OXID eShop 7.1.0
Release-Datum: 09.04.2024
Die Änderungen im Überblick
Sicherheit & Zuverlässigkeit
PHP 8.2-Unterstützung
Symfony 6.4-Update
PHPUnit 10-Implementierung
Barrierefreiheit
APEX-Theme WCAG (Level AA)-konform
Eye-Able Assist Visuelle Hilfe für Anwender
Eye-Able Assist-Dashboard für Entwickler
Visual CMS & Mediathek
Steuerung erlaubter Formate
Karussell-Widget erweitert
Syntaxprüfung für CSS/LESS
Anpassen von Vorschaubildern
Vereinfachte Shortcode-Einbindung
Englischsprachiger WYSIWYG Editor
Unterstützung weiterer Dateiformate (SVG, AVIF, PDF, ZIP)
Ordnerfunktion & Dateiumbenennung in Mediathek
Verbesserung im Shop-Administrationsbereich
Zeitgesteuerte Produkte visualisiert
Neue Funktionen für Entwickler
Modulabhängigkeiten
Symfony DI-Container-Nutzung
Konsolen-Befehl zur Theme-Aktivierung
Sicherheit & Zuverlässigkeit
Wir haben die Kompatibilität des OXID eShop verbessert, um sowohl die Sicherheit als auch die Performance zu gewährleisten:
Die Unterstützung für PHP 8.2 gewährleistet aktuelle und sichere Software-Umgebungen.
Weitere Informationen zum Lebenszyklus von PHP-Versionen finden Sie unter php.net/supported-versions.php.
Anmerkung: Der OXID eShop 7.1 unterstützt PHP 8.1/8.2.
Ein Update auf Symfony 6.4 gewährleistet die Kompatibilität mit PHP 8.2 und sorgt für eine zukunftssichere Basis unseres Systems.
Die Implementierung von PHPUnit 10 ermöglicht modernes Testen und Qualitätssicherung, um die Zuverlässigkeit des OXID eShop weiter zu erhöhen.
Barrierefreiheit
