Umgang mit Widgets
Widget hinzufügen
Der einfachste und schnellste Weg, um eine CMS-Seite mit Inhalt zu füllen, ist über das Hinzufügen eines Text-Widgets:
Im oberen Menü auf den Plus-Button Zeile hinzufügen klicken

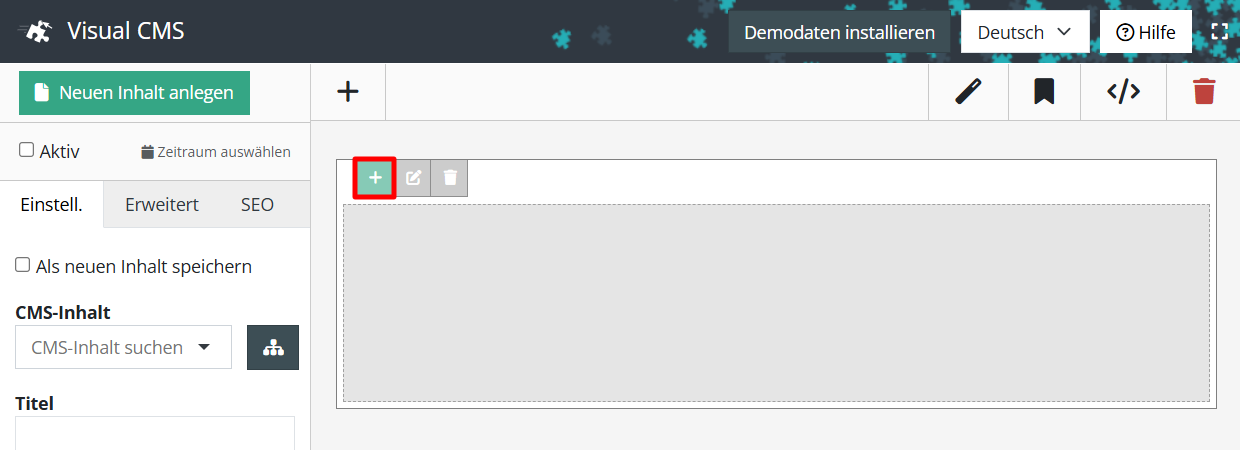
Oben in der hinzugefügten Zeile auf den grünen Plus-Button Widget hinzufügen klicken

