OXID eShop 7.1.0
Release date: 09-04-2024
The changes at a glance
Security & reliability
PHP 8.2 support
Symfony 6.4 update
PHPUnit 10 implementation
Accessibility
APEX theme WCAG (Level AA) compliant
Eye-Able Assist visual help for users
Eye-Able Assist dashboard for developers
Visual CMS & Media Library
Control of allowed formats
Carousel widget extended
Syntax check for CSS/LESS
Thumbnail customization
Simplified shortcode integration
English-language WYSIWYG editor
Support for additional file formats (SVG, AVIF, PDF, ZIP)
Folder function & file renaming in media library
Improvement in the shop administration area
Timed-controlled products visualized
Developer functions
Module dependencies
Symfony DI container usage
Console command for theme activation
Safety and reliability
We have improved the compatibility of the OXID eShop to ensure both security and performance:
Support for PHP 8.2 ensures up-to-date and secure software environments.
For more information on the lifecycle of PHP versions, please visit php.net/supported-versions.php.
Note: The OXID eShop 7.1 supports PHP 8.1/8.2.
An update to Symfony 6.4 ensures compatibility with PHP 8.2 and provides a future-proof basis for our system.
The implementation of PHPUnit 10 enables modern testing and quality assurance to further increase the reliability of the OXID eShop.
Barrier-free access
Accessible APEX Theme
Increase the usability and accessibility of your OXID eShop for the visually impaired with the improved APEX theme.
We have ensured that the APEX theme is accessible according to Web Content Accessibility Guidelines (WCAG) (Level AA).
Our improvements include increased contrast, optimized alt attributes for more meaningful image descriptions, frames with readable names that simplify navigation, and comprehensive screen reader compatibility that ensures a smooth browsing experience for the visually impaired.
Eye-Able Visual Aid
Provide your customers with a visual aid to increase the readability of your eShop when needed.
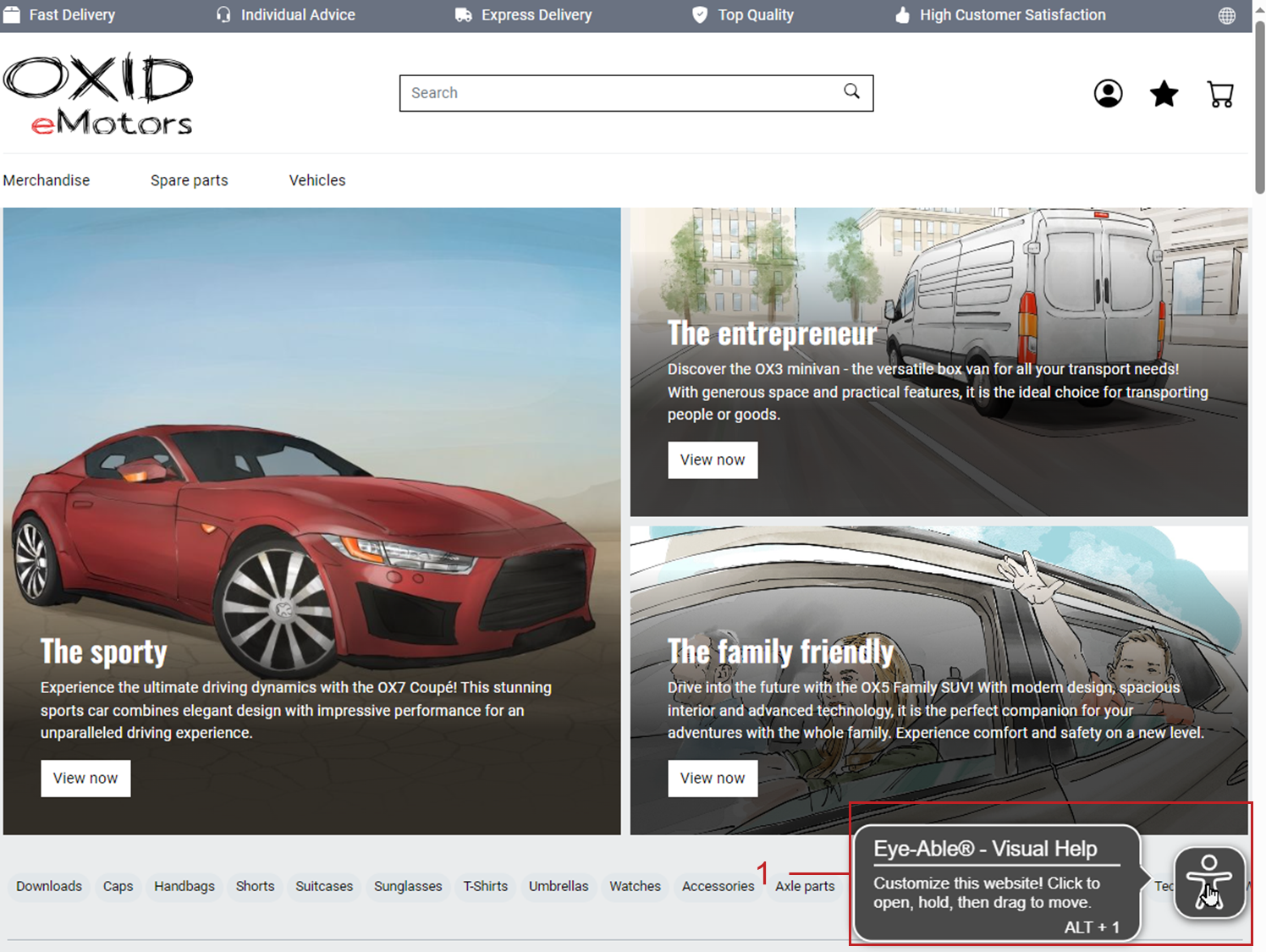
To do this, activate the Eye-Able Assist module. An icon Visual Help (Fig.: Eye-Able: Visual Help icon, item 1) will then appear at the bottom right of the screen. This opens a menu that allows you, for example, to adjust the character size, contrast and so on.

Fig.: Eye-Able: Visual Help icon
Using the Eye-Able short report and dashboard
Ensure that more customers can use your OXID eShop by increasing digital accessibility.
To do this, implement the accessibility guidelines in accordance with the Disability Equality Act (BFSG) and the Web Content Accessibility Guidelines (WCAG).
Determine the possible need for optimization with the free trial version of the Eye-Able Assist module.
