Consent Management-Plattformen integrieren
Implementieren Sie bei Bedarf ein Zustimmungsverfahren, beispielsweise mit Usercentrics.
Den Besuchern des Shops wird damit beim ersten Aufruf ein Banner „Privatsphären-Einstellungen“ angezeigt, das darüber informiert, dass Website-Tracking-Technologien von Drittanbietern verwendet werden.
Am Beispiel der Consent Management-Plattform (CMP) Usercentrics finden Sie weitere Informationen in der Dokumentation unseres Moduls OXID Cookie Management powered by usercentrics unter Funktionsbeschreibung.
Hintergrund
PayPal Checkout fällt in der Definition von Consent Management-Plattformen unter die Kategorie „Dienste von Drittanbietern“. Denn die Funktion von PayPal Checkout müssen Ressourcen (konkret: Javascript-Dateien) von Fremdservern (Drittanbietern) geladen werden.
Problem
Bezahlbuttons, wie sie bei PayPal Checkout verwendet werden, sind elementare und funktionale Bestandteile eines Shops, weil sie schnelle und unkomplizierte Bezahlvorgänge ermöglichen.
Für besonders datenschutzsensible Kunden stellen Bezahlbuttons jedoch möglicherweise ein Datenschutzproblem dar. Solche Kunden bevorzugen eventuell andere Bezahlfunktionen.
Denn Drittanbieter sind theoretisch in der Lage, anhand von Drittanbieter-Zugriffs-Logs den Besuch des Kunden auf der Shop-Webseite
nachzuvollziehen.
Als Shopbetreiber müssen Sie daher abwägen zwischen
der Funktionalität Ihrer Webseite
und
dem Datenschutz Ihrer Kunden
Lösung
Wenn Datenschutz bei Ihren Kunden ein Problem sein könnte, bietet sich als Lösung die Nutzung eines Zustimmungsverfahrens an, so wie es Consent Management-Plattformen wie beispielsweise Usercentrics bieten.
Beispiel: Usercentrics in PayPal Checkout integrieren
Nutzen Sie die folgende Anleitung zur Integration von Usercentrics in PayPal Checkout als Muster, das Sie in abgewandelter Form mit jeder anderen CMP ebenfalls umsetzen können, um ein Zustimmungsverfahren zu implementieren.
Voraussetzungen
Sie sind als Shopbetreiber bei Usercentrics registriert und haben ein für Ihren OXID eShop passendes Paket gebucht.
Weitere Informationen finden Sie in der Dokumentation unseres Moduls OXID Cookie Management powered by Usercentrics unter Usercentrics-Paket buchen.
Sie haben OXID Cookie Management powered by Usercentrics installiert.
Weitere Informationen finden Sie in der Dokumentation unseres Moduls OXID Cookie Management powered by Usercentrics unter Usercentrics installieren.
Vorgehen
Überschreiben Sie das PayPal Checkout-Module-Template.
Hintergrund: Das PayPal Checkout-Modul ist so vorbereitet, dass alle Templates durch individuelle Anpassungen überschrieben werden können.
Dazu kopieren Sie eine oder mehrere Dateien aus dem Modul in Ihr Theme-Template.
Ihr OXID eShop nimmt zuerst die Module-Templates, überschreibt diese aber mit Theme-Templates, wenn er identisch definierte Templates im Shop-Theme findet.Kopieren sie dazu die Datei
/source/modules/osc/paypal/views/tpl/shared/layout/base_js.tplin das Verzeichnis/source/Application/views/<Theme des OXID eShops>/tpl/modules/osc/paypal/.Wenn das Template-Verzeichnis
/tpl/modules/osc/paypal/noch nicht existiert, legen Sie es an.Legen Sie einen Datenverarbeitungsdienst für PayPal Checkout an.
Wenn Sie wie in unserem Beispiel Usercentrics benutzen, tun Sie Folgendes:
Starten Sie das Usercentrics-Dashboard.
