Grundfunktionen
Visual CMS Übernimmt automatisch bestehende CMS-Inhalte und aktiviert die Option Widgets deaktivieren und ausschließlich Text verwenden. Somit sind die Inhalte weiterhin aktiv und können im Visual CMS bearbeitet werden. Wenn Sie anschließend entscheiden die Bearbeitungsmöglichkeiten von Visual CMS zu verwenden, deaktiveren Sie die Option Widgets deaktivieren und ausschließlich Text verwenden. Sie erhalten eine leere Arbeitsfläche und können nun Elemente hinzufügen.
Warning
Vorheriger reiner Text-Inhalt wird überschrieben sobald der neu Inhalt gespeichert wird. Denken Sie also daran, Text zuvor zu sichern, welchen Sie anschließend noch verwenden möchten.

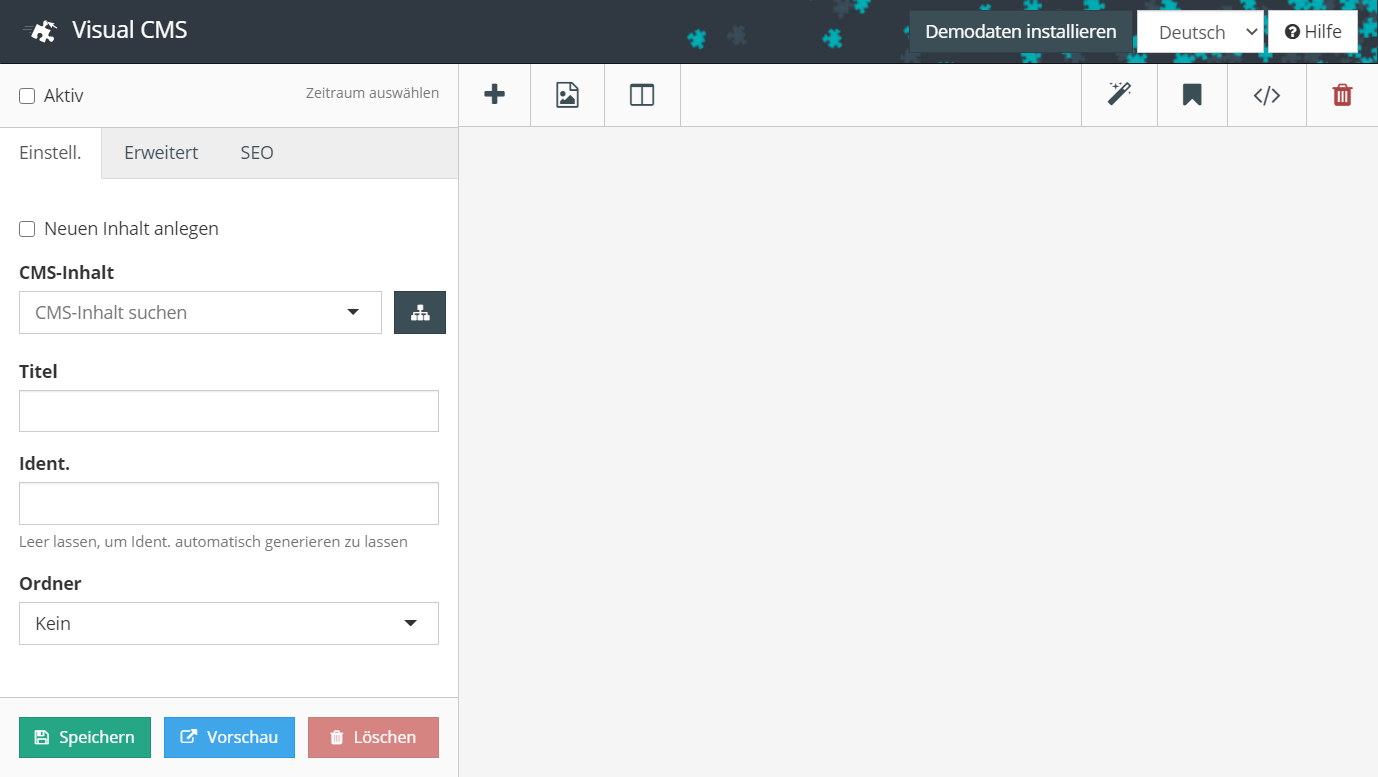