Barrierefreies APEX-Theme
Erhöhen Sie mit dem verbesserten APEX-Theme die Benutzerfreundlichkeit und Zugänglichkeit Ihres OXID eShop für Sehbeeinträchtigte.
Wir haben dazu sichergestellt, dass das APEX-Theme gemäß Web Content Accessibility Guidelines (WCAG) (Level AA) barrierefrei ist.
Unsere Verbesserungen umfassen beispielsweise einen erhöhten Kontrast, optimierte Alt-Attribute für aussagekräftigere Bildbeschreibungen, Rahmen mit lesbaren Namen, die die Navigation vereinfachen, und eine umfassende Screenreader-Kompatibilität, die ein flüssiges Surferlebnis für Sehbehinderte gewährleistet.
Eye-Able Visuelle Hilfe
Bieten Sie Ihren Kunden eine visuelle Hilfe, um die Lesbarkeit Ihres eShops bei Bedarf zu erhöhen.
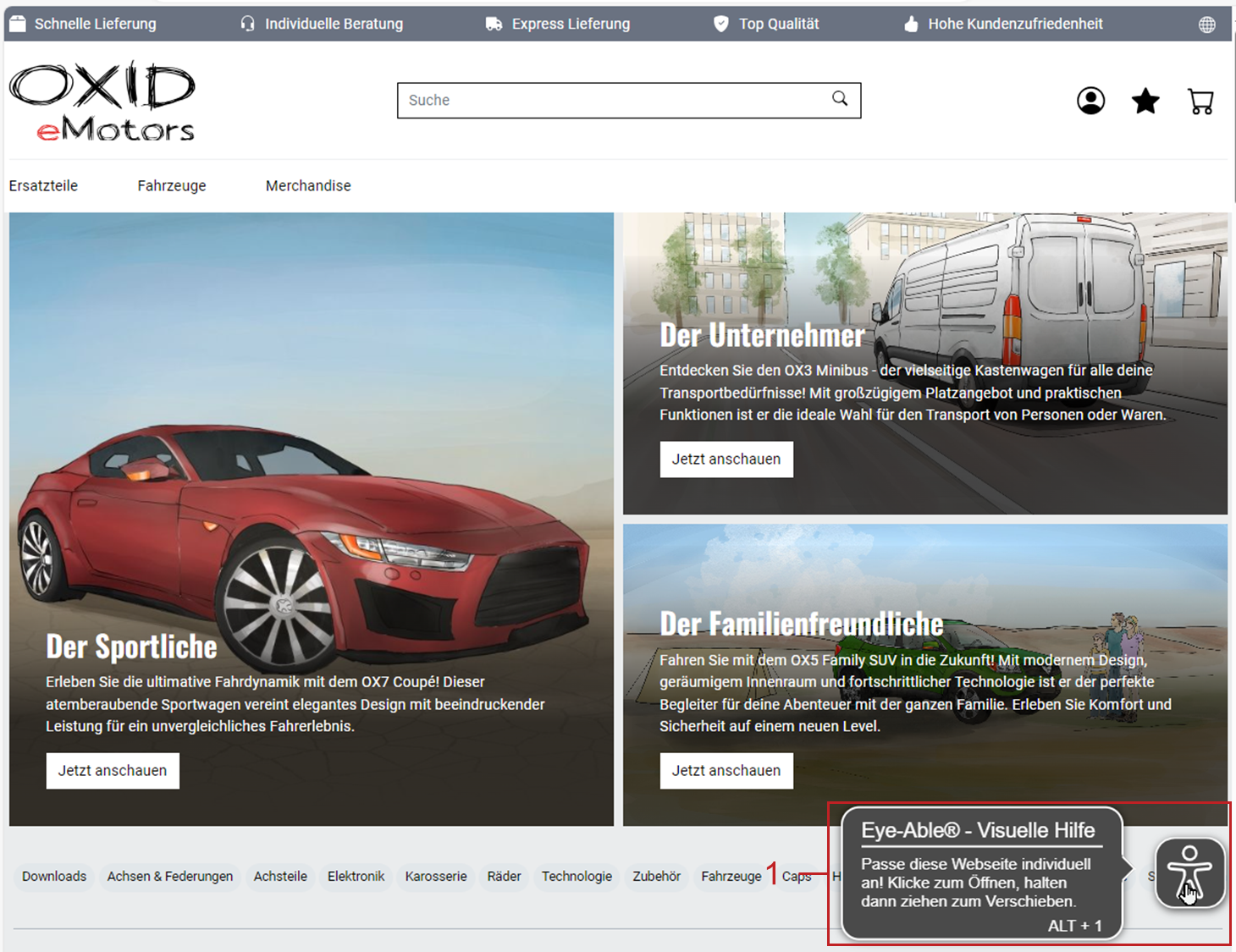
Aktivieren Sie dazu das Eye-Able Assist-Modul. Unten rechts im Bildschirm erscheint dann ein Icon Visuelle Hilfe (Abb.: Eye-Able: Icon Visuelle Hilfe, Pos. 1). Damit lässt sich ein Menü öffnen, das es beispielsweise erlaubt, die Zeichengröße, den Kontrast und so weiter anzupassen.

Abb.: Eye-Able: Icon Visuelle Hilfe
Eye-Able-Kurzreport und -Dashboard nutzen
Sorgen Sie durch erhöhte digitale Barrierefreiheit dafür, dass mehr Kunden Ihren OXID eShop nutzen können.
Setzen Sie dazu die Barrierefreiheitsrichtlinien gemäß Behindertengleichstellungsgesetz (BFSG) und der Web Content Accessibility Guidelines (WCAG) um.
Ermitteln Sie mit der kostenlosen Testversion des Eye-Able Assist-Moduls den möglichen Optimierungsbedarf.