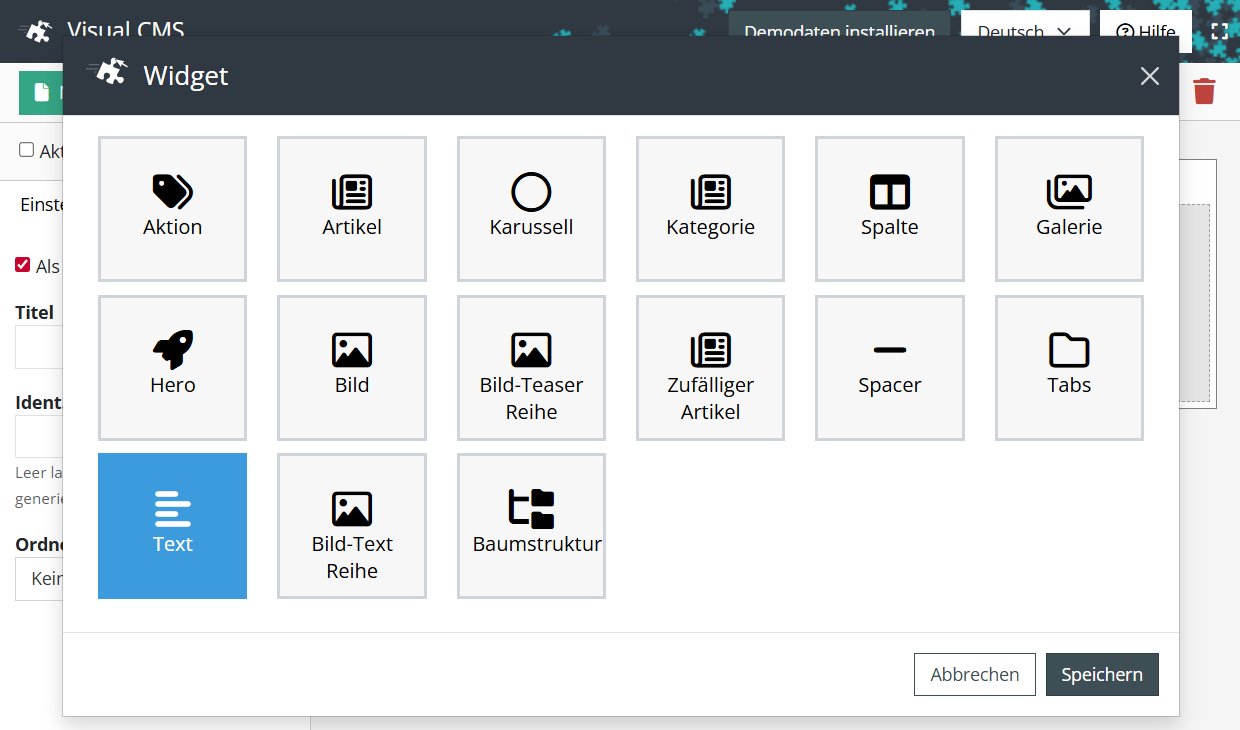
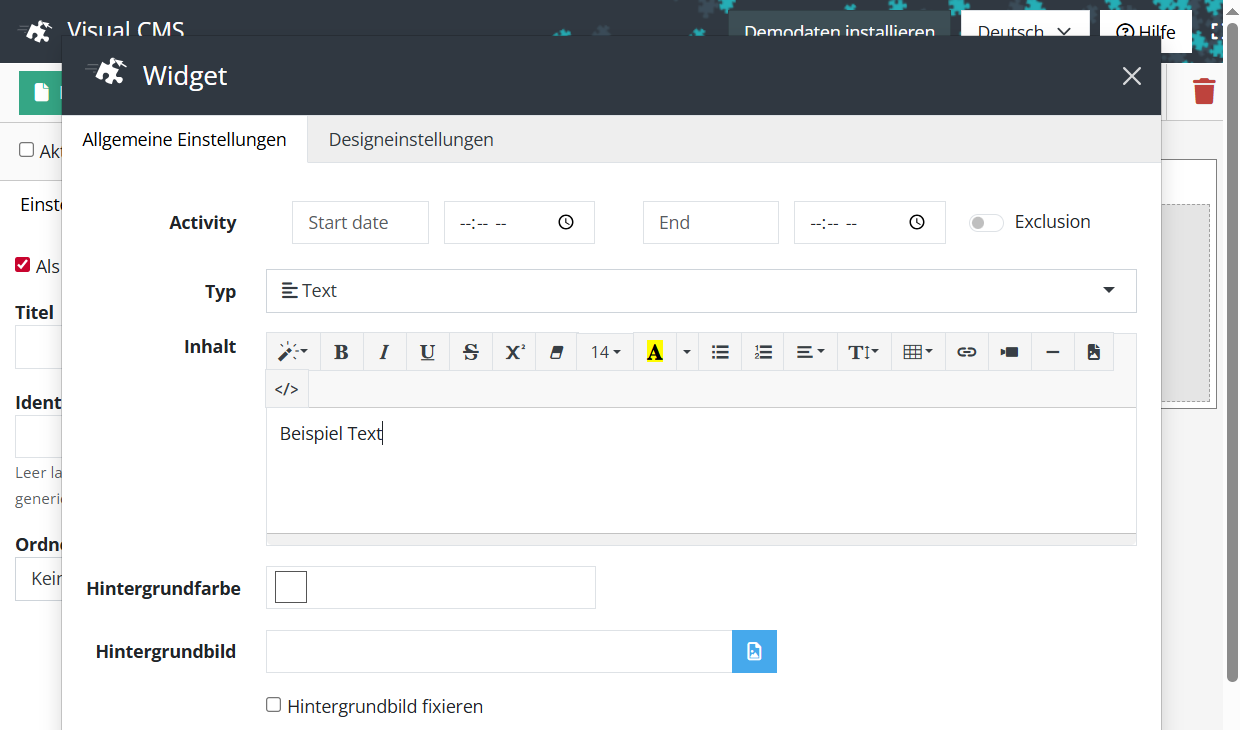
Text-Widget auswählen

In das Feld Inhalt klicken und den gewünschten Text eingeben

Das Widget speichern
Bei Bedarf die Widget-Größe anpassen
Speichern klicken
Widget bearbeiten

Widgets lassen sich per Knopfdruck ganz einfach bearbeiten:
Den zu bearbeitenden CMS-Inhalt laden
Mit der Maus über das entsprechende Widget fahren
Das Symbol Bearbeiten anklicken
Das Widget bearbeiten
Änderungen des Widgets speichern
CMS-Seite speichern
- Widget kopieren
Über diese Schaltfläche können bereits angelegte Widgets kopiert werden.

- Widget ausschneiden
Soll ein Widget in oder aus einer Zeile oder einem Spalten-Widget verschoben werden, so kann hierfür die Ausschneiden-Funktion genutzt werden. Auch ein Verschieben zwischen mehreren Zeilen bzw. Spalten ist möglich. Wird auf die Schaltfläche geklickt, so werden alle mögliche Ziele angezeigt. Mit erneutem Klick auf das gewünschte Ziel wird das Widget dorthin verschoben.

- Widget löschen
Wird ein Widget nicht mehr benötigt, kann es hiermit entfernt werden.

Positionierung von Widgets
Per Drag-and-drop können einzelne Widgets auf der CMS-Seite positioniert werden. Darüber hinaus ist es möglich, am rechten Rand eines Widgets auch dessen Breite per Maus zu ändern. Diese Einstellung betrifft nur die Geräte Tablets, Laptops und Desktops.

Bei Smartphones sind Widgets per Standard so voreingestellt, dass diese die volle Bildschirmbreite nutzen. Die Breite des Widgets für Smartphones wird jeweils rechts unten angezeigt. Mehr zu den Einstellungen für verschiedene Geräte finden sich im Kapitel Designeinstellungen für Widgets.
Löschen aller Widgets
Mit dieser Schaltfläche lassen sich alle Widgets der geöffneten CMS-Seite löschen.