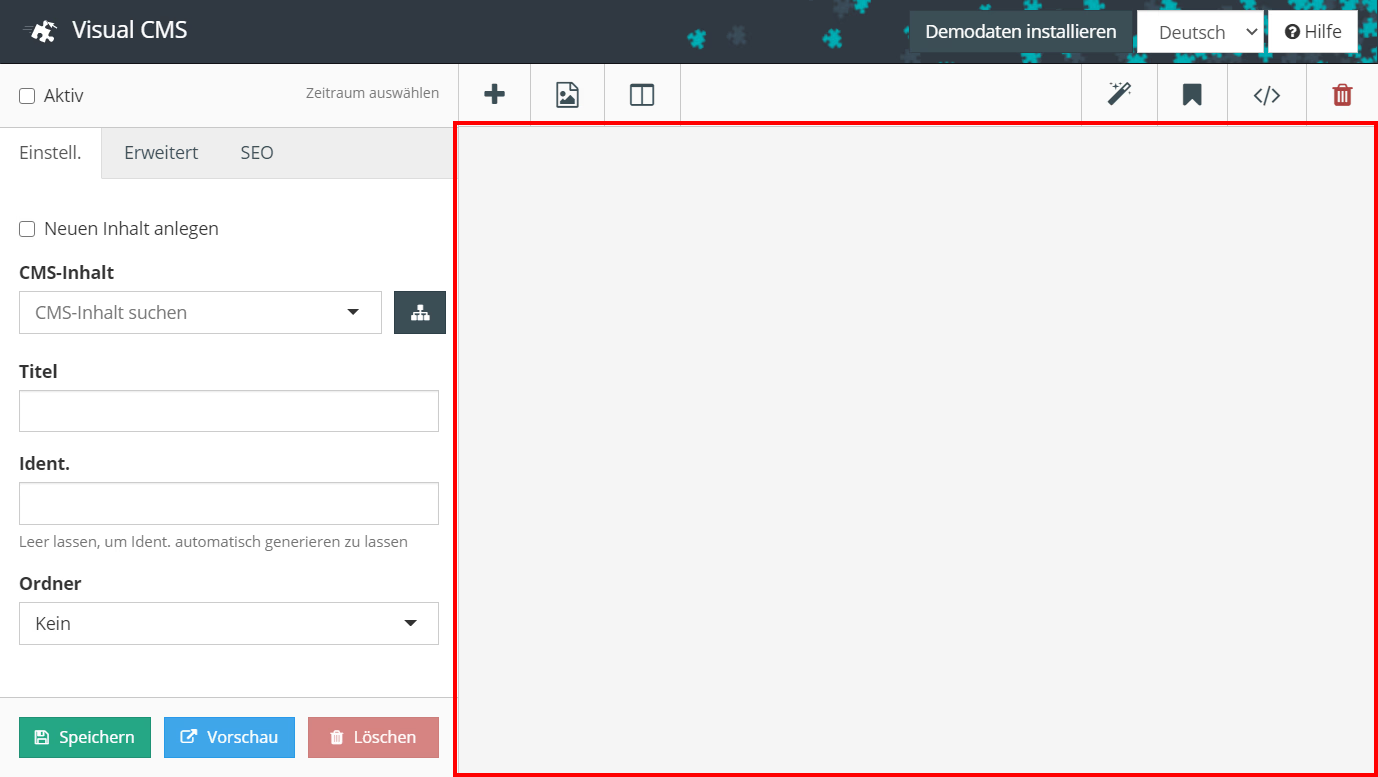
Um zu Visual CMS zu gelangen, kann im OXID eShop Administrationsbereich zu navigiert werden. Danach erscheint die obige Ansicht. In dieser kann über das Kontrollkästchen Aktiv zunächst eine CMS-Seite manuell aktiviert/deaktiviert oder einen Aktivierungszeitraum festlegt (obiger Screenshot: ganz links oben) werden. Darunter folgen im linken Seitenmenü die drei Registerkarten Einstell./Erweitert/SEO auf die im Folgenden eingegangen wird. Wiederum darunter ist es möglich eine CMS-Seite zu speichern, eine Vorschau anzeigen (ein vorheriges Speichern ist nicht nötig, es wird immer die aktuellste Version angezeigt) zu lassen, oder die Seite zu löschen.
Neuen CMS-Inhalt anlegen