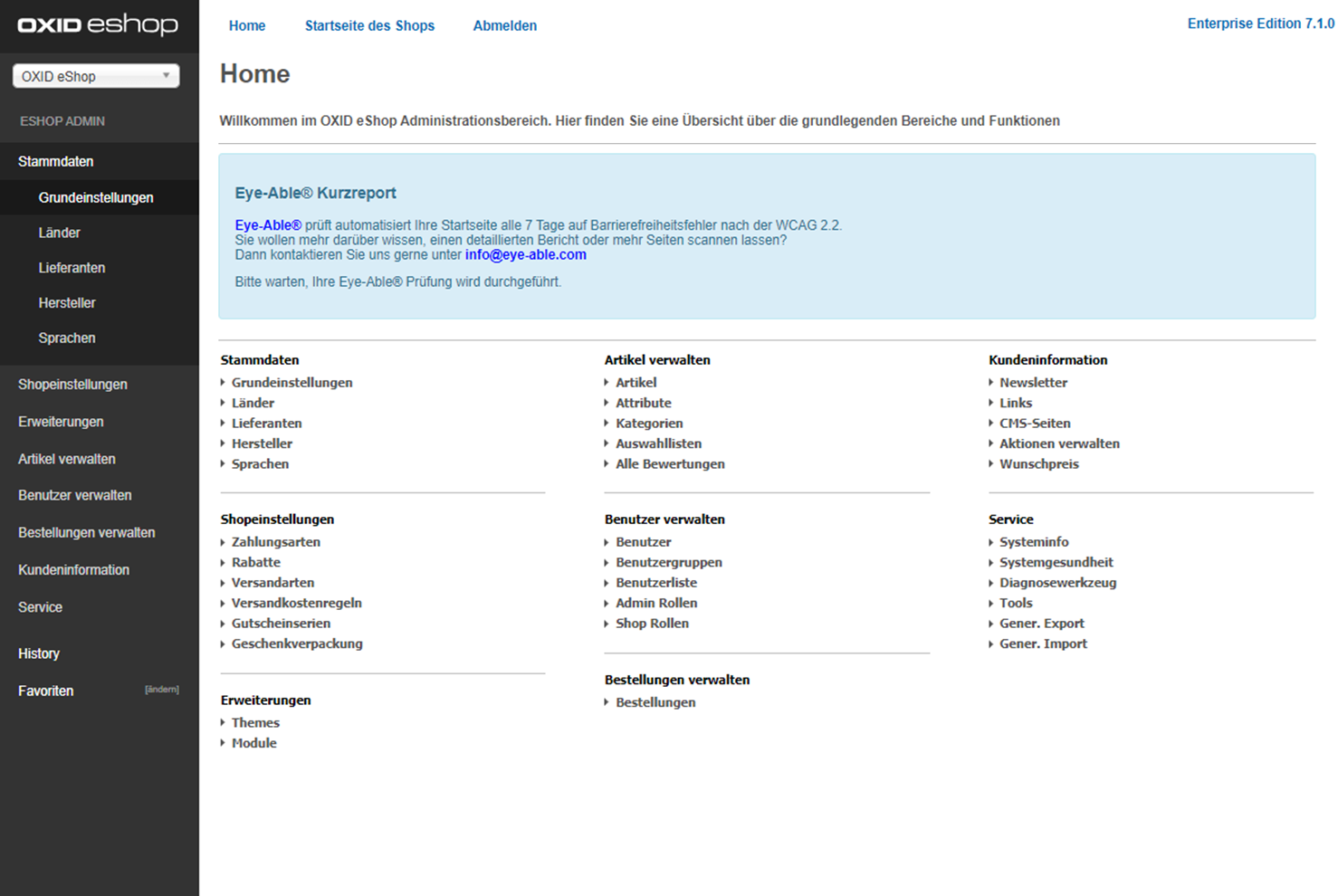
Eye-Able Assist stellt dazu eine Verbindung zu Ihrem eShop her, ermittelt die Zahl möglicher Verbesserungen und zeigt sie in im Administratorbereich Ihres OXID eShop als Eye Able-Kurzreport an (Abb.: Eye-Able-Kurzreport-Generierung, Pos. 1).

Abb.: Eye-Able-Kurzreport-Generierung
Wenn aus dem Eye-Able-Kurzreport hervorgeht, dass Ihr OXID eShop Optimierungspotential hinsichtlich der Barrierefreiheit hat, dann tun Sie Folgendes:
Lizenzieren Sie dazu die Vollversion von Eye-Able Assist.
Stellen Sie die Barrierefreiheit Ihres OXID eShops mit Hilfe des Eye-Able-Dashboards sicher.
Weitere Informationen finden Sie unter
Note
Sie können das Eye-Able-Modul ab OXID eShop 6.5 nachinstallieren.
Weitere Informationen zum manuellen Installieren finden Sie in der Readme-Datei.
Visual CMS & Mediathek
Visual CMS
Verbesserungen für Redakteure & Designer
Hinterlegen Sie für jedes Bild im Karussell-Widget einen Link, den der Besucher anklicken kann.
Weitere Informationen finden Sie in der Visual CMS-Dokumentation unter Karussell/Slider.
Passen Sie die Größe und Darstellung Ihrer Vorschaubilder an.