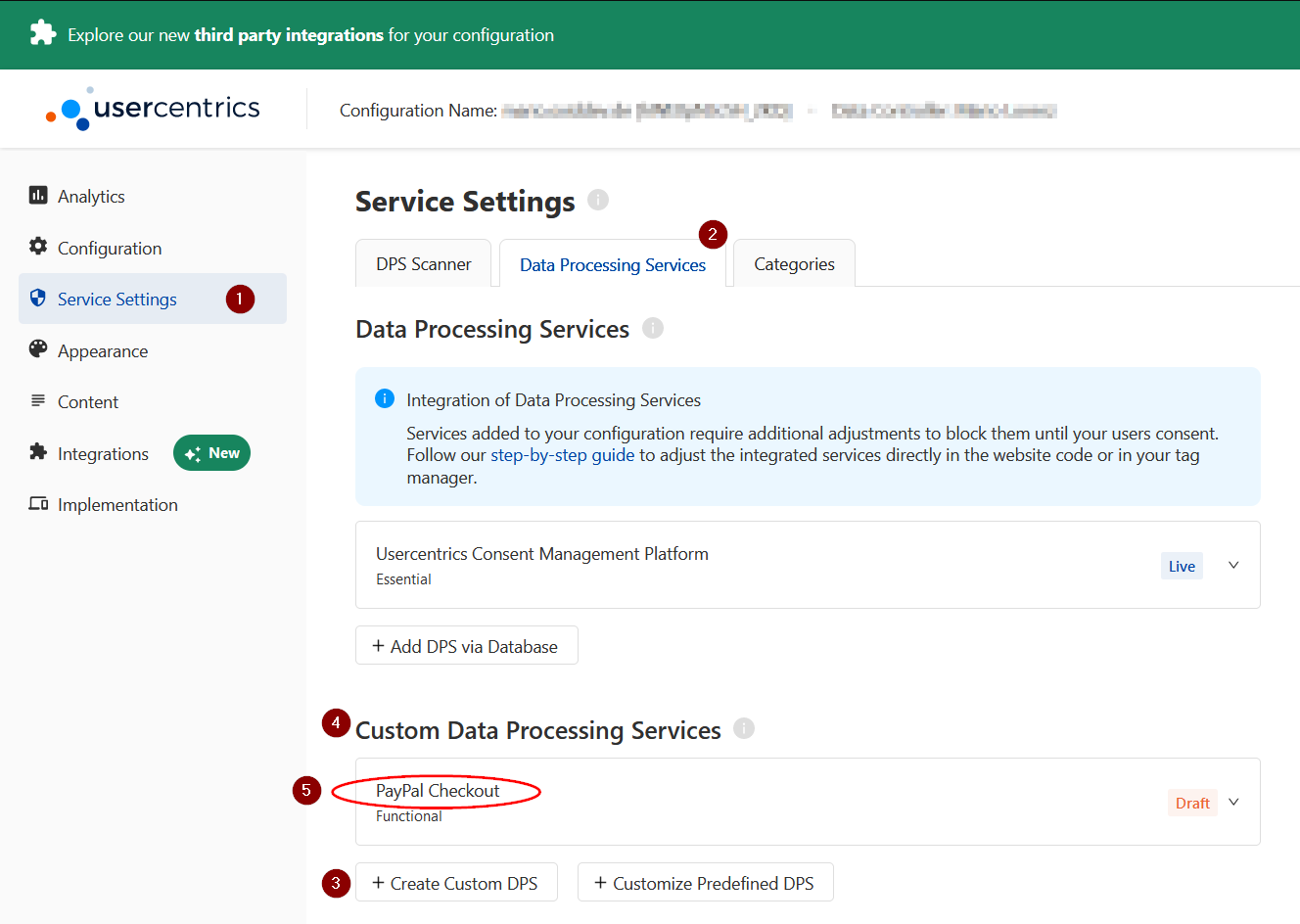
Wählen Sie (Abb.: Datenverarbeitungsdienst im Usercentrics-Dashboard anlegen, Pos. 1, 2).
Um einen Service für PayPal Checkout anzulegen, wählen Sie Create Custom DPS (Abb.: Datenverarbeitungsdienst im Usercentrics-Dashboard anlegen, Pos. 3).
Unter Custom Data Processing Services (Abb.: Datenverarbeitungsdienst im Usercentrics-Dashboard anlegen, Pos. 4) wird der Name des Datenverarbeitungsdienstes angezeigt (Abb.: Datenverarbeitungsdienst im Usercentrics-Dashboard anlegen, Pos. 5).