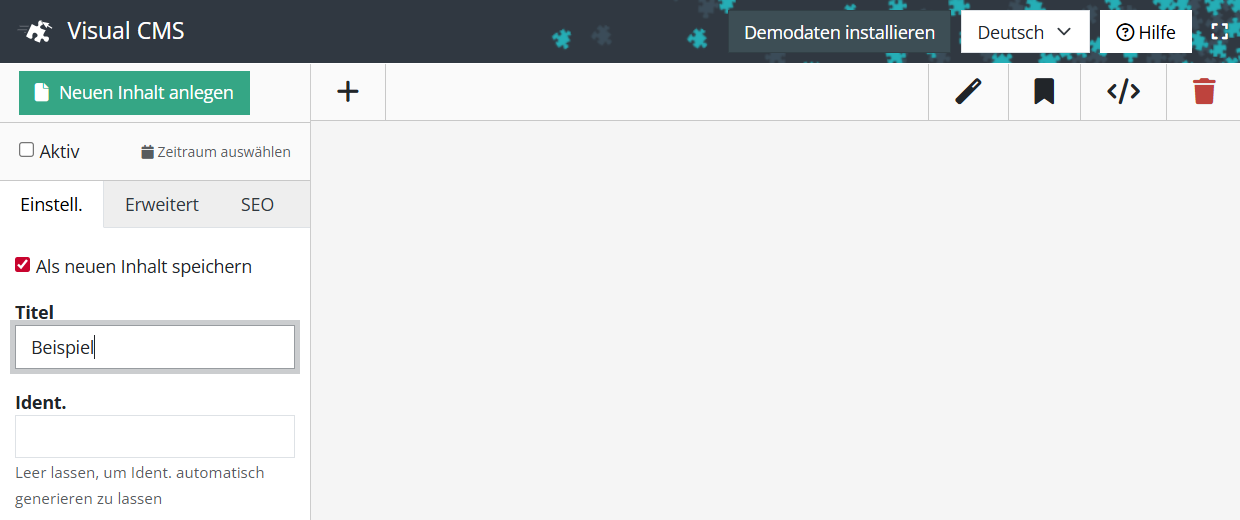
Neue CMS-Inhalte können ganz bequem über das linke Seitenmenü angelegt werden:
Das Kontrollkästchen Als neuen Inhalt speichern anhaken
Titel und optional Ident. eingeben
Speichern klicken
Hint
Wenn Sie kein Ident. festlegen, generiert der Editor eines.
Sie können auch den Button Neuen Inhalt anlegen oben verwenden. Durch Klicken auf diesen Button wird das entsprechende Kontrollkästchen automatisch aktiviert und der Arbeitsbereich geleert.
Warning
Wenn Sie auf die Schaltfläche Neuen Inhalt anlegen klicken, gehen alle nicht gespeicherten Änderungen verloren.
CMS-Inhalte suchen
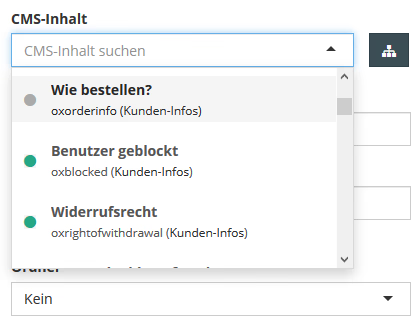
Ebenso simpel ist das Suchen von vorhandenen Inhalten:
In das Feld CMS-Inhalt klicken
Suchbegriff (Titel/Ident./Ordner) eintippen (die ersten Buchstaben reichen meist aus)
Gewünschten CMS-Inhalt aus der Livesuche auswählen

In den gefundenen CMS-Inhalten steht neben dem Titel zusätzlich jeweils die Information, welcher Identifikator hinterlegt wurde, sowie in welchem Ordner sich der CMS-Inhalt befindet. Der Punkt vor einem Suchergebnis gibt an, ob ein CMS-Inhalt aktiv (grün) oder inaktiv (grau) ist.
Basiskonfiguration von CMS-Inhalten
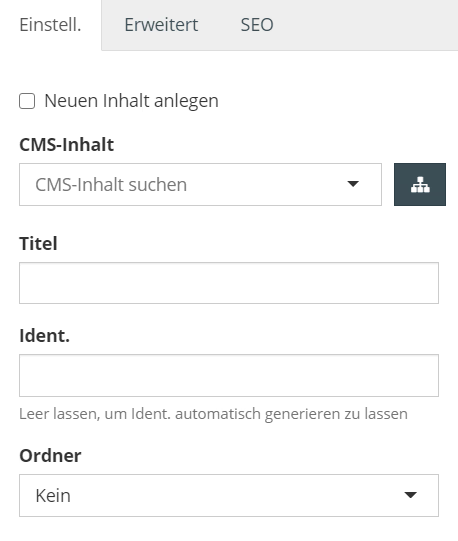
Einstellungen