Weitere Informationen finden Sie in der Visual CMS-Dokumentation unter Vorschaubilder.
Vermeiden Sie durch eine Prüffunktion beim Speichern Ihrer CMS Inhalte mögliche Syntaxfehler.
Nutzen Sie den WYSIWYG-Editor als englischsprachiger Benutzer mit englischer Lokalisierung.
Verbesserungen für Entwickler & Administratoren
Vereinfachen Sie die Integration, Dekoration und Erweiterung Ihrer Shortcodes mit unserer neugestalteten, übersichtlicheren Schnittstelle (4 Methoden statt 12).
Weitere Informationen finden Sie in der Entwickler-Dokumentation von Visual CMS unter Extending the shortcode.
Nutzen Sie auch unser Beispiel-Modul, um sich mit der Schnittstelle für Shortcodes vertraut zu machen.
Legen Sie fest, welche Dateiformate Redakteure in die Mediathek hochladen dürfen.
Passen Sie dazu in der Datei
config.inc.phpden ParameteraAllowedUploadTypesan.Weitere Informationen finden Sie in der Visual CMS Dokumentation unter Weitere Dateiformate zum Upload in die Mediathek erlauben.
Mediathek
Profitieren Sie von der erweiterten Unterstützung folgender Bewegtbild- und Vektor-Formate:
AVIF:
Beschleunigen Sie das Laden Ihrer Webseiten durch eine um 20-30 % kleinere Dateigröße im Vergleich zu WebP, bei gleicher Qualität.
Integrieren Sie dank des Open-Source AV1 Videocodecs animierte Bilder über Bild-Widgets in Ihre Seiten.
Im Vergleich zu anderen Formaten für animierte Bilder wie GIF, APNG und WebP sowie zu Videoformaten wie H.264/AVC und H.265/HEVC bietet AVIF in der Regel eine verbesserte Leistung und kleinere Dateigrößen.
Nutzen Sie mit dem AVIF-Bildformat weitere fortgeschrittene Funktionen wie HDR sowie Ebenen, um die Qualität und Auflösung des dekodierten Bildes zu verbessern und unabhängige Ebenen für spezifische Zwecke bereitzustellen.
SVG:
Nutzen Sie Bilder, die ohne Qualitätsverlust in beliebiger Größe skaliert werden können.
Nutzen Sie mit SVG interaktive Elemente wie Links, Animationen und JavaScript-Interaktionen direkt innerhalb der Grafik.
Erstellen Sie damit interaktive Diagramme, Karten, Infografiken und anderen grafische Elemente, die Benutzeraktionen ermöglichen.
Erstellen Sie mit SVG-Dateien barrierefreie Inhalte.
Hintergrund: SVG-Dateien sind textbasiert. Deshalb können sie leicht von Screenreadern und anderen Hilfstechnologien interpretiert werden.
Verwalten Sie neben Bildern die Dateiformate PDF und ZIP, um Ihren Kunden beispielsweise Datenblätter, technische Zeichnungen oder Werbematerial bereitzustellen.
Weitere Informationen finden Sie in der Visual CMS-Dokumentation unter Mediathek.
Erhalten Sie Dank des verbesserten Generierens von Bildvorschauen das ursprüngliche Dateiformat und somit auch Transparenzen von Grafiken.