Abb.: Datenverarbeitungsdienst im Usercentrics-Dashboard anlegen
Passen Sie alle bestehenden PayPal Checkout-Skripte in der Datei
/source/Application/views/<Theme des OXID eShops>/tpl/modules/osc/paypal/base_js.tplan.Hintergrund: Sie wollen sicherstellen, dass alle Skripte nur nach einer Zustimmung ausgeführt werden.
Tun Sie Folgendes:
Ergänzen Sie in Ihren Skripten den Typ
type="text/plain".Hintergrund: Sie stellen damit sicher, dass das Skript beim Aufruf der Seite nicht automatisch vom Browser interpretiert und ausgeführt wird.
Suchen Sie dazu nach dem Ausdruck
<scriptund ergänzen Sie<script type="text/plain"(siehe Beispiel: Anpassen der PayPal Checkout-Skripte).Weisen Sie den Skripten der Datenverarbeitungsdienste, die Sie verwenden, ein benutzerdefiniertes Datenattribut zu.
Hintergrund: Das Datenattribut wird zur Verbindung mit der CMP und zum Abfragen der Einwilligungen verwendet.
Die Syntax dieses Datenattributs lautet
data-usercentrics="<Name des Datenverarbeitungsdienstes>".Dabei entspricht
<Name des Datenverarbeitungsdienst>dem genauen Namen des Datenverarbeitungsdienstes, den Sie im Schritt Datenverarbeitungsdienst anlegen angelegt haben.Achten Sie beim Kopieren des Namens auf die Groß- und Kleinschreibung und eventuelle Leerzeichen.
In unserem Beispiel (Abb.: Datenverarbeitungsdienst im Usercentrics-Dashboard anlegen, Pos. 5) ist das Datenattribut also
data-usercentrics="PayPal Checkout"(siehe Beispiel: Anpassen der PayPal Checkout-Skripte).
Beispiel: Anpassen der PayPal Checkout-Skripte
Das Original-Template
/source/modules/osc/paypal/views/tpl/shared/layout/base_js.tplsieht in unserem Beispiel aus wie folgt:... <script src="[{$oViewConf->getPayPalJsSdkUrl()}]" data-partner-attribution-id="[{$oViewConf- >getPayPalPartnerAttributionIdForBanner()}]"></script> ... <script src="[{$oViewConf->getPayPalJsSdkUrlForACDC()}]" data-client- token="[{$oViewConf→getDataClientToken()}]"></script> ... <script src="[{$oViewConf->getPayPalJsSdkUrlForButtonPayments()}]" data-partner-attribution- id="[{$oViewConf→getPayPalPartnerAttributionIdForBanner()}]}]"></script> ... <script src="[{$oViewConf->getPayPalApiBannerUrl()}]" data-partner-attribution- id="[{$oViewConf->getPayPalPartnerAttributionIdForBanner()}]"></script> ...
Nach dem Anpassen der Skripte sieht Ihr Template
/source/Application/views/<Theme des OXID eShops>/tpl/modules/osc/paypal/base_js.tplwie folgt aus:... <script type="text/plain" data-usercentrics="PayPal Checkout" src="[{$oViewConf- >getPayPalJsSdkUrl()}]" data-partner-attribution-id="[{$oViewConf- >getPayPalPartnerAttributionIdForBanner()}]"></script> ... <script type="text/plain" data-usercentrics="PayPal Checkout" src="[{$oViewConf- >getPayPalJsSdkUrlForACDC()}]" data-client- token="[{$oViewConf→getDataClientToken()}]"></script> ... <script type="text/plain" data-usercentrics="PayPal Checkout" src="[{$oViewConf- >getPayPalJsSdkUrlForButtonPayments()}]" data-partner-attribution- id="[{$oViewConf→getPayPalPartnerAttributionIdForBanner()}]}]"></script> ... <script type="text/plain" data-usercentrics="PayPal Checkout" src="[{$oViewConf- >getPayPalApiBannerUrl()}]" data-partner-attribution-id="[{$oViewConf- >getPayPalPartnerAttributionIdForBanner()}]"></script> ...
Resultat
Die PayPal Checkout-Skripte werden beim Laden der Seite nur dann ausgeführt, wenn Ihr Kunde PayPal Checkout seine Zustimmung gegeben hat.