- Neuen Inhalt anlegen
Um neuen CMS-Inhalt anlegen zu können, muss diese Option gesetzt sein.
- CMS-Inhalt
In diesem Feld ist es möglich, bereits vorhandenen CMS-Inhalt anhand des Titels oder Identifikation zu suchen und zu öffnen.
- Baumstruktur (
 )
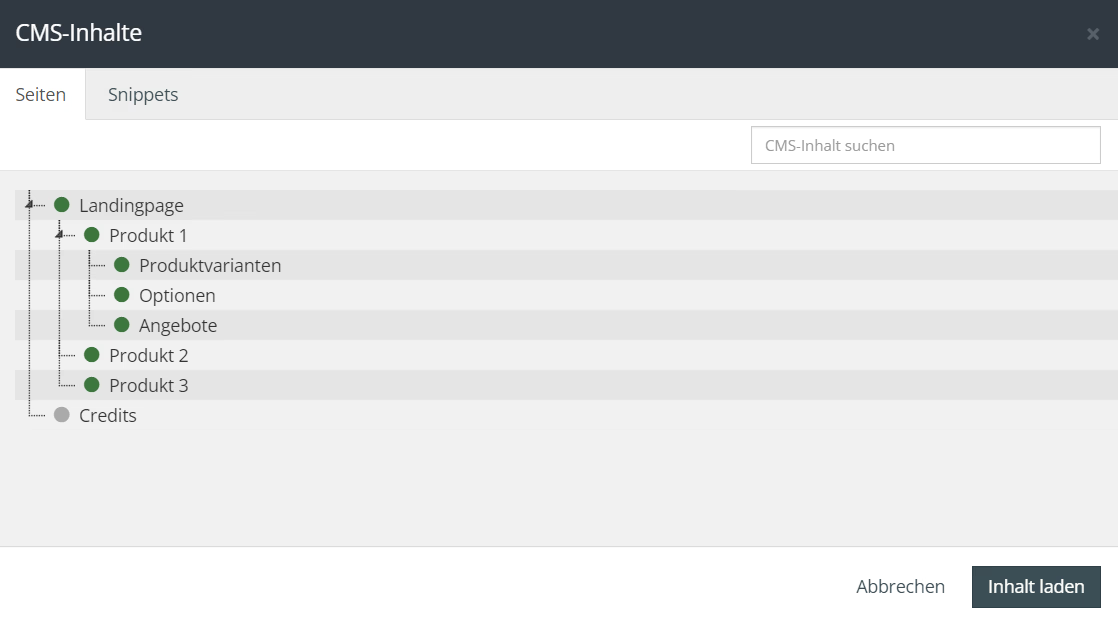
) Rechts neben dem Feld CMS-Inhalt findet sich die Schaltfläche für die Baumstruktur. Nach einem Klick öffnet sich folgendes Fenster:

In der Registerkarte Seiten werden alle CMS-Inhalte aufgelistet, die nicht zum CMS-Typ Snippet gehören. Per Drag-and-drop können hier Inhalte hierarchisch organisiert werden. Dazu kann auf einen Seitennamen geklickt und dieser auf eine andere Seite gezogen werden, um so einen neuen Ast zu erzeugen ( ).
).Auf die gleiche Art kann die Reihenfolge der Seiten auf einer Ebene bestimmt werden. So kann eine Seite über einer anderen einsortiert werden, indem sie oberhalb eingefügt wird (
 ). Verschiebt man diese unterhalb einer anderen Seite, so wird diese (
). Verschiebt man diese unterhalb einer anderen Seite, so wird diese ( ) unter dieser eingefügt.
) unter dieser eingefügt.Die hier erstellte Hierarchie kann mit dem Widget Baumstruktur in CMS-Inhalten für eine Navigation genutzt werden. Zusätzlich wirkt sich die Sortierung auch auf die Sortierung in der Kategorienavigation aus, wenn als CMS-Typ Kategorie festgelegt wurde. Auf dies Weise können CMS-Inhalte hierarchisch in der Navigation abgebildet werden.
Die Registerkarte Snippets listet alle CMS-Inhalte auf, die zum CMS-Typ Snippet gehören. Dies dient der Übersicht über alle angelegten Snippets, welche hier auch nach Titel suchbar sind.
Über die Schaltfläche Inhalt laden, wird der aktuell ausgewählte CMS-Inhalt in Visual CMS geöffnet.
- Titel
Ein Titel kann hier vergeben werden. Dieser kann auf einer CMS-Seite als Überschrift sowie in Menüs angezeigt werden.
- Ident. (Identifikator)
Dem gewählten CMS-Inhalt kann hier eine eindeutige Identifikation zugewiesen werden, über die der CMS-Inhalt über Twig-Code aufrufbar ist. Siehe hierzu CMS-Typ Snippet.
- Ordner
Hierüber können CMS-Inhalte per Standard in die zwei Ordner E-Mail und Kunden-Infos einsortiert werden. Diese werden auch im Feld CMS-Inhalt jeweils zu den gefundenen CMS-Inhalten angezeigt. Ebenfalls ist es möglich nach den Ordnernamen zu suchen und so nur Seiten anzeigen zu lassen, die diesem Ordner zugeordnet sind.
Note
Weitere Ordner können im Administrationsbereich des OXID eShop hinzugefügt werden:
Dort muss eine Sprachkonstante für den neuen Ordnernamen sowie eine Farbe definiert werden. Diese Sprachkonstante muss danach in einer Sprachdatei des Admin-Templates hinterlegt werden. Für Deutsch wäre dies:
source/Application/views/admin/de/cust_lang.php
Hiernach muss das tmp-Verzeichnis des Shops geleert werden.
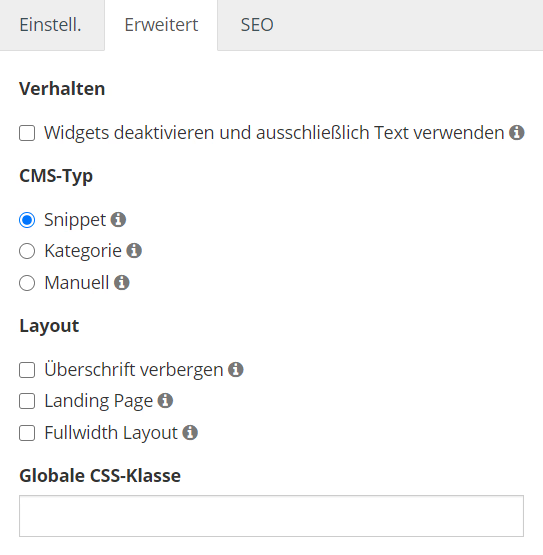
Erweitert