Bringen Sie mit den folgenden Funktionen Ordnung in Ihre Mediathek:
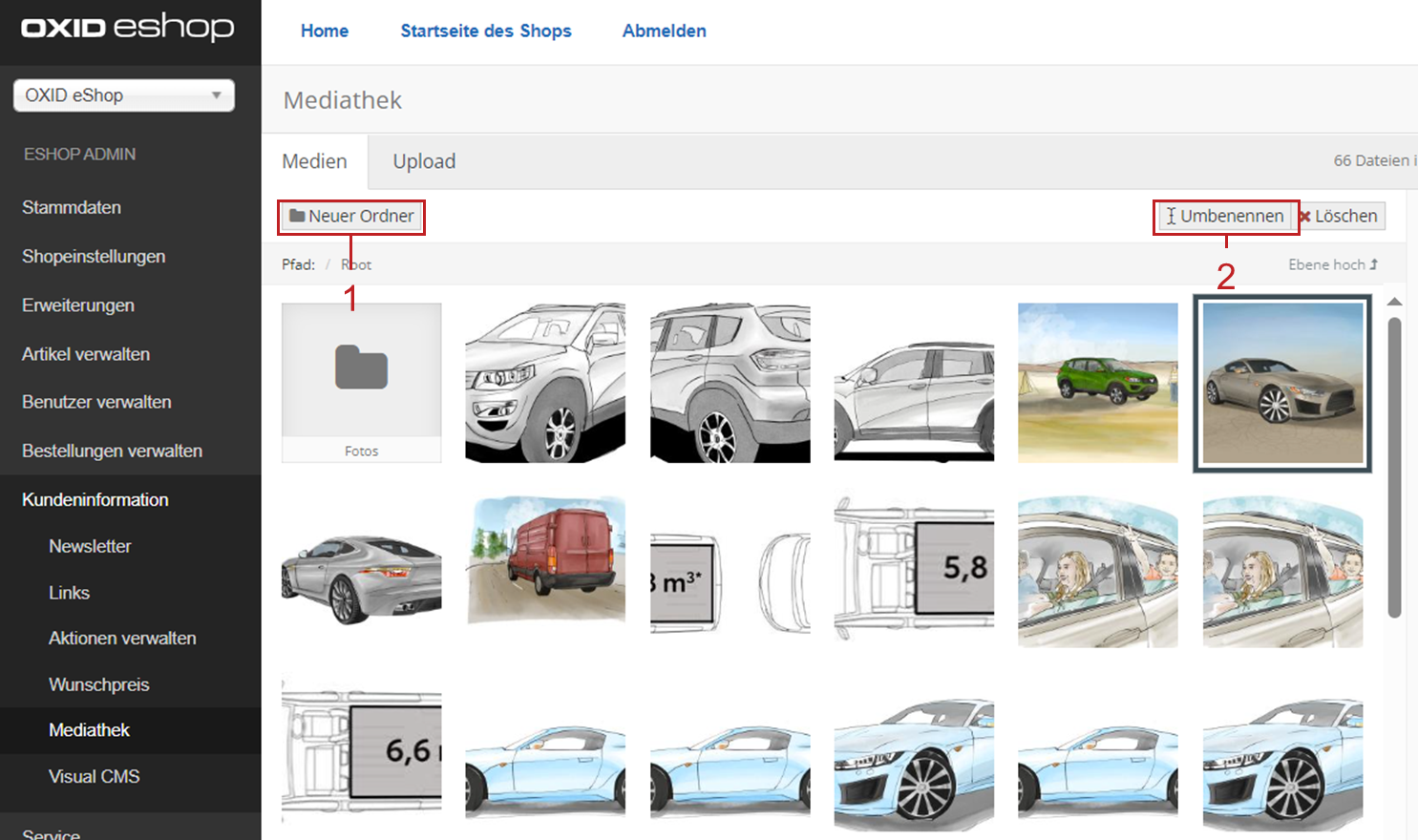
Ordner anlegen, um Medien-Dateien per Drag-and-drop übersichtlich zu sortieren (Abb.: Medien in der Mediathek verwalten, Pos. 1).
Dateinamen bei Bedarf ändern (Abb.: Medien in der Mediathek verwalten, Pos. 2).

Abb.: Medien in der Mediathek verwalten
Weitere Informationen finden Sie in der Visual CMS-Dokumentation unter Mediathek.
Weitere Informationen
Weitere Informationen zu Änderungen finden Sie in den folgenden Changelogs:
Verbesserung im Shop-Administrationsbereich
Erkennen Sie zeitgesteuerte Produkte in der Produkt-Liste an einem gesonderten Status-Icon.
Weitere Informationen finden Sie in der Beschreibung, wie Sie Produkte zeitgesteuert aktivieren (Abb.: Angebote zeitlich steuern, Pos. 1).
Neue Funktionen für Entwickler
Abhängigkeiten zwischen Modulen definieren
Wir entwickeln Modul-Pakete, beispielsweise OXAPI, B2B und Visual CMS, bei denen Module aufeinander aufbauen und von bereitgestellten Services abhängig sind.
Wenn Sie als Administrator versuchen, ein Modul ohne erfüllte Abhängigkeiten zu aktivieren, wird angezeigt, welche Module vorher aktiviert werden müssen.
Ebenso können Sie ein Modul nicht deaktivieren, das von anderen benötigt wird.
Um unbeabsichtigte Fehlaktivierungen durch Administratoren zu vermeiden, definieren Sie als Modul-Entwickler Abhängigkeiten zwischen Modulen, falls erforderlich.
