Designeinstellungen für Widgets
Visual CMS erlaubt es, responsive Webseiten zu erstellen. In den Designeinstellungen ist es noch detaillierter möglich, die horizontale Position, als auch die Breite der Widgets für die jeweiligen Geräteklassen/Auflösungen zu bestimmen.
Um komplett unterschiedliche Seiten oder Widget-Anordnungen für verschiedene Geräteklassen zu erstellen, siehe das Kapitel Spalten.

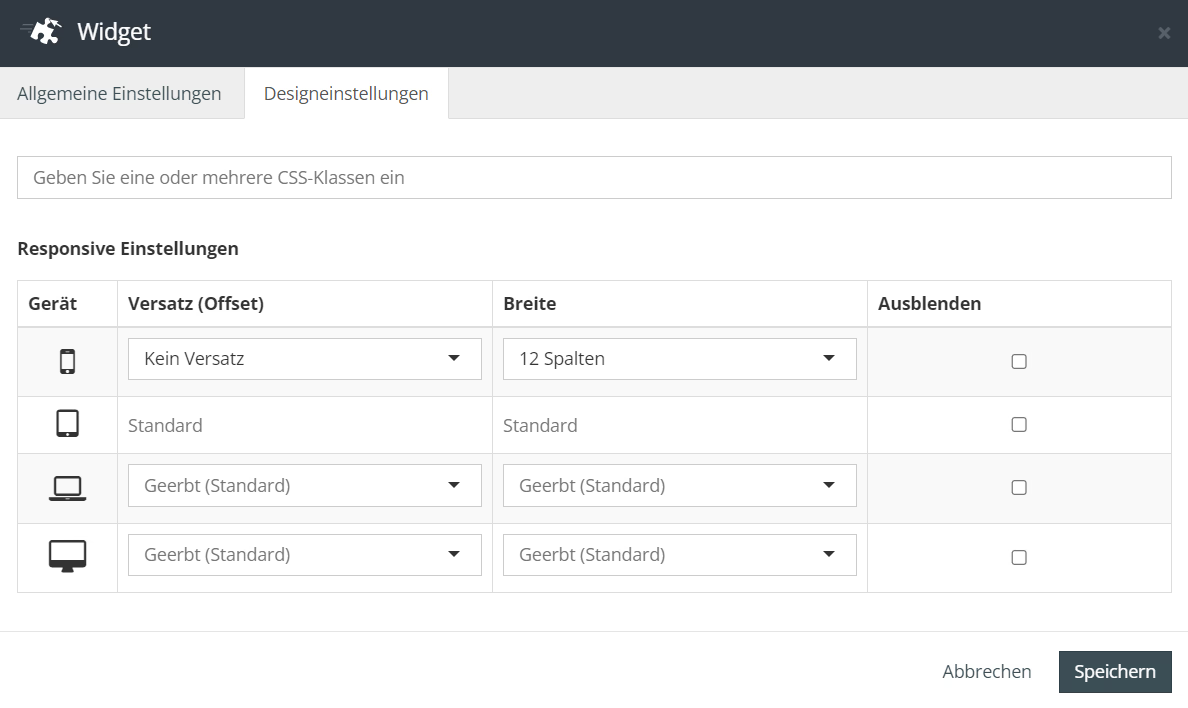
Im ersten Feld ganz oben kann dem DIV-Container des Widgets eine eigene CSS-Klasse gegeben werden. Dadurch lässt sich der DIV-Container gezielt per CSS über die hinzugefügte CSS-Klasse anpassen.
Responsive Einstellungen
Die horizontale Positionierung als auch Breite von Widgets werden über Spalten definiert. Visual CMS Seiten haben eine Gesamtbreite von 12 Spalten (änderbar in den Moduleinstellungen im OXID eShop Administrationsbereich unter ). Widgets haben eine minimale Breite von einer Spalte (diese ist im CMS-Inhaltseditor auf 2 Spalten festgelegt; änderbar in den Moduleinstellungen im OXID eShop Administrationsbereich unter ) und eine maximale Breite von 12 Spalten.
Im CMS-Inhaltseditor ist es möglich, per Maus ein Widget horizontal zu positionieren und dessen Breite anzupassen. Diese Einstellungen werden für das Gerät Tablet festgelegt. Darum steht in den Designeinstellungen von Widgets bei Tablet in der Spalte Versatz und Breite der nicht änderbare Wert Standard. Wiederum diese Einstellungen werden auf Geräte mit höheren Auflösungen als Tablets (Laptops und Desktop-Computer) vererbt, wenn kein Wert angegeben wird.
Widgets für Smartphones haben per Standard dagegen eine Breite von 12 Spalten. Sie besitzen somit eine Breite über den ganzen Bildschirm.
- Gerät
In dieser Spalte sind die vier Geräte Smartphones, Tablets, Laptops und Desktop Computer abgebildet, für welche die Breite und Versatz gezielt eingestellt werden können.
- Versatz (Offset)
Hier kann zusätzlich zur horizontalen Positionierung des Widgets per Maus auf der CMS-Seite eine Verschiebung nach rechts festgelegt werden.
- Breite
Die Breite des Widgets lässt sich hier einstellen.
- Ausblenden
Auf welchem Gerät ein Widget zu sehen sein soll, kann hier bestimmt werden.
Alle Anpassungen werden zusätzlich in jedem Widget unten rechts angezeigt.