Verhalten
- Widgets deaktivieren und ausschließlich Text verwenden
Wenn aktiv, wird nur ein Textfeld zur Bearbeitung des Inhaltes angezeigt. Somit sind sämtliche Widget- und Layout-Funktionen deaktiviert und es werden keine Visual CMS spezifischen Tags eingefügt. Diese Option ist nützlich, wenn nur reiner Text möglich sein soll, wie er bei Plain-Text E-Mails oder Meta-Seiteninformationen nötig ist.
CMS-Typ
- Snippet
Snippets sind praktische Bausteine, die Inhalte wiederverwendbar machen und in anderen Seiten, aber auch anderen Snippets eingebunden werden können. Auf diese Weise können Inhalte an verschiedenen Stellen verwendet werden, ohne dass sie an mehreren Stellen gepflegt werden müssen.
Der Twig-Code zum Einbinden über die Quellcode oder über die Quellcodeansicht in einem Text-Widget lautet:
{% include_content "Ident_des_CMS_Inhalts" %}
Note
Jeder mit Visual CMS erstellte CMS-Inhalt erhält einen Identifikator und ist somit auch wie Snippet nutzbar. Jedoch kann mit Setzen dieses Typs eine Verwendung festgelegt und dadurch eine Unterscheidung von anderen Inhalten erreicht werden.
- Kategorie
Mit dieser Einstellung wird in der Kategorienavigation unter den normalen Kategorien ein Link zum CMS-Inhalt angezeigt. Um eine Kategorie zu setzen, muss zunächst auf Speichern geklickt werden. Danach erscheint darunter ein Dropdown-Menü mit allen angelegten Kategorien zur Auswahl, um den CMS-Inhalt einzuordnen. Damit eine selbst erstellte Seite in den Kategorien auftaucht, muss diese Option gesetzt werden.
- Manuell
Dieser Typ stellt den Standard dar und kann für eine einzelne Webseite genutzt werden. Um auf diese zu verlinken, kann der vollständige Link in der Registerkarte Einstellungen unten kopiert werden.
Dieser Typ ist ebenfalls notwendig, wenn eine Seitennavigation über Baumstruktur aufgebaut werden soll.
Tip
Neben der SEO-URL kann auch über den eindeutigen Identifikator (zu finden unter ) auf eine andere CMS-Seite verlinkt werden. Dadurch können SEO-URLs geändert werden, ohne dass dies zu ungültigen Links führt. Beispielhaft geht dies mit folgendem Twig-Code:
{% ifcontent ident "<IDENTIFIKATOR>" set _cont %}
<a class="nav-link" href="{{ _cont.getLink()|raw }}">{{ _cont.oxcontents__oxtitle.value }}</a>
{% endifcontent %}
Unter ident „“ muss der Identifikator des gewünschten CMS-Inhaltes eingefügt werden.
Als weitere Möglichkeit Identifikator für Links zu verwenden, kann das Text-Widget und dessen Link-Funktion genutzt werden.
Layout
- Überschrift verbergen
Hiermit wird der Titel, der per Standard auf jeder CMS-Seite angezeigt wird, verborgen (nur relevant für CMS-Inhalte, die per URL aufgerufen werden sollen).
- Landing Page
Der Inhalt der Seite wird ohne Header, Footer und Sidebar ausgegeben (nur relevant für CMS-Inhalte, die per URL aufgerufen werden sollen).
- Fullwidth Layout
Mit Setzen dieser Option wird die optische Hervorhebung des Inhaltsbereiches deaktiviert (nur relevant für CMS-Inhalte, die per URL aufgerufen werden sollen).
- Globale CSS-Klasse
Der Inhalt der CMS-Seite bekommt einen DIV-Container. Wird hier eine CSS-Klasse vergeben, wird diese zu dem DIV-Container hinzugefügt. Dadurch lassen sich diese DIV-Container gezielt per CSS über die hinzugefügte CSS-Klasse anpassen.
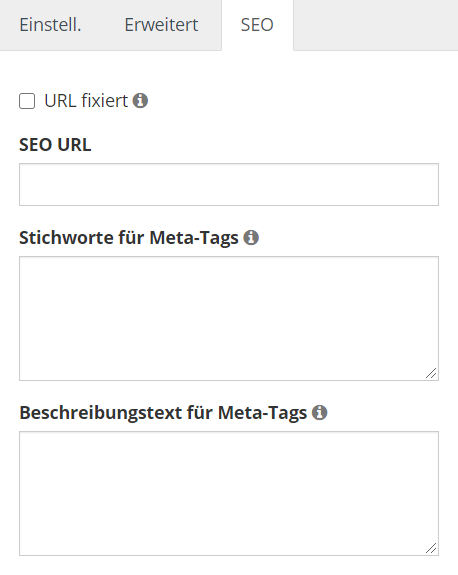
SEO