Verwenden Sie diese Option, wenn Sie ein Basismodul mit Kernfunktionen haben, die zwingend aktiv sein müssen, damit andere Module funktionieren.
Weitere Informationen finden Sie in der Entwicklerdokumentation unter Defining dependencies between modules.
Symfony DI-Container nutzen
Services pro Subshop individuell konfigurieren
Überschreiben Sie gezielt pro Subshop die vom OXID eShop verwendeten Services.
Der Symfony DI Container im OXID eShop ermöglicht Ihnen damit ein noch flexibleres und effizienteres Verwalten von Services.
Weitere Informationen über Symfony DI-Container zum Anpassen und Verwalten von Services finden Sie in der Entwicklerdokumentation unter Service Container.
Services in Non-DI-Klassen nutzen
Erleichtern Sie Ihre Arbeit als Modul-Entwickler, indem Sie auch in Bereichen, die nicht für Dependency Injection (DI) vorgesehen sind, auf den zentralen Symfony DI-Container zugreifen.
Weitere Informationen finden Sie in der Entwickler-Dokumentation unter Use services in non-DI classes.
Installieren von Paketen über die Kommandozeilenschnittstelle
Um ein Theme zu aktivieren, müssen Sie nicht die Administrator-Oberfläche in Ihrem OXID eShop verwenden.
Nutzen Sie den Befehl ./vendor/bin/oe-console oe:theme:activate <theme>.
Weitere Informationen finden Sie in der Entwickler-Dokumentation unter After Twig Engine Installation
Clean Up
Einladungs-Funktion
Um Ihren registrierten Kunden die Möglichkeit zu bieten, Freunde einzuladen und dafür Bonuspunkte zu erhalten, konnten Sie bis zur Version 7.0 des OXID eShops unter die Funktion Einladungen aktivieren.
Aufgrund des Risikos von Missbrauch durch Spam-Attacken haben wir jedoch beschlossen, diese Funktion aus der Benutzeroberfläche zu entfernen. Sie ist noch im 7.x-Code vorhanden. Ab Version 8.0 wird sie entfernt.
Veraltete (deprecated) Konsolenklassen
Folgende Konsolenklassen (console classes) aus dem internen Namensraum sind als veraltet markiert und werden im nächsten Major Release entfernt.
Prüfen Sie Ihren Code, um festzustellen, ob und wo Sie die als veraltet markierten Klassen verwenden.
Nachdem Sie gegebenenfalls Ihren Code aktualisiert haben, um die veralteten Klassen zu ersetzen, führen Sie Tests durch, um sicherzustellen, dass Ihre Anwendungen weiterhin wie erwartet funktionieren.
ExecutorExecutorInterfaceCommandsProviderCommandsProviderInterface
Komponenten
Repositories ohne Link sind private Repositories.
Geänderte und neue Komponenten der Compilation
Wir haben die folgenden Komponenten und Module aktualisiert.
Neu: Eye-Able 3.0.1
OXID eShop doctrine migration integration (Update von 5.1.0 auf 5.2.0)
OXID eShop PE (Update von 7.0.0 auf 7.1.0)
Twig component for Professional Edition (Update von 2.2.0 auf 2.4.0)
OXID eShop demodata PE (Update von 8.0.0 auf 8.0.1)
OXID eShop EE (Update von 7.0.1 auf 7.1.0)
Twig component for Enterprise Edition (Update von 2.2.0 auf 2.4.0)
OXID eShop demodata EE (Update von 8.0.1 to auf 8.0.2)
Neu (extrahiert aus WYSIWYG Editor): Mediathek (1.0.0)
Visual CMS (update from 4.0.2 to 5.0.1)
OXID Cookie Management powered by usercentrics (Update von 2.0.2 auf 3.0.0)
Komponenten der Compilation
Die Compilation enthält die folgenden Komponenten (aktualisierte Versionen):
OXID eShop PE 7.1.0
OXID eShop EE 7.1.1
Twig component PE 2.4.0
Twig component EE 2.4.0
OXID eShop demo data PE 8.0.1
OXID eShop demo data EE 8.0.2
Visual CMS 5.0.1 (PE/EE)
Korrekturen
Die Korrekturen finden Sie im Changelog.
Installation
Zum Installieren oder Aktualisieren folgen Sie den Anleitungen unter Installation.