Eye-Able Assist establishes a connection to your eShop, determines the number of possible improvements and displays them in the administrator area of your OXID eShop as an Eye-Able teaser report (Fig.: Eye-Able teaser report generation, item 1).

Fig.: Eye-Able teaser report generation
If the Eye-Able teaser report shows that your OXID eShop has potential for optimization in terms of accessibility, do the following:
License the Eye-Able Assist full version.
Ensure the accessibility of your OXID eShop with the help of the Eye-Able dashboard.
For more information, see
Note
You can install the Eye-Able module from OXID eShop 6.5.
For more information on manual installation, see the Readme file.
Visual CMS & Mediathek
Visual CMS
Improvements for editors & designers
Add a link for each image in the carousel widget that the visitor can click on.
For more information, see the Visual CMS documentation under Karussell/Slider (German).
Customize the size and display of your thumbnails.
For more information, see the Visual CMS documentation under Vorschaubilder (German).
Avoid possible syntax errors by using a check function when saving your CMS content.
Use the WYSIWYG editor as an English-speaking user with English localization.
Improvements for developers & administrators
Simplify the integration, decoration and extension of your shortcodes with our redesigned, clearer interface (4 methods instead of 12).
For more information, see the Visual CMS developer documentation under Extending the shortcode.
You can also use our Example module to familiarize yourself with the interface for shortcodes.
Specify which file formats editors are allowed to upload to the media library.
To do so, adjust the parameter
aAllowedUploadTypesin the fileconfig.inc.php.For more information, see the Visual CMS documentation under Weitere Dateiformate zum Upload in die Mediathek erlauben (German).
Media library
Benefit from the extended support of the following moving image and vector formats:
AVIF:
Speed up the loading of your web pages by reducing the file size by 20-30% compared to WebP, while maintaining the same quality.
Integrate animated images into your pages via image widgets thanks to the open-source AV1 video codec.
Compared to other formats for animated images such as GIF, APNG and WebP as well as video formats such as H.264/AVC and H.265/HEVC, AVIF generally offers improved performance and smaller file sizes.
Use the AVIF image format for more advanced features such as HDR and layers to improve the quality and resolution of the decoded image and provide independent layers for specific purposes.
SVG:
Use images that can be scaled to any size without loss of quality.
