbeiten von Bildern innerhalb von Visual CMS und der Mediathek funktioniert nicht mehr, wenn diese Einstellung gesetzt ist.
Tip
Zu dieser Einstellung sollten zusätzlich die config.inc.php Parameter
sAltImageDir(für http-Pfade) /sSSLAltImageUrl(für https-Pfade) in Betracht gezogen werden, wenn auch alle anderen Bilder des Shops verlagert werden sollen. Dabei ist zu beachten, dass mit der Umstellung das Hochladen von Produktbildern im Adminbereich nicht mehr möglich ist.
config.inc.php Parameter
Mobilgeräte im Browser simulieren bei gleichzeitiger Arbeit mit Visual CMS
aTrustedIPs
Soll der erstellte CMS-Inhalt im Browser für ein Mobilgerät getestet werden, dann sollte entweder kein User-Agent angegeben werden, oder es muss die eigene IP mit dieser Option als vertrauenswürdig definiert werden. Nötig ist dies, da der OXID Shop den Wechsel des User-Agent im Browser als Diebstahl der Session interpretiert. Dies führt dazu, dass dann aus Sicherheitsgründen die aktive Session beendet wird, was ein Ausloggen vom Backend zur Folge hat. Die Übergabe der IPs erfolgt als Array wie folgt: $this->aTrustedIPs = [];