- URL fixiert
Dies verhindert, dass eine SEO URL neu berechnet wird, wenn z. B. der Titel einer Kategorie geändert wird. Wenn aktiv, wird somit die alte SEO URL beibehalten.
Note
Die SEO URL ändert sich nicht automatisch, wenn der Titel des SEO-Inhalts geändert wird. Dadurch können Titel unabhängig von der Seiten URL gewählt werden. Dies ermöglicht mehrere CMS-Inhalte mit dem gleichen Titel.
- SEO URL
Statt die automatisch generierte SEO URL zu verwenden, kann hier eine eigene URL vergeben werden.
- Stichworte für Meta-Tags
Die Stichwörter werden in den HTML-Quelltext (Meta Keywords) eingebunden. Diese werden von Suchmaschinen ausgewertet. Wird nichts eingeben, wird der Seitentitel verwendet.
- Beschreibungstext für Meta-Tags
Dieser Beschreibungstext wird in den HTML-Quelltext (Meta Description) eingebunden. Der Text wird von vielen Suchmaschinen bei den Suchergebnissen angezeigt. Wird nichts eingeben, wird der Seitentitel verwendet. Gleichzeitig wird der Text auch für den OpenGraph Metatag
og:descriptionverwendet und somit in der Link-Preview in Messenger/Chat Diensten wie Facebook, WhatsApp oder Bluesky angezeigt.
CMS-Inhaltseditor
Der Inhaltseditor stellt die Hauptarbeitsfläche von Visual CMS dar. Hier findet sich das Layout und werden Widgets für CMS-Inhalte platziert.

Individuelles CSS / LESS
Soll dem erstellten Inhalt oder einzelnen Elementen wie Widgets ein anderes Aussehen gegeben werden (beispielsweise bei Landingpages), dann kann hier eigenes CSS oder LESS eingefügt werden.

Tip
Um vorhandene Styles zu überschreiben, muss gegebenenfalls die Gewichtung der eigenen Regeln mit dem Schlüsselwort „!important“ erhöht werden.
Vorlagensystem
Das Vorlagensystem kann dazu genutzt werden, öfter benötigte Layouts für neue Seiten oder Inhalte zu übernehmen. Aber auch, um Vorlagen zeitgesteuert auf CMS-Inhalte oder ganze CMS-Seiten anzuwenden.