Use interactive elements such as links, animations and JavaScript interactions directly within the graphic with SVG.
In this way, create interactive diagrams, maps, infographics and other graphic elements that enable user actions.
Create accessible content with SVG files.
Background: SVG files are text-based. Therefore, they can be easily interpreted by screen readers and other assistive technologies.
To provide your customers with data sheets, technical drawings or advertising material, for example, manage PDF and ZIP file formats in addition to images.
For more information, see the Visual CMS documentation under Mediathek (German).
Thanks to the improved generation of image previews, retain the original file format and thus also the transparency of graphics.
Bring order to your media library with the following functions:
Create folders to sort media files clearly using drag-and-drop (Managing media in the media library, item 1).
Change file names as required (Managing media in the media library, item 2).

Managing media in the media library
For more information, see the Visual CMS documentation under Mediathek (German).
More information
For more information on changes, see the following changelogs:
Improvements in the OXID eShop administration area
Recognize time-controlled products in the product list by a separate status icon.
For more information, see the instructions about activating time-controlled products (Figure: Timing offers, item 1).
New functions for developers
Defining dependencies between modules
We develop module packages, for example OXAPI, B2B and VisualCMS, in which modules build on each other and are dependent on provided services.
If you as an administrator try to activate a module without fulfilled dependencies, it is displayed which modules must be activated first.
Similarly, you cannot deactivate a module that is required by others.
To avoid unintentional incorrect activations by administrators, as a module developer, define dependencies between modules, if necessary.
Use this option if you have a base module with core functions that must be active for other modules to work.
For more information see the developer documentation under Defining dependencies between modules.
Using Symfony DI containers
Configuring services individually for each subshop
Overwrite the services used by the OXID eShop for each subshop.
The Symfony DI container in the OXID eShop allows you to manage services even more flexibly and efficiently.
For more information about Symfony DI containers for customizing and managing services, see the developer documentation under Service Container.
Using services in non-DI classes
Make your work as a module developer easier by accessing the central Symfony DI container even in areas that are not intended for dependency injection (DI).
For more information, see the developer documentation under Use services in non-DI classes.
Installing packages via the command line interface
To activate a theme, you do not need to use the administrator interface in your OXID eShop.
Use the ./vendor/bin/oe-console oe:theme:activate <theme> command.
For more information, see the developer documentation under After Twig Engine Installation.
Clean Up
Invite function
To offer your registered customers the option of inviting friends and receiving bonus points in return, up to version 7.0 of the OXID eShop you could activate the Invitations function under . –> Invitations` to activate the Invitations function.
However, due to the risk of misuse by spam attacks, we have decided to remove this function from the user interface. It’s still in the 7.x code base. It will be removed as of 8.0.
Deprecated console classes
The following console classes from the internal namespace are marked as obsolete and will be removed in the next major release.
Check your code to see if and where you are using the classes marked as obsolete.
After updating your code to replace the deprecated classes, if necessary, run tests to ensure that your applications continue to work as expected.
ExecutorExecutorInterfaceCommandsProviderCommandsProviderInterface
Components
Repositories without link are private.
Changed Components of the compilation
We have updated the following components and modules.
New: Eye-Able 3.0.1
OXID eShop doctrine migration integration (update from 5.1.0 to 5.2.0)
OXID eShop PE (update from 7.0.0 to 7.1.0)
Twig component for Professional Edition (update from 2.2.0 to 2.4.0)
OXID eShop demodata PE (update from 8.0.0 to 8.0.1)
OXID eShop EE (update from 7.0.1 to 7.1.0)
Twig component for Enterprise Edition (update from 2.2.0 to 2.4.0)
OXID eShop demodata EE (update from 8.0.1 to to 8.0.2)
New (extracted from the WYSIWYG Editor): Media Library (1.0.0)
Visual CMS (update from 4.0.2 to 5.0.1)
OXID Cookie Management powered by usercentrics (update from 2.0.2 to 3.0.0)
Components of the compilation
The compilation contains the following components (current versions):
OXID eShop PE 7.1.0
OXID eShop EE 7.1.1
Twig component PE 2.4.0
Twig component EE 2.4.0
OXID eShop demo data PE 8.0.1
OXID eShop demo data EE 8.0.2
Visual CMS 5.0.1 (PE/EE)
Corrections
Find the corrections in the Changelog.
Installation
To install or upgrade, follow the instructions under Installation.