Note
In Vorlagen werden nur Informationen über Widgets gespeichert, die im CMS-Inhaltseditor gemacht wurden und keine Informationen, die im linken Einstellungsmenü getätigt wurden.
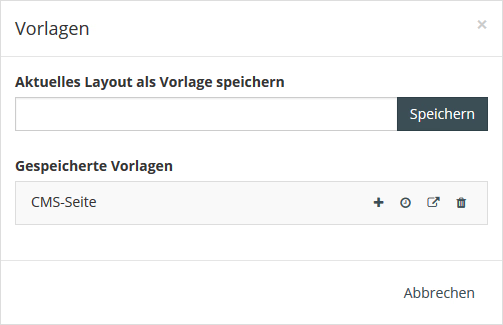
Einstellungen

- Aktuelles Layout als Vorlage speichern
Hier kann der Name festgelegt werden, unter dem das Layout des aktuell geöffneten Inhalts gespeichert wird.
- Gespeicherte Vorlagen
Die bereits gespeicherten Vorlagen werden hier aufgelistet und bieten über vier Minischaltflächen auf der rechten Seite folgende Möglichkeiten:
- Vorlage übernehmen (
 )
) Der aktuell geöffnete Inhalt wird mit dem Inhalt der Vorlage überschrieben.
- Vorlage übernehmen (
- Zeitsteuerung (
 )
) Mit dem Setzen der Zeitsteuerung wird der Inhalt des ausgewählten CMS-Inhaltes mit dem Inhalt der Vorlage zur angegebenen Zeit ersetzt.
- Zeitsteuerung (
- CMS-Inhalt
Hier kann der CMS-Inhalt oder eine ganze CMS-Seite ausgewählt werden, die von der Vorlage überschrieben werden soll. Die ersten Buchstaben einzutippen reicht meist aus, um den gewünschten CMS-Inhalt zu finden.
- Datum
Datum und Uhrzeit, zu der die Änderung ausgeführt werden soll, kann hier festgelegt werden (Schreibweise: YYYY-MM-DD HH:MM:SS).
Nach Abschluss der Einstellungen wird in der Vorlagenübersicht unterhalb der Vorlage der Zeitpunkt für die geplante Ausführung angezeigt.
Visual CMS liefert den nötigen Befehl für die Zeitsteuerung mit, führt ihn aber selbst nicht aus. Dieser muss von außen (z. B. durch einen Cronjob) aufgerufen werden, damit der Prozess zur Prüfung, ob Inhalte geändert werden müssen, angestoßen wird.
Der Befehl hierfür lautet:
vendor/bin/oe-console oe:visualcms:template
Nach Ausführung werden alle Vorlagen zugewiesen, deren festgelegten Zeiten in der Zeitsteuerung in der Vergangenheit liegen.
Die Methode kann auch über den Browser-Parameter von jedem Shop-Besucher ausgeführt werden. Um das zu verhindern, kann in den Moduleinstellungen unter Sonstiges ein Schlüssel definiert werden. Dieser muss dann beim Aufruf des Controllers über den Parameter key übergeben werden.
- Vorlage ansehen (
 )
) Eine Preview der Vorlage kann über diesen Button angezeigt werden.
- Vorlage ansehen (
- Vorlage löschen (
 )
) Wird eine Vorlage nicht mehr benötigt, kann diese hier gelöscht werden. Verknüpfungen mit anderen Inhalten/Seiten bestehen nicht. Es geht somit beim Löschen kein Inhalt von z.B. CMS-Seiten verloren, die diese Vorlage benutzt haben.
- Vorlage löschen (
Tip
Gespeicherte Vorlagen sind in allen Sprachen sichtbar, egal in welcher Sprache die Vorlage gespeichert wurde. Es findet also keine Trennung statt. Daher empfiehlt es sich, Sprachkürzel zur Unterscheidung von verschiedenen Sprachen zu verwenden.
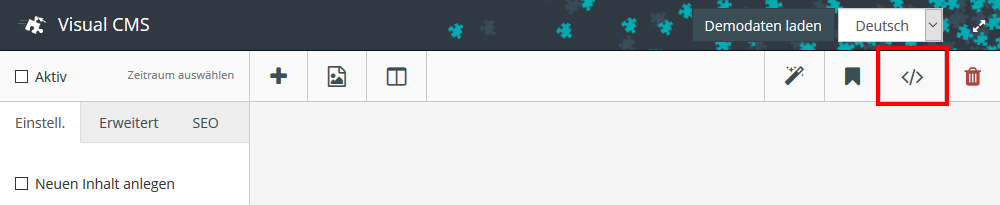
Quellcodeansicht für CMS-Inhalte

Hier kann der Visual CMS Quellcode der Inhaltsseite angesehen und geändert werden.
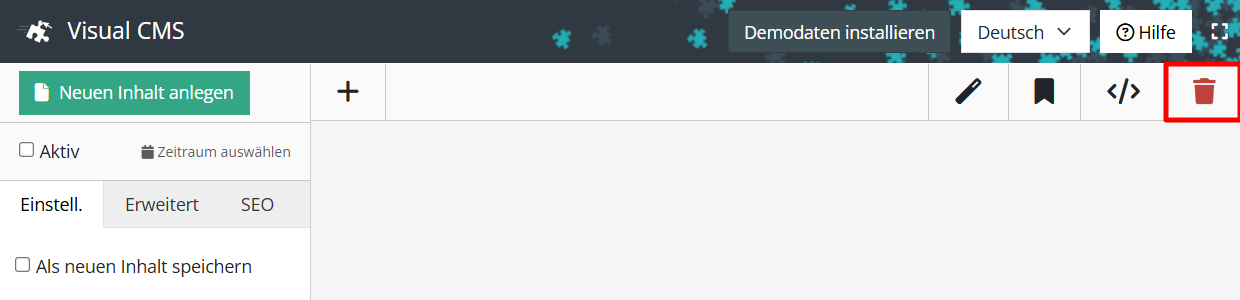
Alle Widgets löschen

Mit diesem Button werden alle aktuell im Editor enthaltenen Widgets gelöscht.
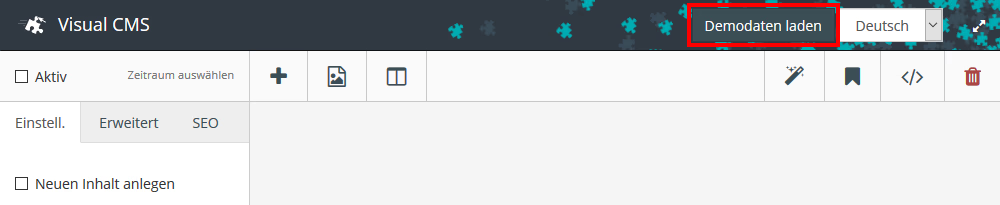
Demodaten laden

Über diesen Button wird eine Demoseite angelegt oder, falls bereits vorhanden, geöffnet. Diese Seite dient als Beispiel und zeigt die verschiedenen Möglichkeiten zur Erstellung einer Webseite sowie den Umgang mit Widgets auf.
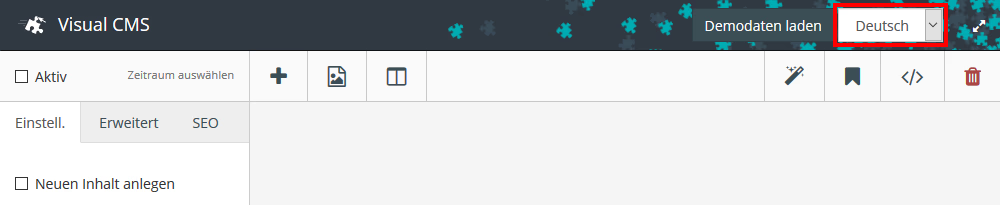
Sprachen von CMS-Inhalten verwalten
Durch dieses Dropdown-Menü kann zwischen den verschiedenen Sprachversionen von CMS-Inhalten hin und her gewechselt werden. Es ist somit möglich, jede Sprachversion individuell zu gestalten.

Dabei ist zu beachten, dass wenn die Sprache gewechselt wird, alle nicht gespeicherten Änderungen des geöffneten CMS-Inhalts verloren gehen. Beim Umschalten kann zwischen folgenden Optionen gewählt:
- Sprache laden
Hierbei ist zu beachten, dass alle nicht gespeicherten Änderungen des geöffneten CMS-Inhalts verloren gehen, wenn eine Sprache geladen wird.
- Inhalt übernehmen
Die aktuellen Daten werden für die ausgewählte Sprache übernommen. Wenn bereits Daten in der Sprache vorhanden sind, werden diese überschrieben.
Tip
Die Sprache, die beim Einloggen in den Adminbereich des OXID eShops ausgewählt wurde, hat keinen Einfluss auf die per Standard angezeigte Sprache des CMS-Inhalts.
Visual CMS in einem eigenen Fenster öffnen
Diese Schaltfläche ermöglicht es Visual CMS von der Oberfläche des OXID eShop Administrationsbereichs zu lösen und in einem eigenen Fenster im Browser anzeigen zu lassen. Dadurch wird eine größere Übersicht sowie mehr Platz beim Arbeiten mit CMS-Inhalten erreicht.